React Native Paper 의 Material Design
React Native Paper의 소개 화면을 보면 Material Design에 대해 언급된 부분이 있다.

처음 이 문장을 읽었을 때는 그 중요성을 인지하지 못하다가, TextInput의 theme 에 대한 글을 쓰면서 Material Design을 알아보게 되었다.
TextInput 의 Material Design
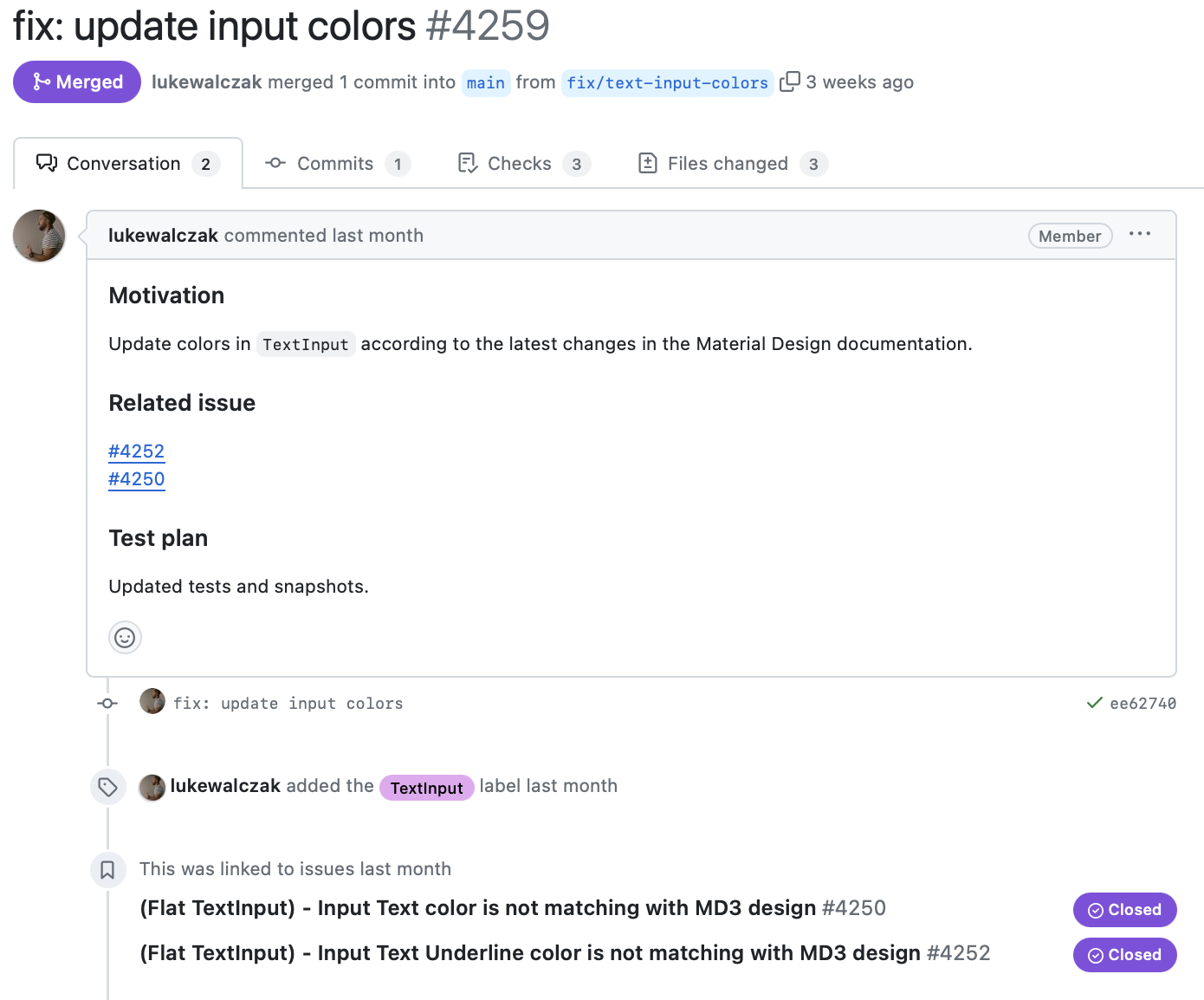
아래는 TextInput 관련 수정내용을 찾다가 보게된 PR.
Material Design 가이드에 따라 input에 매칭되는 색상이 수정되었다는 내용이었다.

추후, react-native-paper 업데이트가 진행되면 해당 코드 수정을 진행해야 한다.
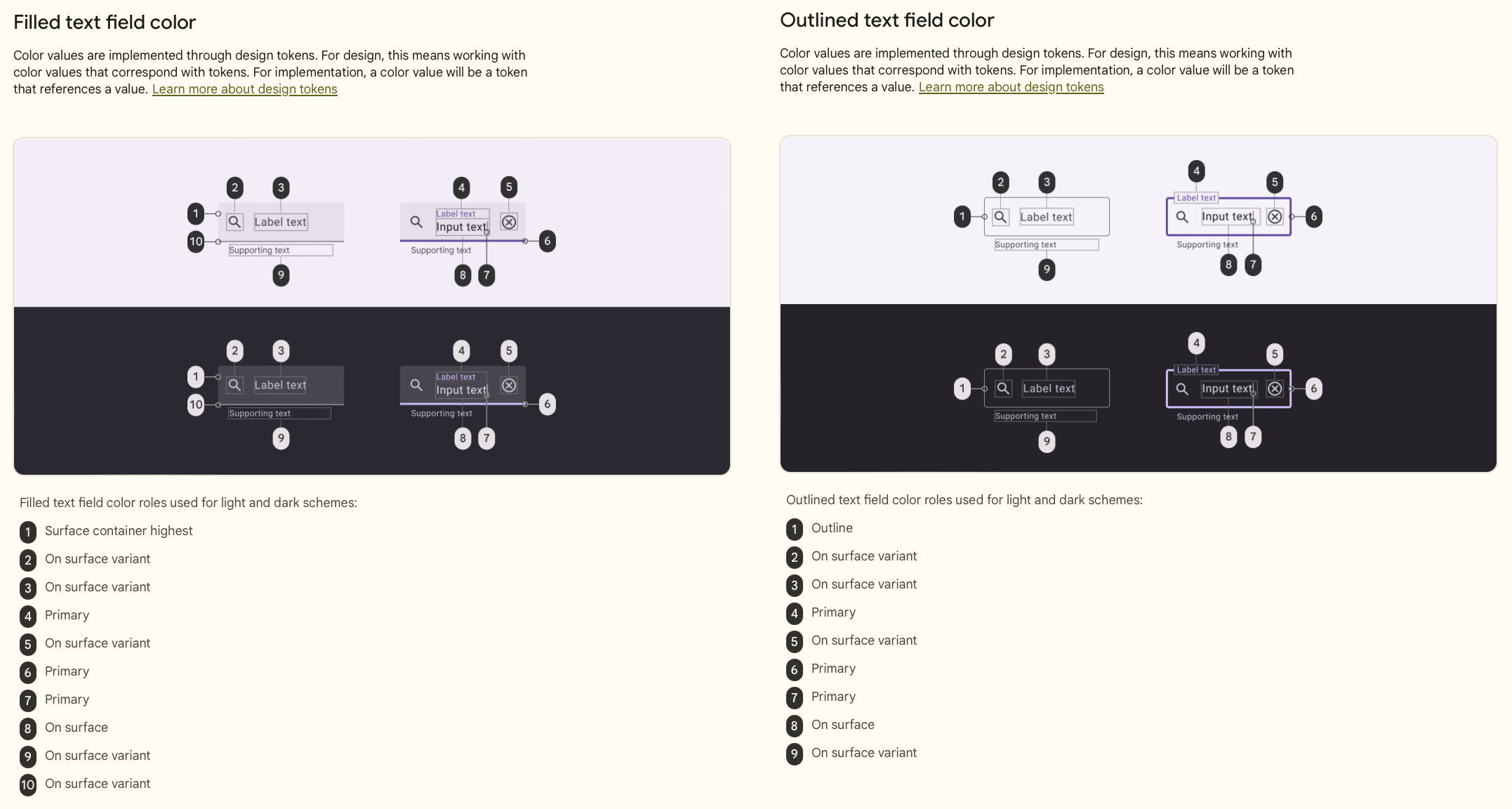
실제 Material Design 사이트에 들어가보니,

하나하나 정리했던 theme 정보들이 깔끔하게 정리되어 있었다. 잘 읽어보고 개발을 진행했으면 더 쉽고 구성도 높게 개발했을텐데..
Material Design이란?
: 플랫 디자인 + 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식
⤷ react-native-paper 이름에 들어간 paper 의 의미를 알수 있다.
⤷ 그림자 효과도 적용하며 화면을 개발했어야 했나 라는 생각이 들었다. 하지만 각 서비스, 회사별로 커스텀한 디자인을 사용하고 있는 것을 보며, Material Design은 기본 참고사항으로 사용하되 서비스별 본연의 특징을 찾아가는 것이 중요해 보였다.
정리
라이브러리는 적용경험만 있으면 그 라이브러리를 잘쓸수 있다고 생각했는데, 실제 글을 쓰고 정리하며 중요하지만 모르고 있던 부분들을 발견했다. 그런 부분들을 알았더라면 더 나은 코드를 만들수 있었을 텐데 라는 아쉬움이 든다.
Material 이라는 단어 자체는 icon를 찾아볼때도 눈에 띄었는데 순간순간 사소해 보이더라도 알아보는 자세가 필요한 것 같다. 라이브러리를 쓰기 전에 소개글이라도 자세히 읽어보며, 개발 배경을 정확히 알고 쓰자.