TIL
1.TIL 자바스크립트 식별자

코드 내의 변수, 함수, 혹은 속성 (en-US)을 식별하는 문자열JavaScript의 식별자는 대소문자 구별가능유니코드 글자, $, \_, 숫자(0-9)로 구성하지만, 숫자로 시작할 수는 없다
2.파이썬 모듈

함수나 변수 또는 클래스를 모아 놓은 파일다른 파이썬 프로그램에서 불러와 사용할 수 있게끔 만든 파이썬 파일mod1.py 파일이 바로 모듈이다파이썬 확장자 .py로 만든 파이썬 파일은 모두 모듈이다이미 만들어 놓은 파이썬 모듈을 사용할 수 있게 해주는 명령어현재 디렉터
3.파이썬 정규표현식 기초1 메타문자

정규 표현식에 원래 그 문자가 가진 뜻이 아닌 특별한 용도로 사용하는 문자문자 클래스로 만들어진 정규식 : \[] 사이의 문자들과 매치된다문자 클래스를 만드는 메타 문자인 \[] 사이에는 어떤 문자도 들어갈 수 있다.정규 표현식 \[abc]의미 : a, b, c 중 한
4.정규표현식

do it 파이썬 생활프로그래밍에서 정규표현식을 이해하지 못해서 → 인프런에서 정규표현식 단과강의를 수강했다
5.정규표현식 연습

빈페이지의 콘솔창에서 아래의 코드같이 입력about:blankcommand + option + iline별로 실행, 수정할수 있고, 주석을 마크다운으로 사용가능구글드라이브에 자동적으로 저장됨colab 홈페이지 - 새노트파일이름 변경하기 정규표현식\_동영상촬영.ipynb
6.python 메서드 및 매치객체

python 정규표현식랑 같이 공부함
7.python 정규표현식 search(), group()

r 이라고 입력하면 파이썬이 정규표현식이라고 인식한다import.re에서의 re의 약자그룹1\[a-zA-Z] 문자열 ++ 문자열에 대해서 문자가 1개이상 있는 값을 매칭search() 메서드문자열 전체에서 정규식 매칭 여부 판단한다있을 경우 object 주소 반환, 없
8.python 정규표현식 findall(), finditer()

코드1 findall() 메서드의 리턴값 튜플값을 가지고 있는 리스트으로 반환한다 리스트 안의 튜플값은 → 딕셔너리형으로 변환할 수도 있다 re.search() 메서드에서는 더 이상 찾지 않고 첫번째로 매칭되는 패턴만 찾고 끝났는데 re.findall() 메서드
9.python 정규표현식 split()

패턴대로 문자열을 분할한다매칭되는 것은 'age',, '10',, 'height',, '180',이렇게 4개 뿐이고나머지는 분할해서 리스트의 앞뒤로 넣어줬다코드1에서 패턴을 ,로 수정하면 아래와 같이 결과가 다르게 나온다, 를 기준으로 나눠준 것(split) 을 확
10.210802 replit study

08까지 진행완료
11.시멘틱 웹

의미론적 웹 : 인터넷같은 분산환경에서 리소스 웹문서, 파일, 서비스 등 에 대한 정보와 자원 사이의 관계-의미 정보 Semanteme를 자동화된 기계가 처리가능한 온톨리지 형태로 표현하는 프레임워크, 기술웹에 있는 기존 콘텐츠 및 데이터에 추가적인 데이터 설명자를 더
12.display inline & block

CSS에서 레이아웃을 제어하기 위한 가장 중요한 속성 모든 요소에는 요소의 유형에 따라 기본 표시값이 있다block요소에 width를 설정하면 좌우 가장자리 끝으로 늘어나지 않게 된다좌우 margin을 0으로 설정하면 해당 요소를 (부모요소로 지정한) 컨테이너 박스
13.vertical-align

inline 또는 table-cell 박스에서의 수직정렬하게 해준다보통 이미지와 텍스트를 같은 요소에서 중앙으로 배치하도록 많이 사용된다텍스트 요소에는 line-height 을 주고, img 태그에는 vertical-align: top 을 주면 원하는 대로 구현이 가능
14.<table> vs display: table

기술블로그 작성하고 싶은것
15.210819 알고리즘 문제

16.210817 React Intro

react 시작하면서 듣게 될 여러가지 용어
17.구조분해할당

구조분해할당 내용 찾아보자!!!!
18.인증 & 인가

위코드 공통세션
19.git으로 팀프로젝트 진행하기

git 복습
20.git commit message

git commit message type 내용 정리
21.class형 react 컴포넌트의 LifeCycle

class 형태의 react 컴포넌트에서만 사용가능한 라이프사이클 메서드
22.react 조건부렌더링

조건부렌더링, fetch() 두번호출
23.path parameter

path 파라미터를 이용한 동적라우팅
24.동적라우팅

react로 커머스사이트 프로젝트를 진행할 때,상품목록 페이지에서 → 상품상세 페이지로 이동할 때 동적라우팅이 필요하다처음부터 이렇게 가라고 정해주면 상관이 없겠지만 이 자리에 값이 들어오면 → 변수에 담아주고 이 페이지에서 어떻게 받아오고 보내줄지에 대한 흐름이 중요
25.input 태그 알아보기

input 태그 form 태그 안에서 추가되는 입력 요소들 중 하나 사용자로부터 정보를 받아들이는 용도로 사용된다 input태그의 type이라는 속성을 이용해 → 입력 양식을 여러가지로 변경하여 사용된다 로그인, 회원가입 type 속성 입력태그의 유형 text
26.git rebase

git rebase 더 공부 필요함
27.styled-components

백틱을 사용해서 만든 문자열에 → 스타일 정보 입력하는 방식CSS Module을 배울 때 나온 일반 템플릿 리터럴과 다른점 : 템플릿 안에 JS객체나 함수를 전달할 때 온전히 추출이 가능하다템플릿에 객체를 넣거나 함수를 넣으면 형태를 잃어버린다객체는 → \[object
28.Redux 라이브러리 키워드

Redux 라이브러리에서 많이 나오는 키워드 개념정리
29.Redux의 3가지 규칙

리덕스를 프로젝트에서 사용해야 할 때 지켜야 하는 3가지 규칙하나의 애플리케이션 안에는 하나의 Store만 들어있다여러 개의 스토어를 사용하는 것이 완전히 불가능하지는 않지만 상태 관리가 복잡해져서 권장하지 않는다특정 업데이트가 빈번하게 일어나거나 애플리케이션의 특정
30.리덕스 사용 (1)

프레젠테이셔널 컴포넌트 vs 컨테이너 컴포넌트
31.하나의 js파일에서 두개의 컴포넌트 선언

위 코드처럼 하나의 js파일에 두개의 컴포넌트를 선언해줘도 된다
32.리덕스 코드 작성하기

리덕스 코드 작성하기
33.Github Page 배포하기

프로젝트를 배포해보자!
34.[React] 이벤트 핸들러

React에서의 이벤트 핸들러의 콜백함수 전달하기
35.URL 설계

url 설계하는 방법에 대해 알아보자
36.[React] 라우팅

라우팅 조언을 받았다.
37.this

this와 실행 컨텍스트
38.[TIL] Toggle 기능구현

React Hooks를 사용해서 Toggle을 구현했습니다.
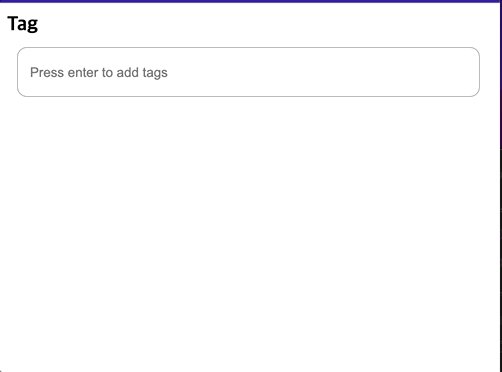
39.[TIL] React로 Tag 구현

React로 Tag 기능을 만들어보니 to do list와 비슷한 것 같습니다.
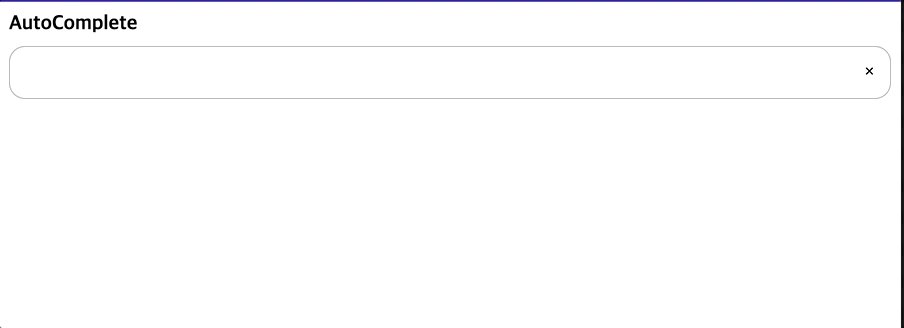
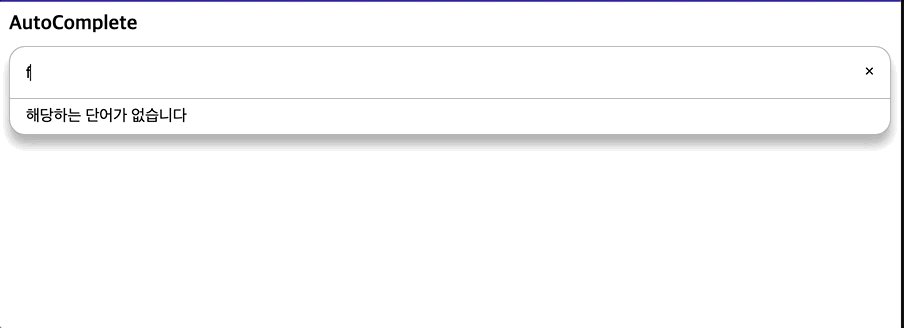
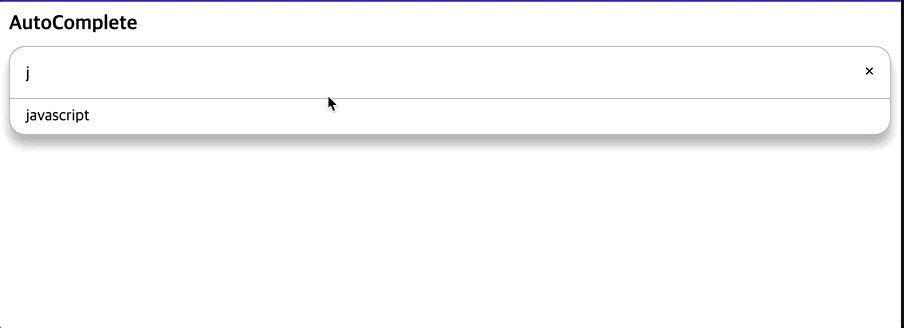
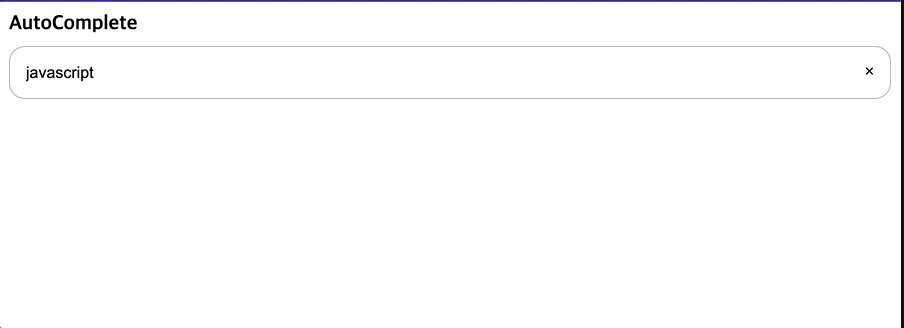
40.React 자동완성 기능

react로 자동완성 기능을 구현했습니다
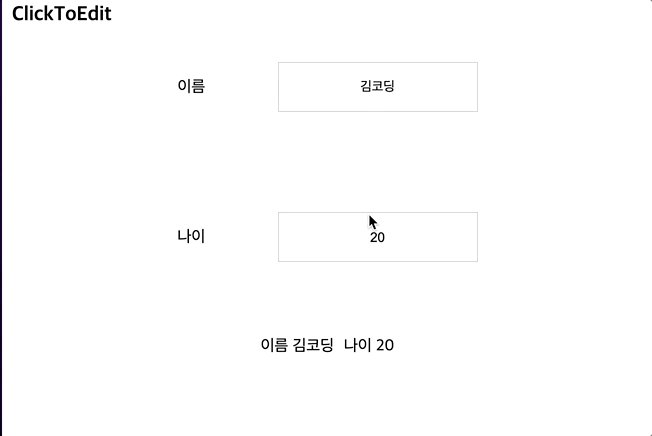
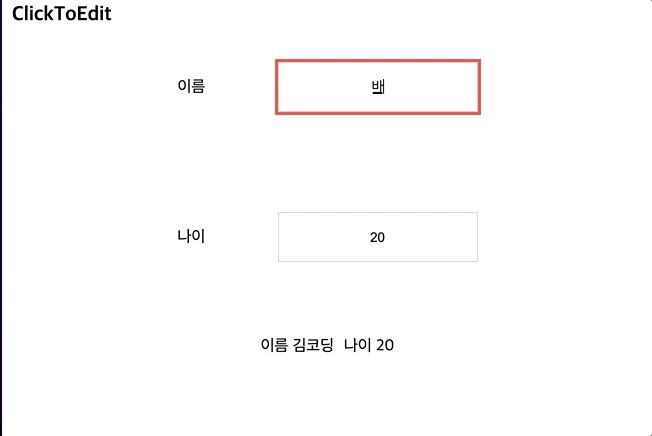
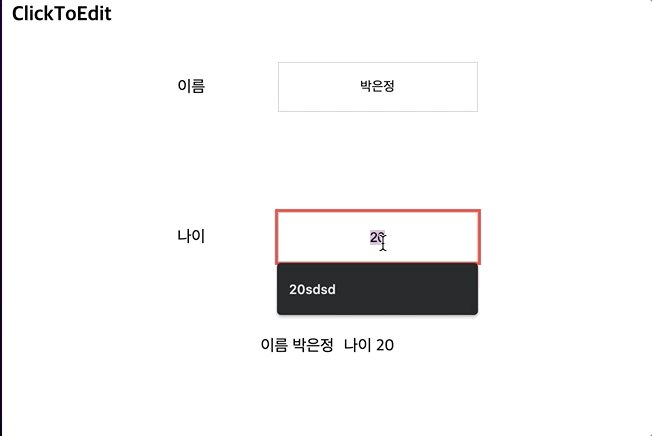
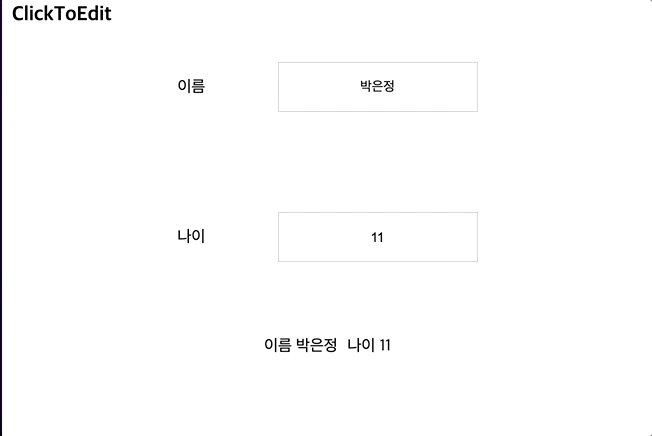
41.React input창 클릭으로 저장

React ClickToEdit 기능구현: 뭔지는 몰랐지만 막상 해보니 간단했다.
42.[TIL] REST vs SOAP

웹 애플리케이션 간 데이터 통신을 허용하는 방법으로 REST와 SOAP 방법에 대해 간략하게 알아봤습니다.
43.[TIL] React Cleanup

react에서 컴포넌트가 제거될 때만 코드를 실행할 때에는 useEffect에서 return을 통해 구현하자
44.Flex

flex의 속성에 대해 알아보자
45.grid

grid 레이아웃을 해보자
46.React Native Dimensions

react native에서 디바이스의 화면 사이즈를 구할 수있는 Dimensions에 대해 알아봤습니다.
47.git branch 정리

git branch 정리할 때 사용하려 합니다.
48.반응형 웹이란

반응형 웹의 개념에 대해 알아봤습니다.
49.반응형 웹의 구조

실제 홈페이지들을 보며 반응형 웹페이지의 구조를 파악했습니다.
50.클래스형 컴포넌트

클래스형 컴포넌트와 라이프사이클 메서드에 대해 알아봤습니다.
51.리액트 네이티브는 뭔가요?

리액트 네이티브는 뭔지 알아봤습니다.
52.자바스크립트의 동작 원리

자바스크립트 동작 원리에 대해 알아봤습니다.
53.build.gradle의 CompileOptions

build.gradle의 CompileOptions이랑 로컬의 JDK버전이 달라도 되나??
54.모바일에서 localhost 테스트하기

모바일에서 로컬호스트 띄워보자
55.flatlist (2)

flatlist prop 중 필요한 내용
56.폴링에 대해 알아보자

폴링과 롱폴링의 차이를 이해하려 했습니다.
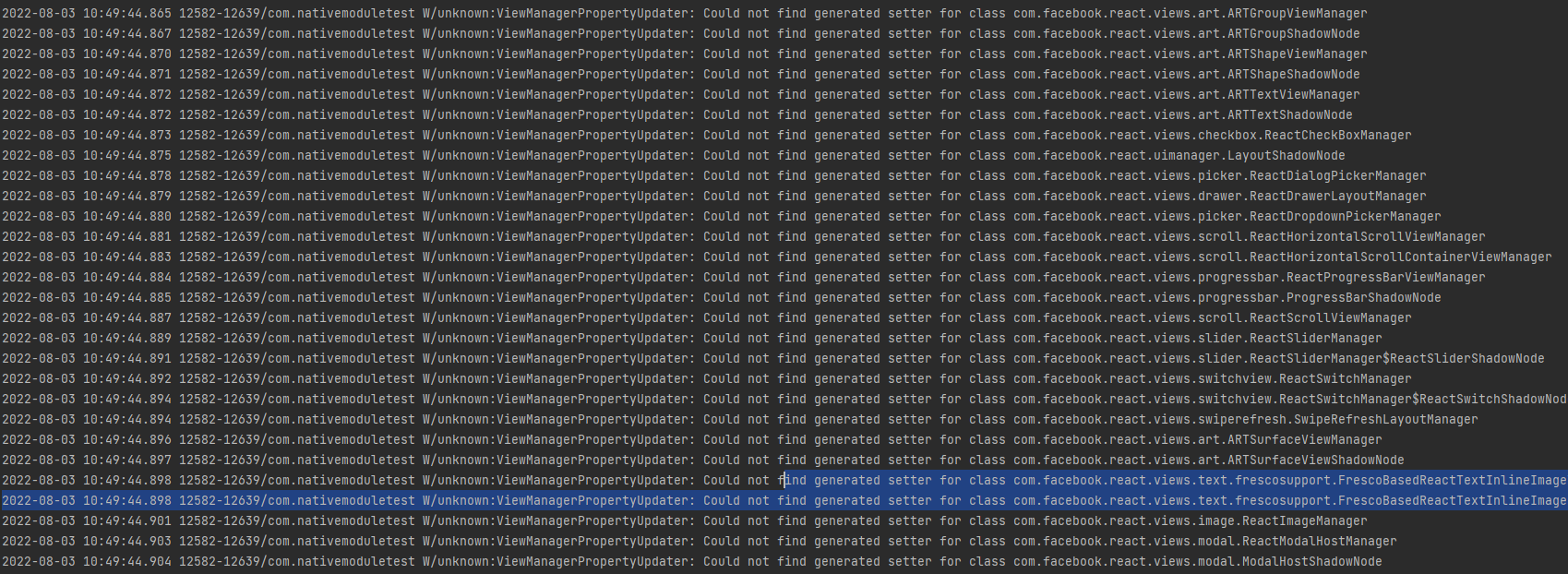
57.class manager에 대해 생성된 setter를 찾을 수 없습니다.

오류같아보이지만 때로는 해결하지 않아도 되나 생각이 들었다
58.axios 인터셉터를 사용해서 API호출을 polling 하는방법

axios 인터셉터..폴링... 어렵지만 가보자고~
59.API 폴링하기 위해 setInterval 활용하기

API 폴링을 어떻게 할까
60.리액트 네이티브 에러목록

리액트 네이티브 빌드하면서 발생한 에러모음
61.리액트 네이티브 Native Module 적용

리액트 네이티브 프로젝트에서 네이티브 기능을 적용할 때 생긴 에러 모음
62.RN jdk 11으로 업데이트하기

react native android12로 업데이트하던 와중 발생...
63.소셜로그인 토큰에 대해서...

http 통신, 토큰, 쿠키, 세션 등등 인증 & 인가 공부필요!!!!
64.캐러셀 슬라이드

도영님이 작업하신 캐러셀 슬라이드 코드리뷰
65.(번역) @react-native-firebase/admob

애드몹 광고를 띄워보자
66.(번역) @react-native-firebase/admob (2)

애드몹의 흐름을 살펴보자
67.[번역] react-native-code-push

코드푸시 리드미를 읽어봤습니다.
68.react native iOS 빌드실패

react native iOS 빌드할때 에러해결
69.eslint linebreak-style 오류해결

출처: https://ddeck.tistory.com/48 vscode 의 아랫부분에 CRLF 로 되어있는 부분을 LF/CRLF 로 바꾸면 된다고 한다. 한동안 애먹은 부분이었는데 한번에 해결되서 다행이다.
70.react native stopwatch 구현하기

react native에서 스톱워치 게임 구현하자
71.[TIL] 안드로이드 작업하면서 배운점

RN 프로젝트의 Android 오퍼월 연동하면서 배운점을 정리했습니다.
72.react-native-send-intent 라이브러리 코드수정

[1] 기존 react-native-send-intent 라이브러리의 openAppWithUri 메서드 패키지이름: intent.getPackage() => com.google.android.gms Intent existPackage = this.reactContext.getPackageManager().getLaunchIntentForPackage(in...