내가 git 할 때마다 헤매는 경향이 있어서 블로그에 남기려고 한다
내 컴퓨터에서 프로젝트 진행할 폴더를 만든 다음에 해당내용을 github에 올리는 경우도 있긴하지만 나는 다른방법으로 진행한다
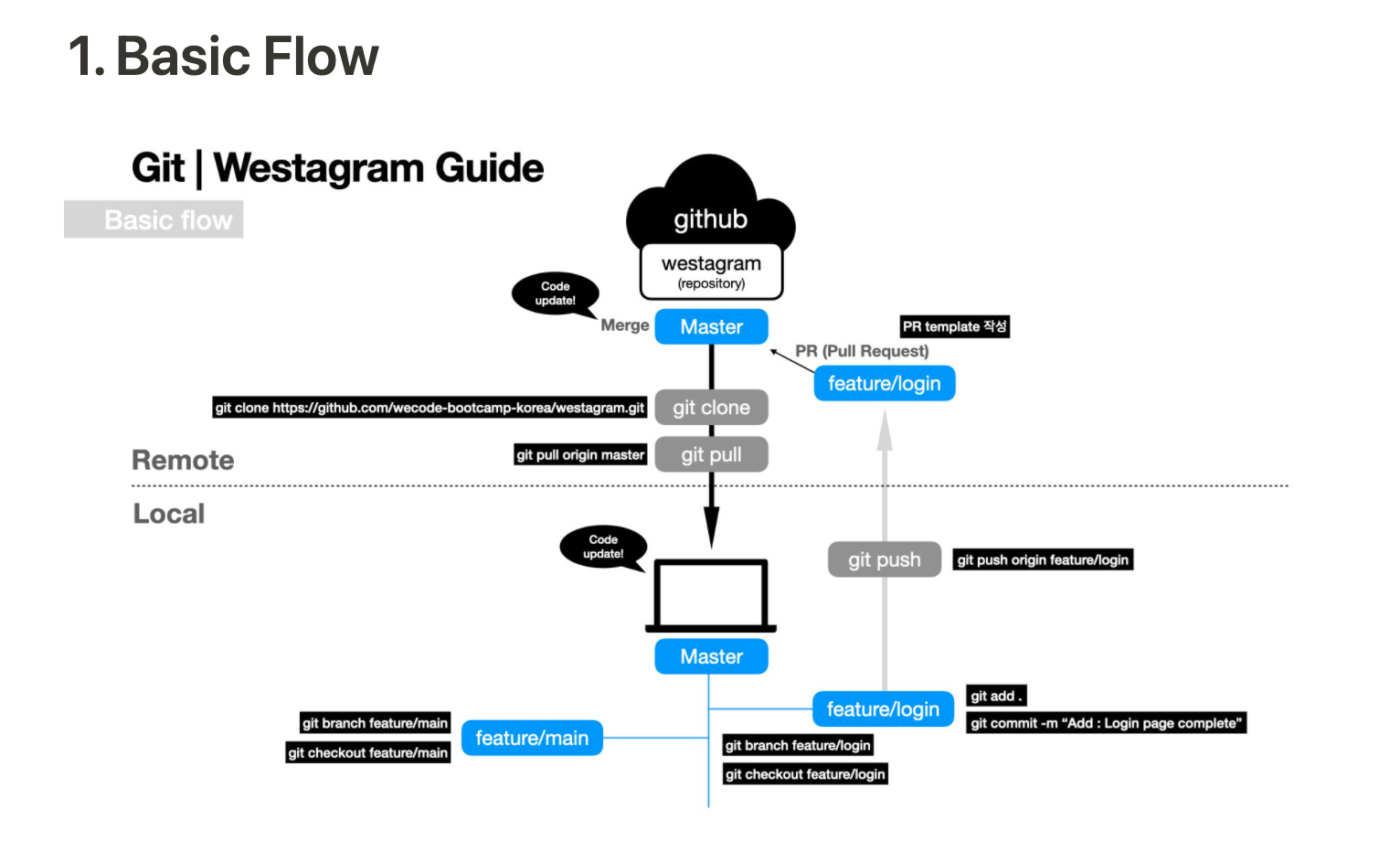
local repository
-
github에서 repository를 생성
-
내 컴퓨터에서 project를 진행할 폴더를 생성하고
-
해당 폴더에서 git clone
URL을 통해 git으로 관리하는 폴더 생성한다- 이 때 깃허브 레파지토리이름의 폴더가 새로 생성된다
-
해당 폴더에서 프로젝트 작업을 진행하는데 master branch에서 진행하는 것이 아니라 만들려는 기능마다 feature branch를 만들어서 해당 branch에서 진행해야 한다
- master(main) branch에서 새로운 feature branch를 만들어야 된다
- 예를 들어서 feature/Main branch에서 새로운 feature branch를 만들면 안된다
feature/Main/Footer처럼 된다
-
해당 feature branch에서 코드작업을 하고 해당 내용을 github remote branch에 올릴 때에는 아래의 순서대로 진행하면 된다
- git add .
- git commit
- git push origin feature/
branch명
-
github 페이지에서 PR생성
- 해당 feature에서 처음으로 git push를 하게되면 PR을 생성하라는 버튼이 생기는데
- 그 이후에 추가로 commit하고 PR을 하려고 하면 기존에 생성된 PR창에서 내용을 수정해야 한다

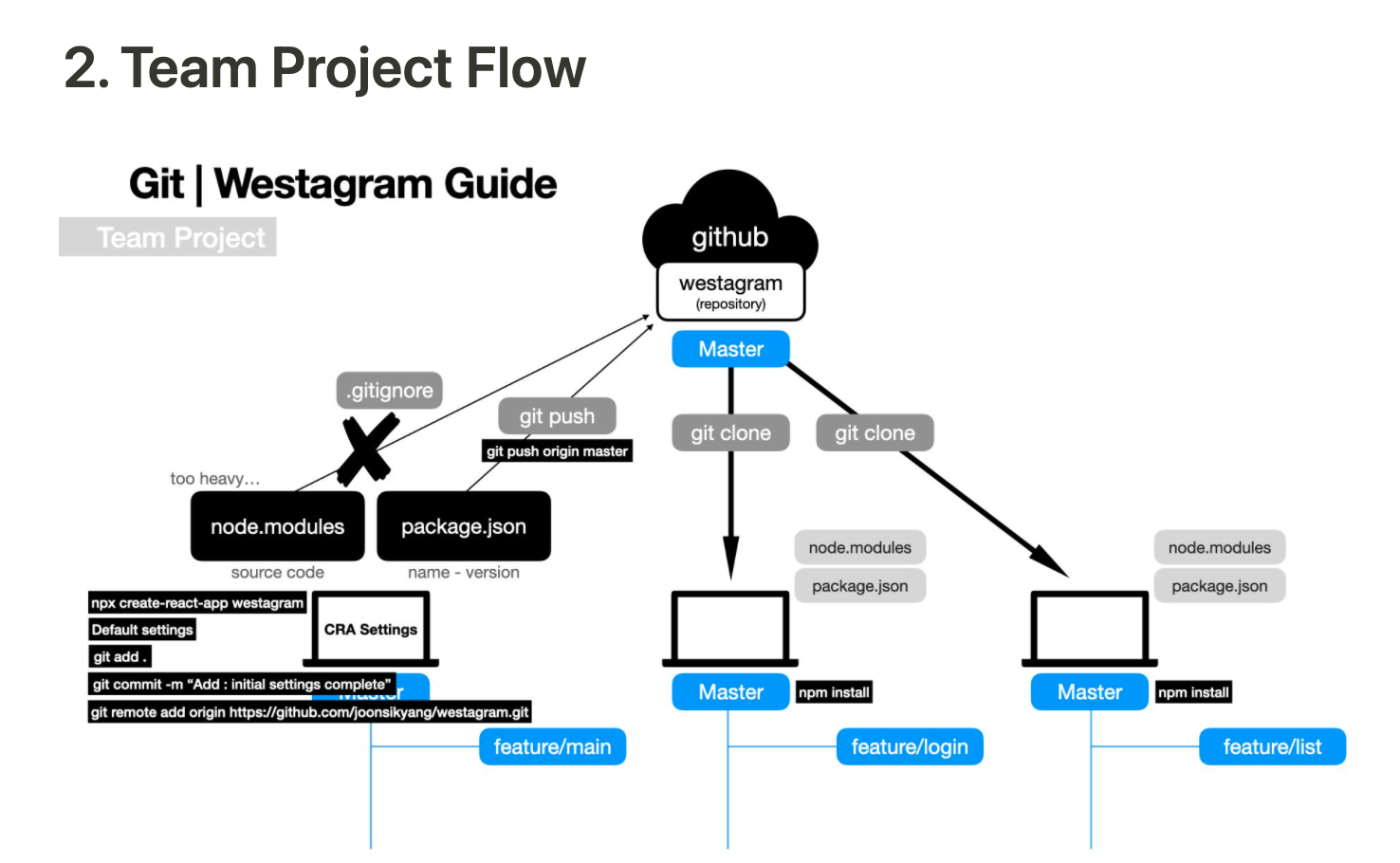
react project 진행
1. 초기상태 설정하고 github에 올리기
- npm create-react-app
프로젝트명- react로 진행할
프로젝트명폴더를 만든다
- react로 진행할
- react project 초기상태 설정
- git add .
- git commit -m "Add: initial settings complete"
- git remote add origin
URL- 해당 폴더를 github에 연결한다
2. github에 올려진 react 초기상태 내려받기
react로 프로젝트를 진행하기 전, 초기상태를 설정할 때에는 node_modules 는 용량이 너무 많기 때문에 gitignore에 추가해서 github에 올리지 않는데
이 때 npm install 명령어를 통해 새로 다운받을 수 있다
- git clone
URL - npm install

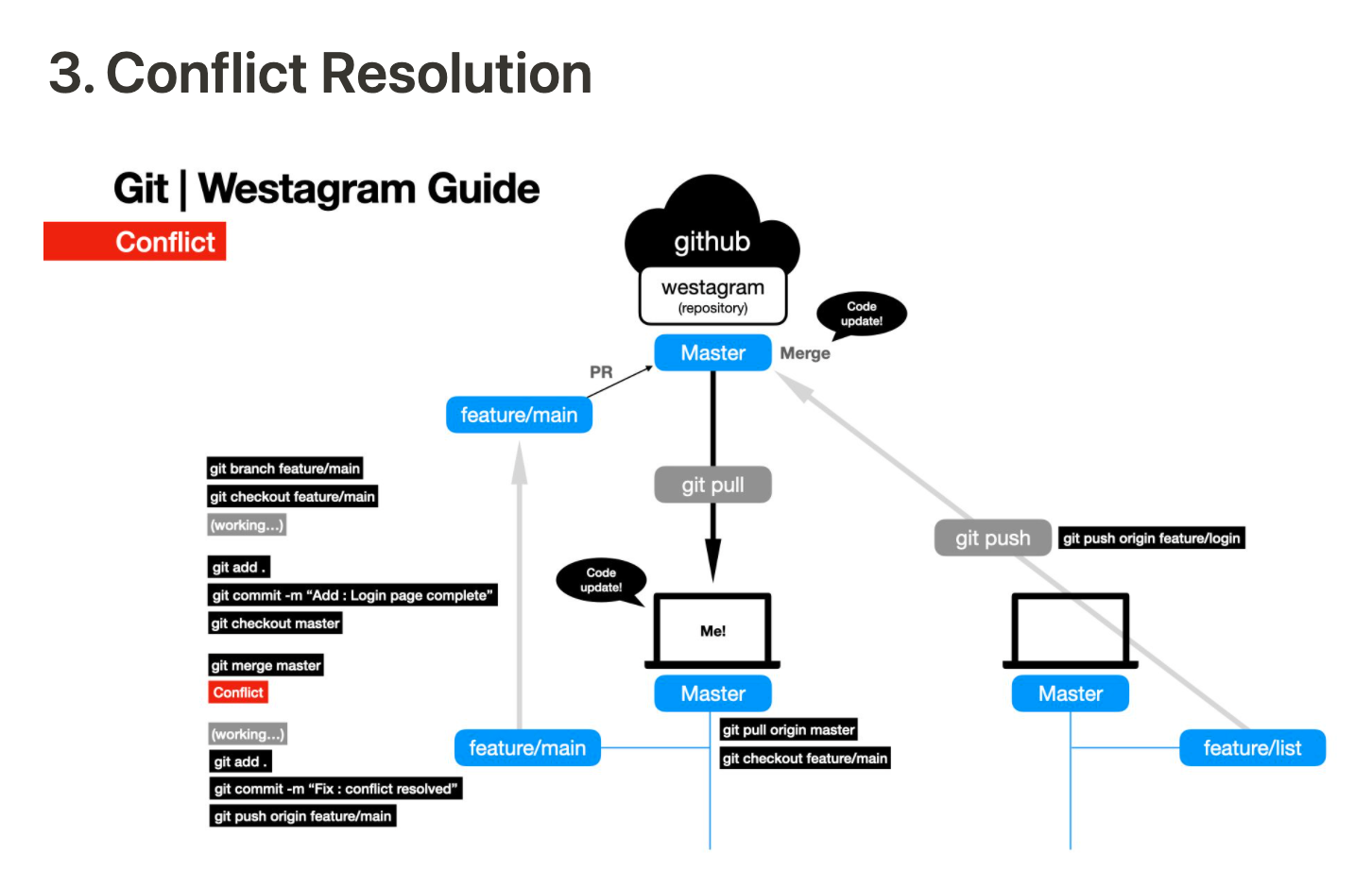
merge된 master branch pull 받기
해당 feature의 내용이 master(main) branch에 merge가 된다면
-
git checkout master(main)
- master branch로 이동
-
git pull origin master(main)
- (merge된) remote master branch의 내용 당겨받기
-
git checkout feature/
branch명- 작업하는 branch 로 이동
-
git merge master(main)
- master branch의 내용을 해당 feature branch에서 merge한다

그 밖의 git 명령어
- git branch
- 명령어를 통해 → 현재 내가 위치하고 있는 branch를 확인가능
- git status
- 현재 내가 어떤 branch에 잇고 새로 변경된 내용이 있는지 등에 대한 git 상태확인가능
- git init
- git 저장소 생성(초기화)
- git log
- git commit 한 내역을 확인할 수 있다
