3세대 웹이 등장하게 된 배경
웹이 동적이게 되면서많은 데이터를 다루게 되는데
기존의 DOM형식으로는 버겁기 때문이다
3세대 웹의 종류
Angular, Vue, React
React
사용자 인터페이스 UI 를 만들기 위한 자바스크립트 라이브러리
- 컴포넌트 기반으로 JSX문법을 사용한다
- 가상 DOM (Vertual DOM)을 이용해서 UI를 빠르게 변경한다 (=업데이트한다)
- 유지보수가 용이하다
- 선언적인 개발을 가능하게 한다
- 불필요한 UI 업데이트는 줄고 성능은 좋아진다
가상 DOM (=Vertual DOM)
이전 UI 상태를 메모리에 유지하고 변경된 UI의 최소집함만을 계산해서 다시 화면에 보여준다 (=랜더링한다)
- HTML, CSS, Javascript로 UI를 만들 수 있긴 한데
요소들을 각각 가져오기 위해 class를 부여하고 다시 기존의 DOM에 끼워넣는 식으로, DOM을 일일히 조작해야 된다 - 그래서 실제로 인스타그램 같은 경우도 구현해야 할 기능은 많은데
HTML, CSS, JS를 이용한 인스타그램 클론코딩할 때처럼
DOM을 절차적으로 각각 조작하기엔 무리가 있어서
UI를 자동으로 업데이트하기 위해 React를 선언적으로 UI를 조작하면
더이상 DOM보다는 다뤄야 할 데이터의 변화페러다임에 집중하면 된다
| 절차적 | 선언적 | |
|---|---|---|
| 개념 | 해야하는 로직을을 전부 순서대로 프로그래밍 한다 | 선언한다?? |
| 비유 | 만약 방청소라는 기능을 청소기→빨래세탁→물걸레질→빨래건조 식으로 구현했는데 방이 깨끗해지지 않았다면 어느 구간에서 잘못 처리되었는지 처음부터 끝까지 찾아봐야 한다 에러가 발생할 원인이 너무 많다 | 실제적인 방청소는 선언적으로 안되지만 프로그래밍에서는 선언적이 가능하다 만약 선언적으로 방청소를 했는데 깨끗해지지 않았다면 내가 상상한 방의 모습에서 어떤 것이 다른지 확인만 하고 업데이트 해주면 된다 중간 과정을 따로 생각하지 않아도 된다 |
React로 UI를 조작한다고 하면 더 이상 DOM보다는 다뤄야할 데이터의 변화 (=페러다임)에 집중하면된다
Third Party Library
react는 Third Party Library 라고 불리는데
- 개인 개발자나 프로젝트 팀, 혹은 업체등에서 개발하는 라이브러리
- 제작사에서 만든것이 아니라 다른 업체에서 만든 해당 툴 지원 라이브러리
Third Party 란??
- 프로그래밍을 도와주는 plug_in 이나 library 등을 만드는 회사
- 편하고 효율적인 개발을 위해 사용하는 플러그인이나 라이브러리 또는 프레임워크를 통틀어 부르는 말
React Lifecycle
컴포넌트가 생성되고 소멸되기까지의 생애주기
특정 생애주기에 특정동작을 할 수 있도록 실행시키려 하는 것이다
~~컴포넌트가 생성되거나, 커지거나(=성장하거나) 없어질 때
React Liftcycle Method 종류
- constructor()
- render()
- componentDidMount()
- componentDidUpdate()
- componentWillMount()
CRA : Create React App
- React project를 쉽게 만들어주는 리액트 패키지
- React로 프로젝트를 시작하기 위해서 여러가지 환경 세팅 (=도구)을 모아둔 Tool Chain(툴체인)
- 위와 같은 특성으로 개발 환경을 쉽게 구성할 수 있다
React Project 를 만들기 위해서 설치해야 하는 것
- Node.js
- npm : node package manager
Component 컴포넌트
- 재사용이 가능한 UI 및 함수를 모아두는 것
- 프로그래밍적인 의미 : 재사용이 가능한 각각의 독립된 모듈
- FrontEnd적인 의미 : 재사용이 가능한 UI의 단위
JSX
- Javascript XML
- 자바스크립트 확장문법
- Markup은 원래 HTML에서 사용하는데 이러한 Markup 기능을 자바스크립트에서 사용할 수 있게 하는 문법이다
React 를 사용하게 된 이유
- 배경 : 웹이 복잡해지면서 다루는 데이터의 양이 많아졌다
- 구성요소 (UI)
- 구현되는 기능
- 사용자(=유저)들과의 interaction (=상호작용)이 늘어나면서
기존의 DOM, Event을 조작하는 방식으로는 복잡해진 웹을 처리하기 힘들어서
새로운 기술인 React 라이브러리를 사용하게 되었다
Web Application 의 발전
1. 1세대
- HTML, CSS
- Javascript
- DOM & Event
2. 2세대
JQuery : DOM의 조작을 쉽게 해주는 메서드의 모음
3. 3세대
DOM, UI를 직접 조작하지 않게 도와준다
1. Angular
2. Vue
3. React
Javascript vs JQuery
javascript
const div = document.getElementById('mydiv');
fot (let i = 0; i < 10; i+=1) {
const p = document.createElement('p');
p.textContent = 'Hello world');
div.appendChild(p);
}Jquery
const div = $("#mydiv");
fot (let i = 0; i < 10; i+=1) {
div.append("<p>Hello World</p>");
}Pure Javascript 에 비해서 Jquery는 사용이 편리하다
간결하게 사용할 수 있다
3세대 웹
- Framework : Angular, Vue
- Library : React
프레임워크는 정해진 규칙이 없고 라이브러리는 규칙이 있긴 하지만 엄격하지는 않아 가져다 쓰는 정도이다
| 프레임워크 | 라이브러리 | |
|---|---|---|
| 공통점 | 다른 사람이 기존에 만든 코드를 가져다 쓴다 | 다른 사람이 기존에 만든 코드를 가져다 쓴다 |
| 차이점 | 틀이 잡혀있다 | 내가 쓸수 있는 하나의 도구 |
| 비유 | 작업하는 사람이 남이 만든 집에 들어가서 작업한다 | 내가 우리집에서 도구를 가지고 와서 사용한다 |
Angular
- 2010년 google에서 개발한 프레임워크
- 장점 : Typescript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework 답게 다양한 기능이 내장되어있다
- 단점 : 언어가 무겁고 배우기 어렵다
typescript : 엄격하게 검사하는 기능을 추가한 프로그래밍 언어
Vue
- 2014년 EvanYou라는 개인이 개발한 프레임워크
- 코드가 깔끔하고 배우기 쉽기 때문에 진입장벽이 낮아서
3세대 웹 중에서 가장 나중에 생겼지만 성장속도가 정말 빠르다
React 를 배우는 이유
- 웹 프레임워크 중에서 가장 사용자가 많아 생테계가 활성화되어있다
- 내가 구현하려고 하는 것을 이전에 이미 다른 이가 구현했을 가능성이 높아 자료가 많다
- 페이스북이 오픈소스로서 지속적으로 관리한다
- 누구나 React Project 에 참여할 수 있다
- 중요한 관리를 페이스북이 하고 있기 때문에 지속가능한 발전성이 있다
State
UI의 변화와 연관된 데이터
예) 기존에 댓글 1개가 있었는데 4개로 변화됨
작은 변화가 생길 때마다 UI를 다시 구현하는 것은 매우 비효율적이라
React에서는 변화가 생겼을 때 바로 UI를 그리는 것이 아니라
자기가 관리하고 있는 가상 DOM 을 봐서
지금의 모습과 어떻게 다른지, 변화된 모습만 확인하고 업데이터 해준다
→ 그래서 불필요한 업데이트를 막아준다
state change → compute diff → re-renderReact 작업 세팅
Node.js
-
자바스크립트가 서버와 같이 브라우저 밖에서도 동작하게 하는 환경
런타임 환경 -
자바스크립트의
탈 웹
자바스크립트는 브라우저에서 실행되는 프로그래밍 언어로 만들어진거라 많이 쓰여서 사용자가 많이 늘어났다
브라우저 밖에서도 자바스크립트로 개발하고 싶다는 needs가 생김
→지금의 node.js처럼 브라우저 밖에서도 실행할 수 있는 환경이 필요해짐 -
리액트는 오로지 보이는 것에만 신경쓰는 UI라이브러리이다
-
JSX(자바스크립트 확장문법) → 실제로 볼 수 있는 HTML, CSS, JS 문법으로 스타일 분리를 하거나
여러가지 파일로 만들었다가, 배포할 때에는 하나의 파일로 합쳐주는 WebPack
프로젝트 개발환경을 구축하는 주요도구들이 Node.js 기반이라 Node.js가 필요하다
npm : npde package manager
Node.js 설치하면 자동으로 npm 가 설치된다
node 기반의 패키지를 사용하려면 npm이라는 패키지 관리도구가 필요하다
패키지가 워낙 다양해서 각각 관리하기 어려워서 하나로 묶어서 npm을 만들었다npm을 통해서 다양한 패키지를 설치하고 버전을 관리할 수 있다
비유
스마트폰에서 앱을 실행할 때, 하나하나의 앱들을 패키지라고 부를 수 있다
스마트폰실행환경 (node)에서 실행 가능한 애플리케이션패키지이고
이러한 애플리케이션들을 설치하는 웹스토어나 플레이스토어를npm으로 비유할 수 있다
터미널에서
node -V혹은npm -v명령어를 실행하면
버전 체크 및 잘 설치되어있는지 확인이 가능하다
터미널에서 작업환경 세팅 순서
- react project를 생성하는 명령어
npm create-react-app westagram-react- 여기서 westagram-app 은 리액트 프로젝트를 할 폴더이름이다
각자 필요한 이름으로 사용하면 된다
- 1번에서 만든 react project 폴더로 이동
cd westagram-react- CRA로 만든 프로젝트 실행
npm startreact project 폴더 구성요소 확인하기
node_module
- 우리가 프로젝트 구성할 때 필요한 패키지들의 실제 코드파일 (=소스코드) 이 존재하는 폴더 (=우리가 만든 react project 정보)
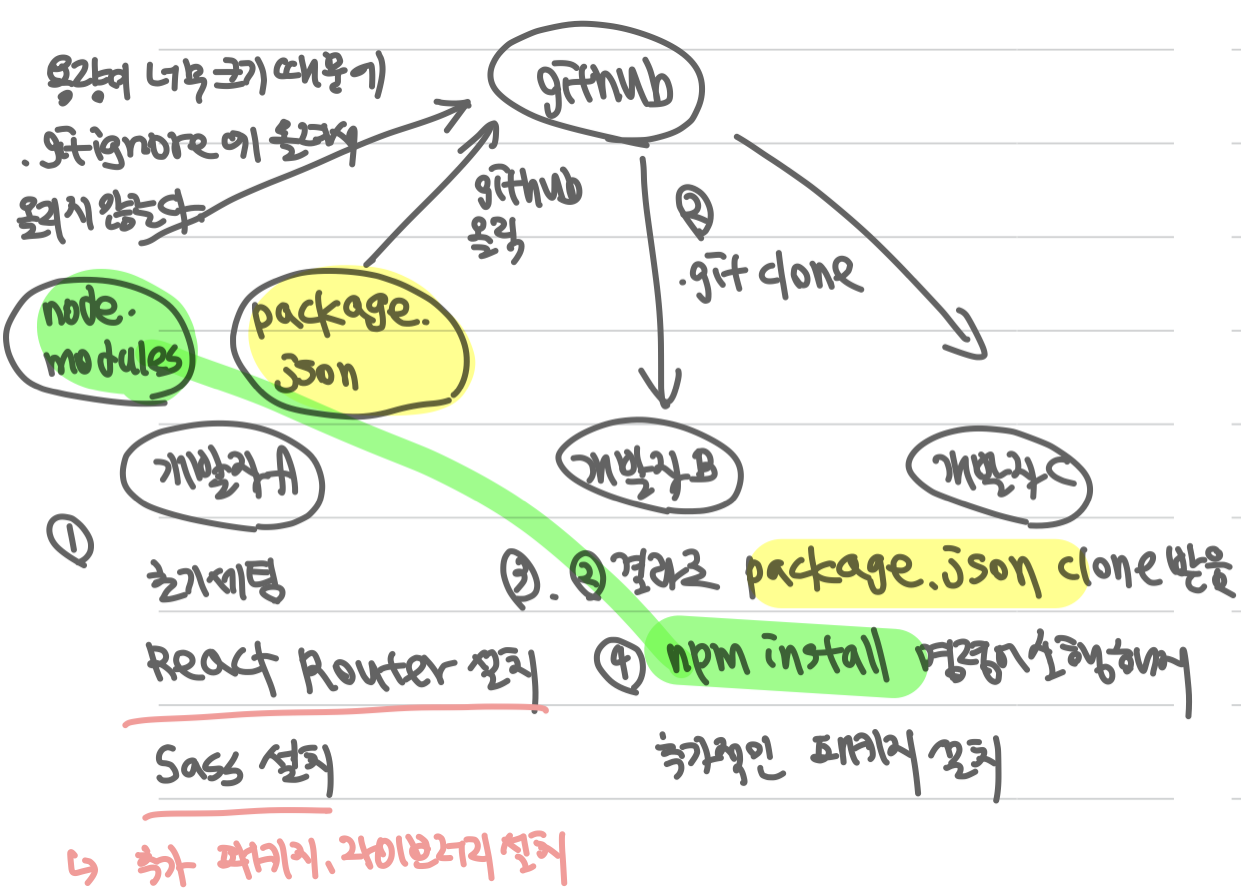
- 용량이 꽤 되기 때문에 버전관리를 git으로 할 때, .gitignore에 입력해서 빼고 github 에 push한다
- git clone을 받을 때에는 npm install을 하면 다시 다운받을 수 있다
scripts
package.json 파일 내부에서 패키지에서 사용가능한 명령어
dependencies
package.json 파일 내부의 (의존성) : 우리 프로젝트에서 의존하고 있는 패키지들이 객체형태로 적혀있다
"@testing-library/json-dom" : "^5.11.4"
이런 형태라면 아래와 같이 확인하면 된다
- "@testing-library/json-dom" : 패키지이름
- "^5.11.4" : 패키지의 버전
- 패키지들도 업데이트 해줘야 하기 때문에 버전이 필요하다
npm start
reacr project 를 git clone을 받아서 npm start 명령어를 실행하게 되면
해당 패키지의 dependencies를 읽고 어떤 패키지의 몇 버전이 필요한지 확인하게 된다
그렇게 필요한 패키지 버전을 npm이 다운해주면서 github에 올리지 않은 node_modules 을 설치해준다
.gitignore
버전관리를 git으로 할 때, git으로 관리하지 않을 것들을 gitignore에 모아서 작성한다
package.json
- 우리가 CRA로 만든 (애플리케이션) 프로젝트도 하나의 패키지에 대한 정보이기 때문에 package.json도 node에서 실행이 가능하다
- CRA 기본패키지외 추가로 설치된 종류, 버전같은 라이브러리/패키지 정보가 파일 내부에 기록된다

CRA : Create-React-App
- 리액트 프로그램을 시작하는데 필요한 개발환경을 세팅해주는 도구
tool chain - 리액트는 UI기능만 제공해서 → 웹서버나 페이지이동같은 기능은 개발자가 직접 구축해야 한다
- 처음 시작하는 단계에서는 직접 개발환경을 구축하기 어렵다
- 공식문서에서도 "If you're learning React or reacting a new single-page app, Use create react app."
- tool chain 중 하나인 CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다
- CRA를 이용하면 하나의 명령어로 리액트 개발환경 구축이 가능하다
CRA 기본폴더 및 파일구성
index.html
<div id="root"></div>index.js
ReactDOM.render(<APP />, document.getElementById('root'));ReactDOM.render() 함수의 인자는 2개인데
<APP /> : 화면에 보여주고 싶은 컴포넌트
document.getElementById('root') : 화면에 보여주고 싶은 컴포넌트의 위치
App.js
- react project 설치 당시 화면에 보여지고 있는 초기 컴포넌트
- westagram 작업시,
<Login />컴포넌트,<Main />컴포넌트를 그 자리에 대체해서 작업을 진행하면 된다
필요없는 파일 삭제
CRA를 설치하고 보면 작업하면서 필요없는 파일들도 생기는데 내가 지우면 된다
public 폴더
- favicon.ico
- logo192.png
- logo512.png
- manifeat.json
: 원래는 필요하긴한데 방금 지운 favicon 및 logo가 있기 때문에 다시 만들기로 한다 - robots.txt
: 크롤러한테 어떻게 허용할지 설정하는 것인데, 학습할 때에는 필요없어서 일단 지웠다
public 폴더 내부에는
결과적으로 index.html 하나만 남는다
index.html파일 내부
- 우리가 favicon.ico를 지웠기 때문에 이를 참조하는 내용을 지운다
<link rel="icon" href="PUBLIC_URL%favicon.ico"/>- logo 내용을 참조하는 내용
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png"/>- manifest 파일을 참조하는 내용
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />-
주석내용
-
필요없어 보이는 내용도 지운다
<moscript>You need to enable Javascript to run this app.</moscript>최종적으로 index.html 파일 내부에는
- 메타 정보
- body 요소에
<div id="root"></div>만 있다
src 폴더
logo.svg삭제- repostWebVituals.js 삭제
- setupTests.js 삭제
- Apptest.js 삭제
- App.js 삭제
- App.css, index.css 삭제
: css파일은 우리가 직접 만들거라 초기상태로 만들어진 css파일은 삭제한다
index.js 파일
import "./index.css' 삭제
import reportWebVituals from './reportWebVitals';
report WebVituals();
주석삭제
<React.StrictMode> <App /> </React.StrictMode>
최종적으로 index.js 파일 내부에는
<ReactDOM.render( <APP />, document.gerElementById("root"));react, react-dom, <APP /> 에서v컴포넌트를 import한다고 되어있어서 실제코드가 이것만 남아도 여러가지가 구현되는 것을 볼 수 있다
경로 입력하기
./: 현재폴더
../: 상위폴더
js파일의 경우 활장자의 이름을 생략할 수있다import logo from './logo.svg';
import ReactDOM from "react-dom";이라고 되었는데 react-dom 이라는 라이브러리 패키지를 가져오는 것인데
라이브러리, 패키지는 node_modules 폴더에 기본적으로 저장되기 때문에
라이브러리 및 패키지를 가져올 때, 따로 경로를 저장하지 않는다면 node_modules 폴더로 가져오게 된다
ReactDOM.render()ReactDOM은 객체라는 것을 알 수있다
render() : 소괄호가 있다는 것은 함수를 호출한다는 것이지만,
객체 안에 있는 함수는 메서드라고 부르기 때문에 index.js에서는 render() 메소드를 호출하는 역할을 한다
