sass 에서 자주 쓰이는 팁
- $
$default : 16px
p{
font-size: $default
}- @mixin
@mixin default{
box-sizing: border-box;
text-decoration: none;
color: $default;
}
a{
@include default;
}- extends
.text-box{
width: 300px;
overflow: hidden;
text-algin: center;
}
.text{
@extends .text-box;
color:#222;
}
destructuring(비구조화 할당) 이란?
- 비구조화 할당
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는
JavaScript 표현식입니다.
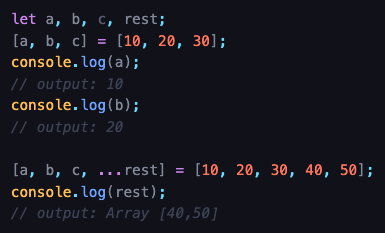
예제1)

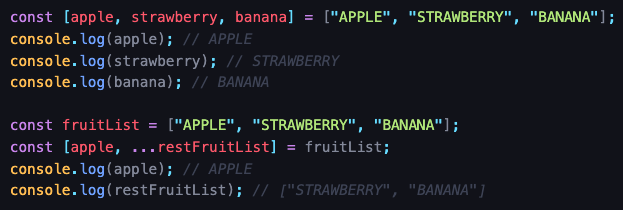
예제2)

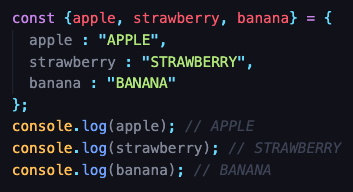
예제3)

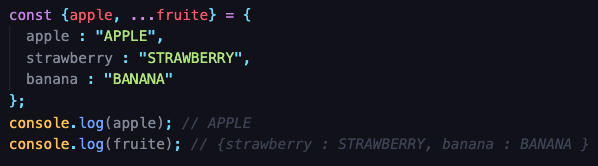
예제4)

함수에서 bind란?
함수형 component랑 class형 component의 차이점은 this.
arrow function에서 this는 본인이 가지고있는 함수를 가르킨다.
함수형에서 this를 사용하려면 따로 .bind(this)를 사용하여 this라는 것이 무엇인지 명시해줘야한다.
리액트에서 export 할때 default 유무의 차이로 인한 import 사용법
-
export default 유무
export default - 파일 전체를 export
export named - 해당 named만 export -
import 방법
export default - import 이름 from '경로'
=> default 가 있을 때는 import 되는 이름을 아무이름이나 작성해도 상관없다.export named - import {named} from '경로'
=> default가 없을 경우에는 export했던 named 그대로 중괄호로 감싸서 작성한다.
=>만약 named가 a라고 가정할 때, b로 변경하여 사용하고자 할때는 as를 사용해줄 수 있다.
import {a as b} from '경로'
// a 를 b로 변경한다.=> 여러 개의 named를 호출하고 싶을 때는 {namedA , namedB} 처럼 ','콤마를 사용하여 작성한다.
import {namedA, namedB} from '경로'- 한번에 export 하기
export default class NamedC extends Component{}