페이지: https://github.com/invertase/react-native-firebase/blob/v11.5.0/docs/admob/usage/index.md
Admob 서비스 호출은 @react-native-firebase/admob 모듈과 함께 사용됩니다.
설치
이 모듈을 사용하려면 @react-native-firebase/app 모듈이 이미 설정되고 설치되어야 합니다. 앱 모듈을 설치하려면 시작설명서를 참조하세요.
# Install & setup the app module
yarn add @react-native-firebase/app
# Install the admob module
yarn add @react-native-firebase/admob안드로이드에서는 앱을 출시하기 전에, 구글플레이스토어, 정택, 앱 콘텐츠, 광고 아래 관리를 선택해야 합니다.
자동 연결 지원 없이 이전 버전의 리액트 네이티브를 사용하거나 기존 프로젝트에 통합하려는 경우 iOS 및 안드로이드에 대한 수동 설치 단계를 수행할 수 있습니다. 이전 게시글 참고
기능
AdMob 모듈을 사용하면 사용자에게 광고를 표시할 수 있습니다.
모든 광고는 구글 애드몹 네트워크를 통해 제공되며, 이는 구글 애드몹 계정이 필요하다는 것을 의미합니다.
해당 모듈은 3가지 유형의 광고를 지원합니다. 이또한 이전 게시글을 참고하세요
- 풀 스크린 인터스티셜 광고
- 풀 스크린 리워드 광고
- 컴포넌트 기반 배너 광고
시작하기
사용자에게 광고를 제공하기 전에 여러 단계를 수행하고 고려해야 합니다.
1. 구글 애드몹 세팅
사용자에게 광고를 표시하려면 구글 애드몹 계정이 있어야 합니다.
앱 메뉴 항목에서 기존 Android/iOS 앱을 만들거나 선택합니다.
각 앱 플랫폼은 프로젝트에 추가해야 하는 고유 계정 ID를 노출합니다.
유효한 앱 ID없이 앱을 빌드하려고 하면 빌드 중에 충돌이 발생할 수 있습니다.
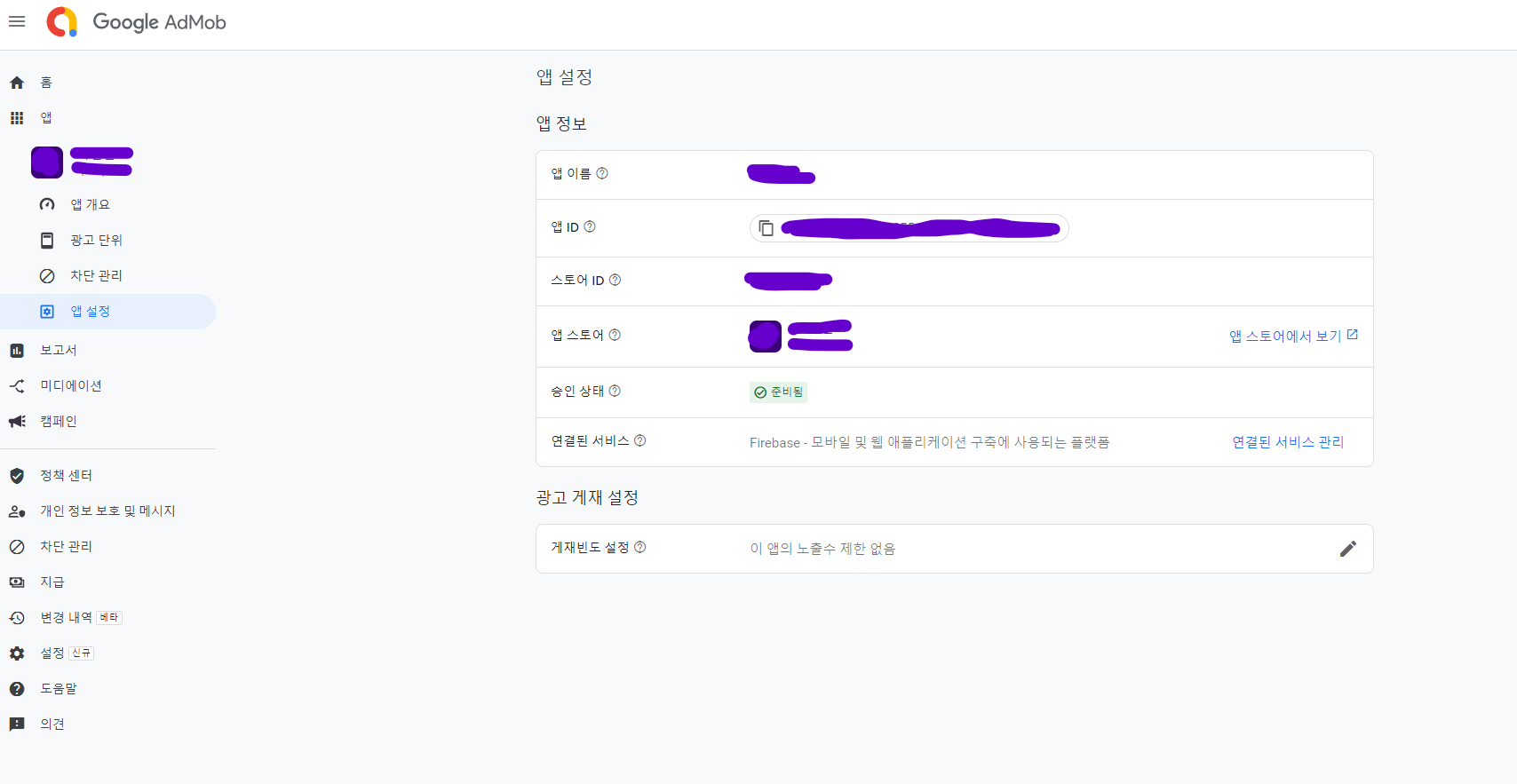
"앱 설정" 메뉴 항목에서 "앱ID"를 찾을 수 있습니다.

firebase.json 파일이 아직 없는 경우, 리액트 네이티브 프로젝트 루트경로에 firebase.json 파일을 만듭니다.
그리고 admob_android_app, admob_ios_app_id key를 구글 애드몹 콘솔의 ID와 함께 추가합니다.
// firebase.json
{
"react-native": {
"admob_android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"admob_ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}변경내용을 적용하려면 프로젝트를 다시 빌드해야 합니다.
# For iOS
cd ios/ && pod install
npx react-native run-ios
# For Android
npx react-native run-android2. 아웃바운드 요청 구성
광고를 요청하기 전에, 시청자에게 어떤 종류의 컨텐츠를 제공하고 싶은데 애드몹 네틍워크에 알려야 합니다.
예를 들어, 애플리케이션이 하위 항목을 대상으로 하는 경우 광고를 로드하기 전에 하위 항목에 적합한 내용만 수신핟록 아웃바운드 요청을 구성해야 합니다.
요청 구성을 설정하려면 setRequestConfiguration() 메서드를 호출합니다.
import admob, { MaxAdContentRating } from '@react-native-firebase/admob';
admob()
.setRequestConfiguration({
// 부모 지침에 적합한 향후 모든 요청 업데이트
maxAdContentRating: MaxAdContentRating.PG,
// COPPA 목적을 위해 컨텐츠를 어린이가 직접 제작한 것으로 간주힘
tagForChildDirectedTreatment: true,
// 동의 연령 미만의 사용자에게 적합한 방식의 광고 요청을 처리함
tagForUnderAgeOfConsent: true,
})
.then(() => {
// 요청구성이 성공적으로 설정됨
});요청 구성 설정에 대한 자세한 내용은 요청 구성 설명서를 참조하세요.
3. 유럽 사용자 동의
애드몹은 즉시 애플리케이션에 적용해야 할 관련 규정을 처리하지 않습니다.
이것을 사용자별로 구현하고 처리하는 것은 개발자에게 달려있습니다.
EEA 사용자에게 개인화된 광고와 비개인화된 광고를 제공하는 것에 동의해야 합니다.
자세한 내용은 유럽 사용자에게 동의 요청을 참조하세요.
애드몹 모듈은 개발자가 애플리케이션 내에서 동의 흐름을 신속하게 구현할 수 있도록 AdConsent helper를 제공합니다. helper를 애플리케이션에 통합하는 방법에 대한 전체 예시는 유럽 사용자 동의 페이지를 참조하세요.
4. 광고 테스트
애드몹을 사용해서 앱을 개발하는동안 Google AdMob 계정의 프로덕션 광고 대신 테스트 광고를 사용해야 합니다. 그렇지 않으면 계정이 비활성화될 수 있습니다.
다른 광고 유형의 사용에 대해서는 나중에 설명하지만, 광고를 만들 때 테스트하는 동안 사용되는 "광고 단위 ID"를 테스트 ID로 설정할 수 있습니다.
아래 코드블럭은 테스트 ID로 각 광고 타입을 초기화 하는 방법을 보여줍니다.
import { InterstitialAd, RewardedAd, BannerAd, TestIds } from '@react-native-firebase/admob';
# Interstitial
InterstitialAd.createForAdRequest(TestIds.INTERSTITIAL);
# Rewarded
RewardedAd.createForAdRequest(TestIds.REWARDED);
# Banners
<BannerAd unitId={TestIds.BANNER} />