문제
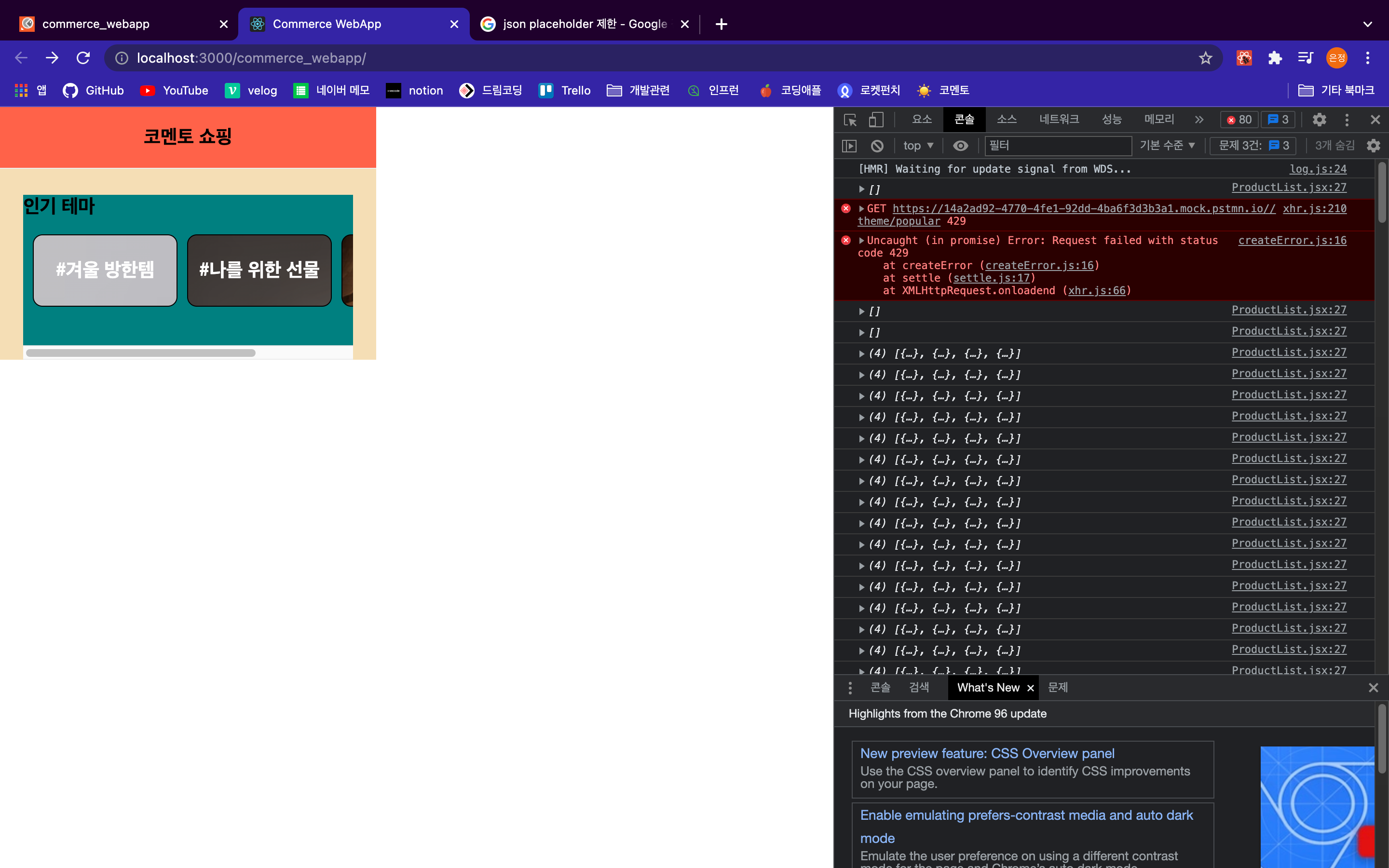
해당요소를 클릭했을 때 popularThemeIndex 번째 테마의 상품리스트를 axios통신을 통해 받으려고 해서 아래와 같이 작성했지만,
onClick={getProcuctList(popularThemeIndex)}해당요소가 클릭하지 않은 상태에서 계속 요청이 되었다

원래 onClick에 함수를 전달할 때에는
요소를 클릭했을 때 실행할 함수를 정의하면 되지만,
위의 코드를 다시 보니, 함수를 정의한 것이 아니라 함수를 호출 즉, 함수를 사용한 것이다
그렇기 때문에 화면이 렌더링되면
리드멘토님 설명
기존의 코드는
onClick={getProcuctList(id)}
와 같은 형태로 들어가 있어서,
onClick과 '함수'를 연결하는 게 아니라,
'함수를 호출한 결과'가 연결되고 있었어요.
즉, render(화면 그리기)를 하면서 함수를 호출하고 있던 중,
함수 안에 fetch 구문이 들어있었기 때문에,
함수 호출(fetch)-> state 변경 -> state가 변경 되었으니 rerender(다시 그리기)하면서 함수 호출 (fetch) -> state 변경.. -> rerender…
의 과정으로 무한루프가 돌고 있었다.
onClick 공식문서 살펴보기
function eventHandler() {
console.log('event handler')
}- onClick 함수의 콜백함수로 전달한다.
<button onClick={eventHandler}>Button 1</button>
<button onClick={()=>{eventHandler();}}>Button 3</button>- eventHandler함수의 반환하는 값을 전달한다
<button onClick={eventHandler()}>Button 2</button>