

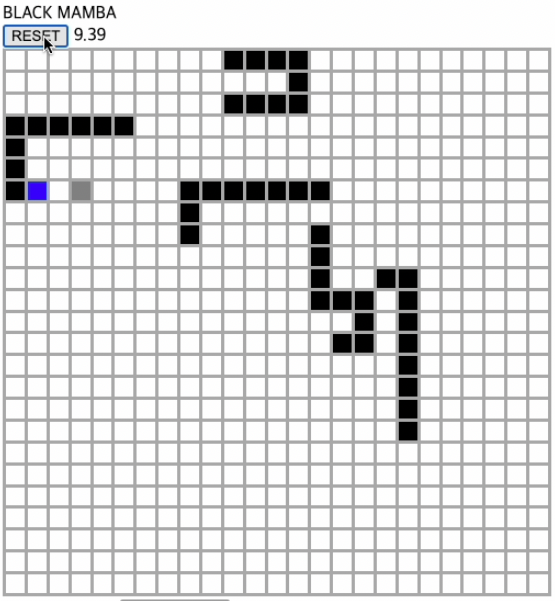
현재까지 진행된 상황
- 유저를 방향키로 조종
- 보석이 랜덤한 위치에 생성되고 유저가 습득하면 또 다른 위치에 생성
- 처음에 뱀이 한 마리 등장하고 유저가 보석을 하나 먹을 때 마다 한 마리씩 증가
- 30초의 시간이 주어지고 시간 안에 7개를 모으지 못하면 패배
여기까지 구현하는 과정에서 코드에 변화가 조금 있었다.
먼저 유저, 뱀, 보석이 기존에는 각각 움직일 때 마다 그림을 그려줬는데 이를 하나의 drawField() 함수를 만들어 일괄적으로 처리해주었다.
유저는 사용자가 컨트롤할 때만 움직이고, 뱀은 0.1초에 한번 이동, 보석은 습득 되었을 때 이동하기 때문에 drawField()는 0.01초에 한번씩 필드 전체를 새로 그려주도록 했다.
board에서 모든 상황이 실시간으로 기록되고 있기 때문에 문제없이 잘 나타내졌다.
function drawField(){
let draw = setInterval(function(){
for (let i = 0; i < 25; i++){
for (let j = 0; j < 25; j++){
if (board[i][j] === 0){
document.getElementById(`${i},${j}`).style.backgroundColor = "white";
}
else if (board[i][j] === 1){
document.getElementById(`${i},${j}`).style.backgroundColor = "black";
}
else if (board[i][j] === 2){
document.getElementById(`${i},${j}`).style.backgroundColor = "gray";
}
else if (board[i][j] === 3){
document.getElementById(`${i},${j}`).style.backgroundColor = crystalColor[crystalIdx];
}
}
}
if (!gameState){
clearInterval(draw);
resetField();
}
}, 10);
}다른 기능들도 추가하면서 코드가 너무 정신없어 보여서 정리를 하려고 했는데, 그 과정에서 상당히 머리가 아팠다. 아직 문법 공부가 많이 필요하다 느껴져 폐관수련을 해야할 것 같다.
그리고 방금 글을 적으면서 든 생각인데, board에 0, 1, 2, 3으로 기록할 것이 아니라 차라리 rgb 코드나 색깔 이름을 적어두면 drawField()함수도 훨씬 짧게 적을 수 있을 것 같다.
아직 추가해야할 것이 많다.
