프로젝트
1.로그인 조건이 맞아야 버튼활성화

로그인버튼 로직 구현하기
2.React로 앱을 설계하는 방법

Mock Data 이론 (1) https://ko.reactjs.org/docs/thinking-in-react.html 내용 혼자 공부한 내용이다
3.상수 데이터

Mock Data 과제 (2)
4.Mock Data

Mock Data 과제 이론(3)
5.fetch 함수 실습 후기

종택님 압도적 감사...!
6.댓글 컴포넌트화

이런식으로 반복되는 댓글 코드를 컴포넌트화 한다면 아래와 같이 작성할 수 있는데이렇게 적게 되면 동일한 Comment 컴포넌트가 반복되기만 하고그 마저도 컴포넌트는 내가 복사해서 붙여넣어줘야 한다그래서 Comment 컴포넌트에서 달라지는 내용인 userId, comme
7.피드영역 컴포넌트화

컴포넌트화 복습 + 구조분해할당 연습필요 + height 100% 때문에 이렇게 된걸까
8.json 파일 만들기

json 파일로 변환하기
9.컴포넌트 중첩일 때 props 전달

props 전달방법
10.mixin scss import 하기

scss 공식문서 보는법...? 가까워지는 시간이엇다!
11.210901 리액트 리팩토링

컴포넌트 구성, css 스타일링 순서 리팩토링
12.캐러셀 기능 구현하기

class형 컴포넌트에 대한 props, state 에 대해서 연습을 많이 했다
13.라디오버튼 스타일 변경하기

210901
14.210902 조건부렌더링 및 Git

조건부 렌더링이 안되는 이유를 찾아봐야지
15.캐러셀 슬라이드 데이터 받기 문제점 - 해결됨

객체, 배열 접근법 & 활용법
16.캐러셀 슬라이드 리팩토링

map함수 익숙해지기
17.210907 기록할 코드

.headers 요소에 hover가 되었을 때, .pre, .next 요소의 opacity를 0.2 (=20%)로 변경한다속성 추가와 같은 방법으로 속성을 수정한다기존 속성이 있으면 변경하고, 속성이 없으면 추가한다delete 연산자를 사용하고delete 연산자는 삭제
18.210907 헤더영역 애니메이션

동일한 애니메이션으로 실행되지 않는 이유는?
19.210907 Mock Data 다루게 되었다!

목데이터만들기 & 객체접근방식
20.git conflict 해결

github merge 했을 때의 conflict resolve
21.git pull 오류 해결

merge된 remote repository의 master 내용을 내 local repository의 master branch 로 pull 받으려고 하는데 아래와 같은 오류가 발생하는 경우가 있다 이 에러메시지의 내용을 먼저 해석하면 내 local의 변경사항은 merge에 의해 병합되었다는 건데 나의 경우는 이미 Pull 했는데 새로 pull 해서 그런...
22.서버와 통신하는 fetch 함수 사용해보기

POST method를 활용한 fetch() 함수 사용
23.eslint npm start error

eslint updata에 대한 error 해결
24.react project 경로설정

각각의 페이지 폴더에 index.js를 만드는 이유
25.react function component

210914 이번에 알게 된 함수형 컴포넌트
26.로그인기능 직접 구현

로그인, 회원가입 기능구현
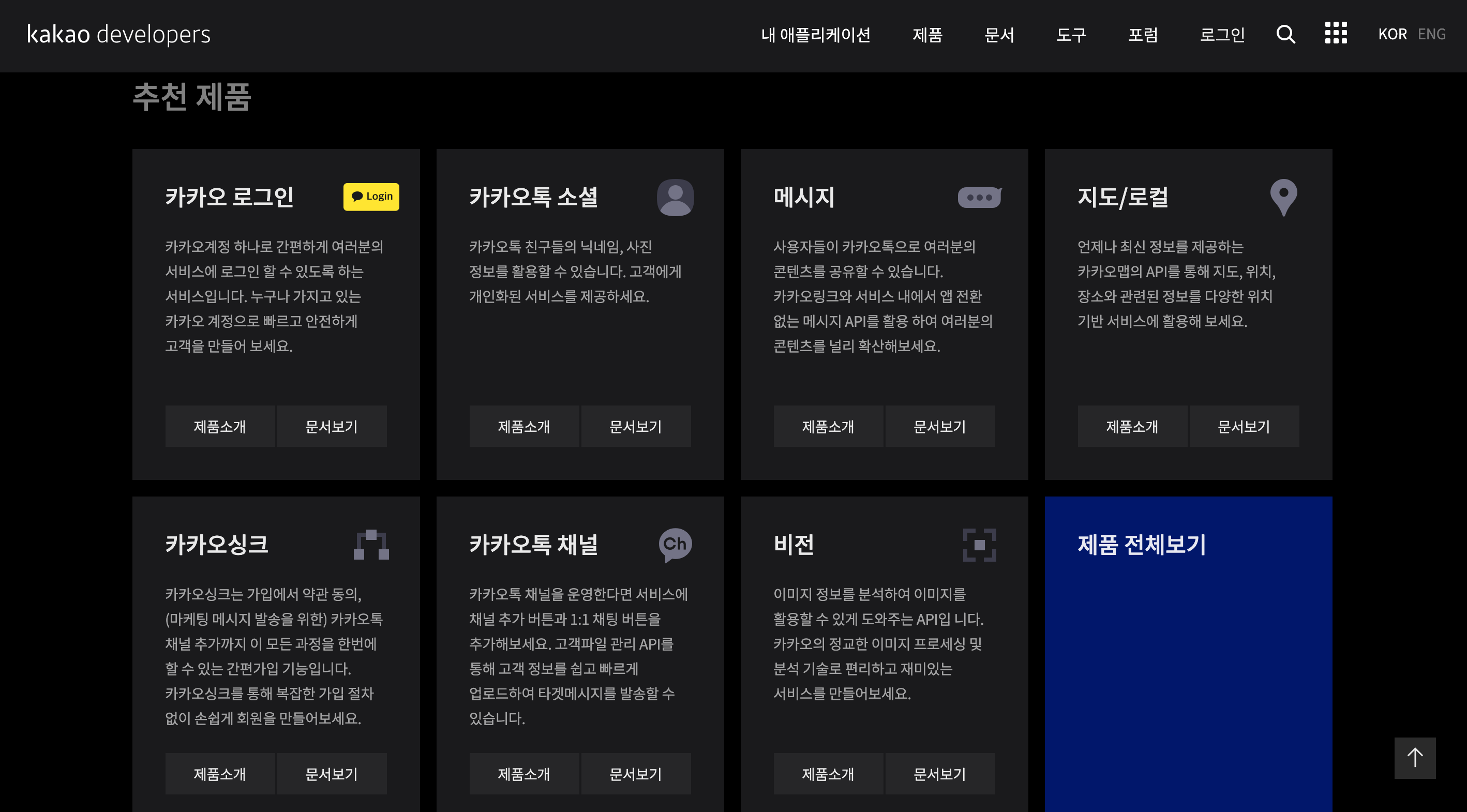
27.Kakao Developer 읽어보기

공식문서 이해해보자...!
28.회원가입 코드 리팩토링

refactoring
29.카카오 소셜로그인 with Hooks

카카오 소셜로그인 기능구현 완료! 했지만 늦게 블로그 기록한다...
30.useEffect 활용

function형 컴포넌트의 hooks : useEffect()
31.찜하기 기능 구현

useEffect()를 활용한 찜하기 기능
32.React 프로젝트 초기세팅 복습

4번째 프로젝트지만 늘 까먹게 되어 다시 메모하는 React 초기세팅
33.ESLint & Prettier

react 프로젝트 하기 전 code formatting 작업 복습
34.React 초기세팅 정리

react 초기세팅하면서 메모한 내용 정리했다.