main요소를 컴포넌트화 하면서 scss부분도 각각의 컴포넌트에 맞게 나눠줘야 하는 상황이었다
그래서 mixin.scss를 import 하기 위해서
// mixin.scss
@mixin story-article-title {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 10px;
}//
@import '../../../../styles/eunjungMixin.scss';
.suggest-title {
@include story-article-title;
}위와 같이 작성했는데 오류가 나서 여러 기술블로그를 봤는데 해결을 못했다...
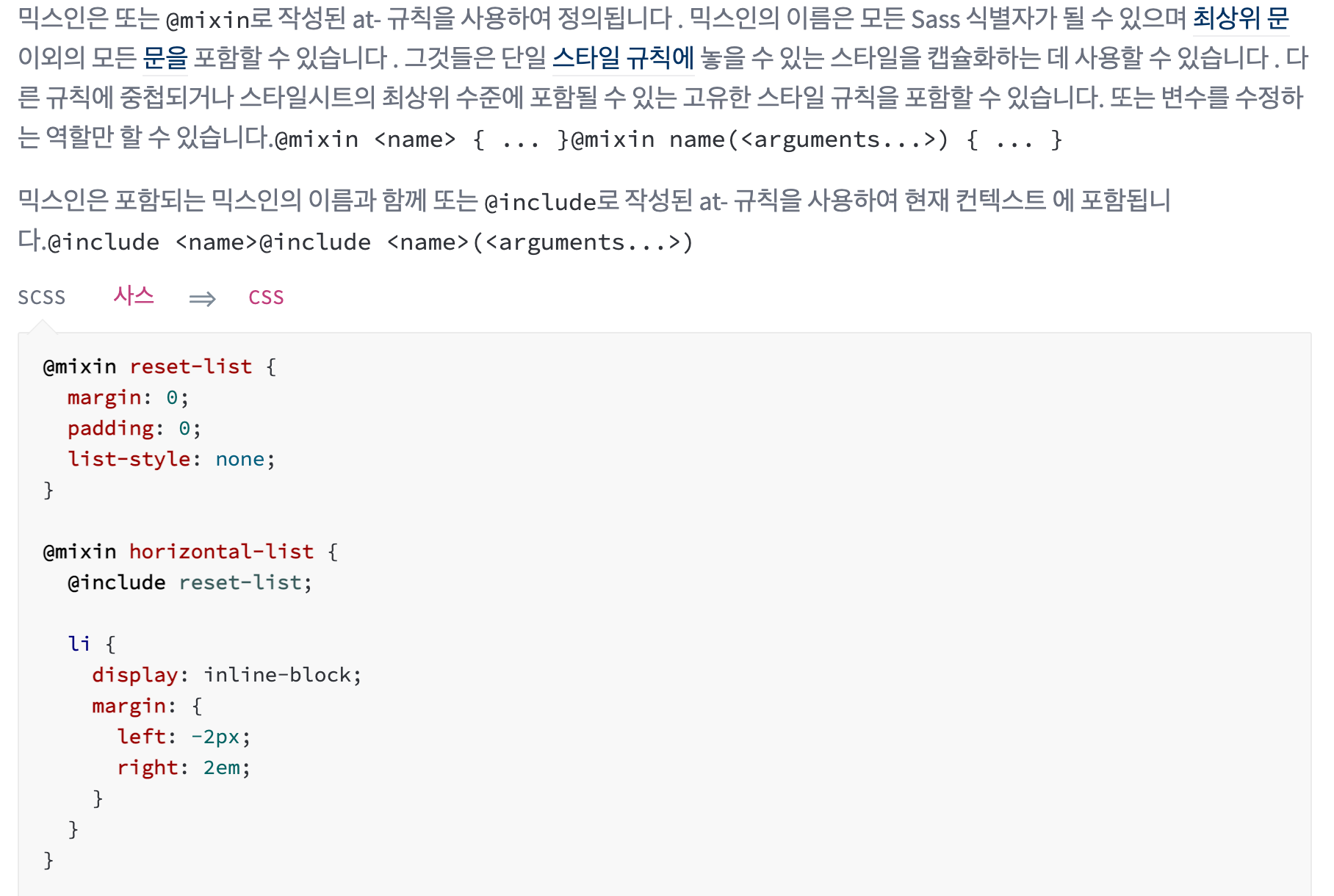
결국 위 코드의 문제는 아니었지만 해당 기술의 레퍼런스에 들어가서
한글번역이라도 잘 찾아봐야되고
에러메시지의 경우도
(경로~~~~ 엄청 길다~~~~~)Error Message: ~~~~이런내용이 있으면 괄호 안의 경로에서 Message 다음의 에러가 발생했다고 겁먹지말고 확인하고 수정해주면 된다


침착하게 위와 같은 레퍼런스내용을 참고하면서 적용해보고 그래도 안되면 질문하도록 하자!
