LifeCycle 구조
class 형태의 react 컴포넌트에서는 LifyCycle 메서드를 이용하는데
- 컴포넌트가 생성될 때
- 상태가 업데이트되면서 변경된 상태로 컴포넌트가 업데이트될 때
- 컴포넌트가 제거될 때
- 다른페이지로 이동될 때 해당 컴포넌트는 화면에서 사라지는데, 이 때 컴포넌트가 제거된다고 한다
따라서 LifeCycle method를 알아야 하는 근본적인 이유는
생성 & 업데이트 & 제거될 때 우리가 원하는 특정동작을 시키기 위해서이다
LifeCycle 활용 예시
componentDidMount() 예시
Login 페이지에서 Main 페이지로 이동하면
서버의 여러 데이터를 받아서 화면에 보여줘야 되는데
componentDidMount() 메서드를 통해
Main 컴포넌트가 Mount되었을 때 서버의 데이터베이스(DB)를 가지고 오는 동작을 수행한다
componentDidUpdate()
react 컴포넌트가 업데이트 되는 시점 (=재렌더링되는 시점)
- setState() 메서드를 호출해서 state를 변경되었을 때
- 컴포넌트가 영향을 받는 상태는 state, props이기 때문에
- props가 변경되었을 때에도 컴포넌트가 재렌더링된다
- 부모 컴포넌트가 변경되었을 때
- forceUpdate()
- 강제로 업데이트된 상태
- 사실상 사용하지 않기 때문에 특별하게 고려하지 않아도 된다
props나 state가 변경되면 다시 render()가 호출되고
componentDidUpdate() 메서드가 호출된다
componentWillUnmount()
최종적으로 화면에서 컴포넌트가 제거될 때에는
componentWillUnmount() 메서드가 호출된다
LifeCycle 메서드 5개 정리
- constructor()
- render()
- componentDidMount()
- componentDIdUpdate()
- componentWillUnmount()
LifeCycle 메서드 실행 순서 확인하기
실제코드를 콘솔창을 통해 LifeCycle method가 어떻게 흘러가는지 살펴보기 위해 각 LifeCycle 메서드마다 console.log를 실행하고 콘솔창을 살펴본다
- 컴포넌트가 실행될 때
constructor
render
component Did Mount- 컴포넌트가 업데이트될 때
만약 버튼을 눌러서 state를 변경하게 되면
button 요소의 OnClick이벤트로 실행되는 updateCount() 함수가 실행되고
이 updateCount() 함수 안에는 this.setState() 함수가 있기 때문에
render
component Did Update2개의 콘솔이 더 찍힌 것을 확인할 수 있는데
setState() 함수를 통해 state가 변경되었으니 다시 render() 메서드가 호출되고
컴포넌트가 변경된 state로 update가 완료되었을 때 componentDidUpdate() 메서드가 실행된 것이다
- 컴포넌트가 제거될 때
component Will Unmount만약 이 상태에서 다른 페이지로 이동해서 해당하는 Parent 컴포넌트가 보이지 않게 될 때 Parent 컴포넌트가 제거되었다고 말하는데
이 때에는 componentWillUpdate() 메서드가 실행된다
부모 자식 컴포넌트
부모 & 자식컴포넌트가 생성될 때

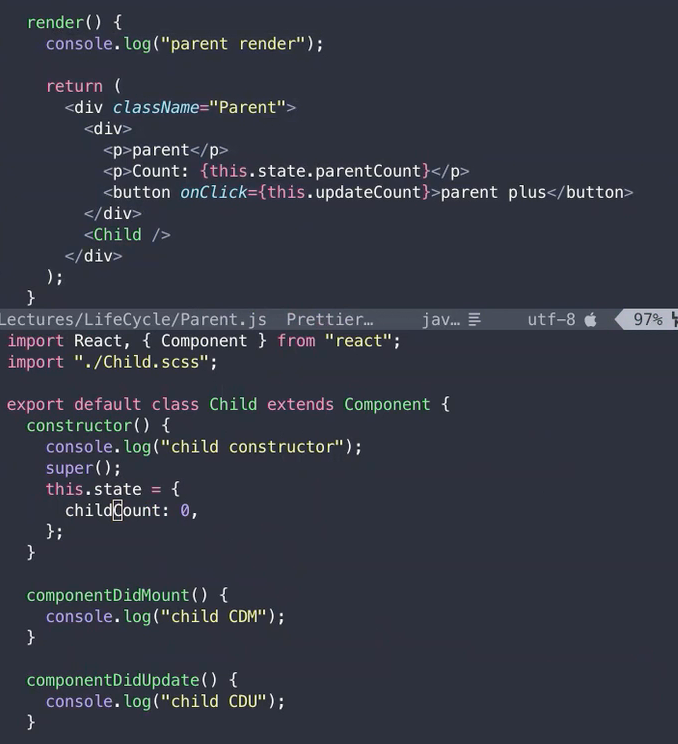
이런 형태로 Parent 컴포넌트 내부에 자식인 Child 컴포넌트가 있고
각각의 LiftCycle 메서드의 실행순서를 확인하자면
- Parent constructor
- Parent render
- Child constructor
- Child render
- Child componentDidMount
- Parent componentDidMount
의 순서로 실행되는 것을 확인할 수 있는데
이는, parent 컴포넌트로 렌더링되기 때문에
parent의 constructor → render 의 순서로 먼저 호출되고
Parent 컴포넌트 내부에 Child 컴포넌트가 위치하고 있기 때문에
순서대로 Child 컴포넌트가 실행되서
Child constructor → render 의 순서로 호출된다
부모 컴포넌트 안에 자식컴포넌트가 있기 때문에
자식 모두 렌더링이 되어야 부모 컴포넌트가 모두 렌더링이 되었다고 할 수 있기 때문에
따라서 자식 컴포넌트인 Child의 componentDidMount가 먼저 호출되고
부모 컴포넌트인 Parent도 모두 렌더링되어야 Parent componentDidMount 도 호출된다
부모 컴포넌트가 업데이트 될 때
부모의 state가 변경되서 부모 컴포넌트가 업데이트가 된다면 아래와 같은 순서로 메서드가 실행된다
- Parent render
- Child render
- Child componentDidUpdate
- Parent componentDidUpdate
컴포넌트가 처음 생성될 때처럼 부모컴포넌트가 재렌더링되기 때문에
Parent의 render가 먼저 호출되고 자식컴포넌트인 Child도 실행되면서
Child render되고
Child가 모두 업데이트 되면 componentDidUpdate 순서로 메서드가 호출되고
Child 컴포넌트가 모두 업데이트되야 부모인 Parent 컴포넌트도 모두 업데이트되어서 Parent componentDidUpdate도 실행된다
부모 컴포넌트에속해있는 자식 컴포넌트가 먼저 렌더링된다는 공식!!
💡 부모 컴포넌트가 업데이트되었을 때 자식 컴포넌트도 재렌더링되는 이유에 대해서
한편, 부모컴포넌트의 state가 변할 때, 자식컴포넌트가 재렌더링되는 이유가
자식컴포넌트의 props가 변경된 것이 아닌가 생각할 수 있지만
위 코드를 살펴봤을 때 <Child /> 자식컴포넌트로 전달하는 props가 없기 때문에 이런 경우는 아니라고 볼 수 잇다
Chils의 state, props 모두 변하지 않았다
자식 컴포넌트가 업데이트된다면
Child의 state가 변경되서 업데이트하게 된다면 이러한 순서로 메서드가 호출된다
- Child render
- Child componentDidUpdate
이는, 부모 컴포넌트는 재렌더링이 되지 않고 자식 컴포넌트만 재렌더링되는 것을 알 수 있다
재렌더링되는 조건
- state, props가 변경되었을때
- 자신이 속해있는 부모 컴포넌트가 업데이트될 때
( → 재렌더링이 안되도록 메모이제이션 기능을 사용할 수 있긴 하다)
자식컴포넌트의 state를 변경하더라도 부모컴포넌트의 state나 props가 변하는 것은 아니기 때문에 자식컴포넌트만 재렌더링되고 부모컴포넌트는 재렌더링되지 않는다
메모이제이션기능
- 부모컴포넌트가 재렌더링될 때 자식컴포넌트도 덩달아 재렌더링되는 것을 막기위해 사용한다
- 자식컴포넌트가 받는 실질적인 state나 props가 변할 때만 재렌더링하도록 하는 렌더링최적화 기술
- 처음에는 안하더라도 성능이 중요해지는 시기에 적용해도 문제없다
LifeCycle 메서드 활용예시
특정시점에서 동작하기 원할 때 LifeCycle 메서드를 활용하면 된다
componentDidMount()
- 화면에 띄울 상품에 대한 데이터는 클라이언트가 아니라 서버에서 가지고 있기 때문에 fetch() 함수로 외부데이터를 가져오는데
- 컴포넌트가 mount되었을 때 서버에 있는 데이터를 가지고 와야 → 화면에 받을 데이터를 그릴 수 있기 때문에
- 컴포넌트가 생성될 때 componentDidMount() 메서드 안에 fetch() 함수를 이용해 서버에 데이터를 요청해서 data를 받아 화면에 그리면 된다
componentDidUpdate()
componentDidMount() 메서드에서 fetch() 함수를 통해 요청하고
받은 response를 json으로 변환한 다음
받아온 json데이터를 data라는 state에 넣어서 state를 변경하면
컴포넌트를 업데이트하게 된다
