시작하기 전 이모저모
react로 커머스사이트 프로젝트를 진행할 때,
상품목록 페이지에서 → 상품상세 페이지로 이동할 때 동적라우팅이 필요하다
처음부터 이렇게 가라고 정해주면 상관이 없겠지만
이 자리에 값이 들어오면 → 변수에 담아주고 이 페이지에서 어떻게 받아오고 보내줄지에 대한 흐름이 중요하다!
query string을 요청할 때
백엔드의 products URL 의 limit=12 offset=12 옵션이 붙는다고 해서
클라이언트쪽에서 적어줄 필요는 없고
백엔드로 호출하는 API주소 와 우리가 페이지에서 보여주는 주소 (=브라우저 주소창에 보여지는 주소) 는 주소라는 공통점만 있을 뿐 전혀다른 목적이 있어서 아무런 연관관계가 없다
백엔드에 요청할 때 route 주소로 설정했는데 요청이 안간다고 하는 경우
당연히 페이지에서 보여주는 주소와 백엔드의 API 주소와 같지 않아서 데이터의 호출이 안되는 것이다
페이지네이션은 클라이언트 및 서버가 같이 기능을 구현하는 것이지만
limit, offset 으로 하거나 page로 하거나 등등 세부구현사항이 다를 수 있어서 frontend에서 mock data로 구현하기는 어려울 것이다
Routing
라우팅이란, URL을 통해 화면을 바꿔주는 작업인데
영어 스펠링으로 보자면, route + ing : 경로를 찾아가는 행위를 말한다
프로젝트에서 경로는 (파일의?) 구조를 말한다
메인페이지, 상품리스트, 상세페이지 등등 용도에 맞는 각각의 컴포넌트를 만들어 놓고 → 사용자가 그 컴포넌트에 접근할 수 있도록 길을 뚫고 연결시켜줘야 된다
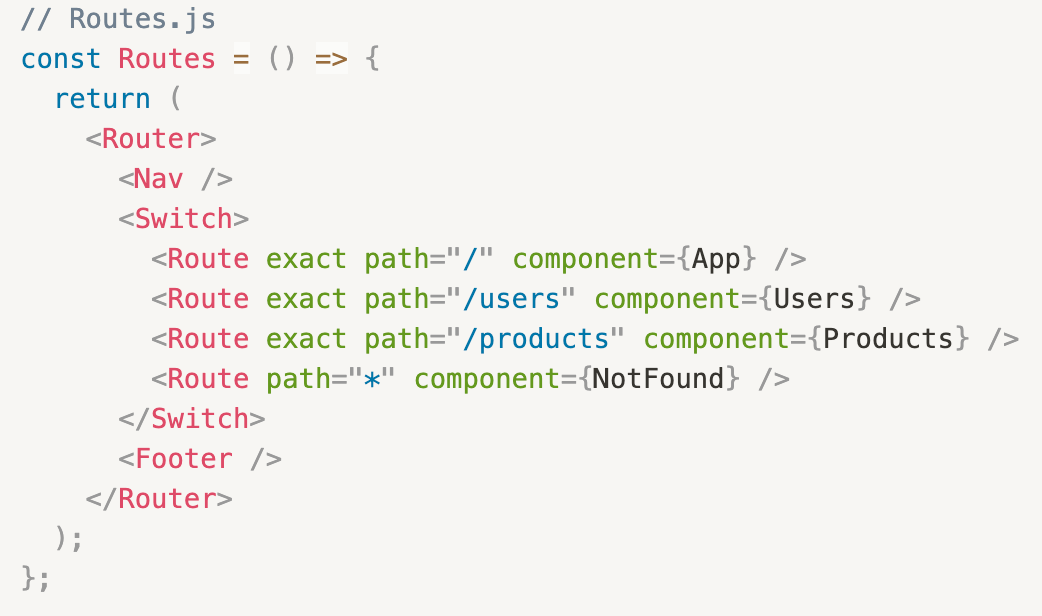
이러한 방법으로 길을 뚫고 연결시키는 역할이 Route.js파일이다
모든 사용자는 index.js 에서 Route.js 로 접속하고
브라우저 주소창에 맞게 컨베이너 벨트처럼 해당하는 컴포넌트 페이지 를 보여준다
Routing 에 대해 생각해봐야 하는 이유
SPA를 다루기 때문에 하나의 html파일에서 나눠서 경로를 보내줘야 하는데
이러한 역할을 하는 것이 react-route-dom 이다
브라우저 상에서 다른 페이지를 보여줄 때에
1,2세대는 다른 html 파일을 보여주면서
http 통신을 통해 다른 페이지를 보여주는 것이 자동으로 되었는데
3세대는 다른 route 를 통해 다른 컴포넌트를 보여주게 되면서
이제 html으로 구분할 수 없기 때문에 html 내부에서 javascript로 구분하도록 레이어를 작성해줘야 한다
그래서 javascript의 if문처럼 조건문으로 사용되는 switch문 처럼 React의 <Switch /> 이 작동된다
예) 만약 path가 "/" 라면 component = {App} App 컴포넌트로 보내준다
이런 특성을 이용해서
react path로 케이스들을 모두 통과했음에도 다른경로로 입력을 한다면
우리가 구현하는 컴포넌트가 아니기 때문에 404 not found 화면을 띄울 수 있다

정적 라우팅의 단점
위의 코드에서도 보면 모든 path 경우에 대해서 해당하는 컴포넌트로 연결해주기 땜누에 해당하는 케이스에 대해서만 컴포넌트로 연결한다
만약 서버에서 3만개의 path에 대한 데이터를 주는 것처럼 모든 경우에 대해서 조건문을 만들어줄 수 없기 때문에 커머스 사이트의 경우 해당 id값에 따라 상세페이지로 이동하도록 지정할 수 있다
동적 라우팅
받아오는 API 주소에서도 규칙을 만들어서 id값을 변수처럼
해당 컴포넌트의 props로 내려준다고 생각하면 좋을 것 같다
props가 들어오는 것에 따라 다르게 보여주는 것은 조건부렌더링이나 그 외의 기술을 통해 구현할 수 있다
주소를 변수처럼 사용해서 조건에 따라 붙어주기
따라서 동적인 경로를 처리할 수 있는 이러한 방법을 동적라우팅이라고 한다
path 파라미터, query 파라미터라는 2개의 개념을 알고 있으면
동적라우팅을 어떻게 구현해야할지 아이디어를 얻을 수 있다!
