HTTP(Hyper Text Transfer Protocol)
: 문서 간의 링크를 통해서 하이퍼텍스트 문서를 통해 연결하는 프로토콜
: 처음엔 문서간 링크를 통해 연결할 수 있는 프로토콜로 사용했으나, 현재는 모든 것을 전송한다.
- HTTP 프로토콜에 HTML, TEXT, IMAGE, 음성, 영상, 파일, JSON, XML(API)등 모든 형태의 데이터를 담아서 전송이 가능하다
- 심지어 서버간에 데이터를 주고 받을 때도 사용한다.
HTTP 역사
- HTTP/0.9 (1991년) : GET 메서드만 지원, HTTP 헤더 X
- HTTP/1.0 (1996년) : 메서드, 헤더 추가
- HTTP/1.1 (1997년) : 가장 많이 사용하고 우리에게 가장 중요한 버전이다.
- RFC2068 (1997년) → RFC2616 (1999년) → RFC7230 ~ 7235 (2014년)
- HTTP/2 (2015년) : 성능 개선
- HTTP/3 (진행중) : TCP 대신에 UDP 사용, 성능 개선
HTTP 기반 프로토콜
HTTP/1.1, HTTP/2 같은 경우에는 TCP 프로토콜 위에서 동작을 한다.
HTTP/3 은 UDP 프로토콜 기반으로 개발이 되어 있다.
TCP 통신은 3 way handshake 때문에 신뢰성과 연결성은 보장하지만, 이 과정에 걸리는 시간만큼 속도가 떨어질 수 밖에 없다. 그렇기에 HTTP/3 에서는 UDP 프로토콜을 애플리케이션 레벨에서 재설계를 해서 속도를 높혔다.

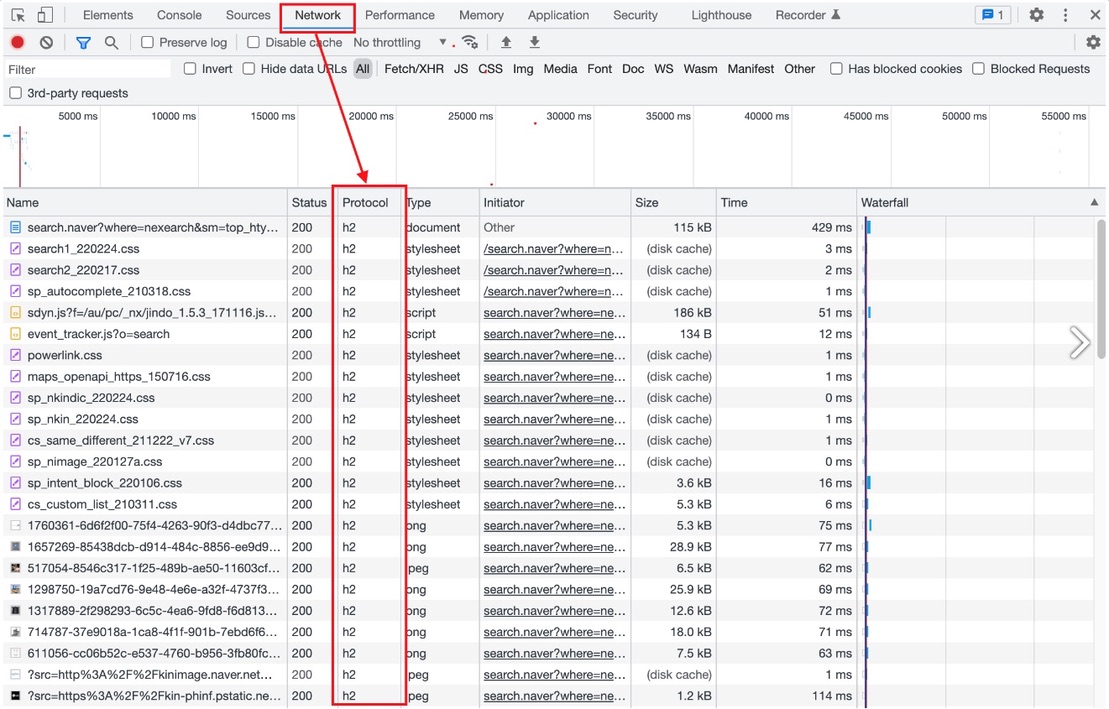
→ 개발자 도구에서 Network 탭의 Protocol에서 어떤 버전의 HTTP 를 사용하는지 알 수 있다.
HTTP/2, HTTP/3 도 굉장히 급속도로 커지고 있다.
HTTP 특징
HTTP 프로토콜은 기본적으로 클라이언트 서버 구조로 동작한다.
무상태 프로토콜(Stateless)이고 비연결성이라는 특징이 있다.
HTTP 메시지를 통해서 통신을 하고 단순하고 확장 가능하다.
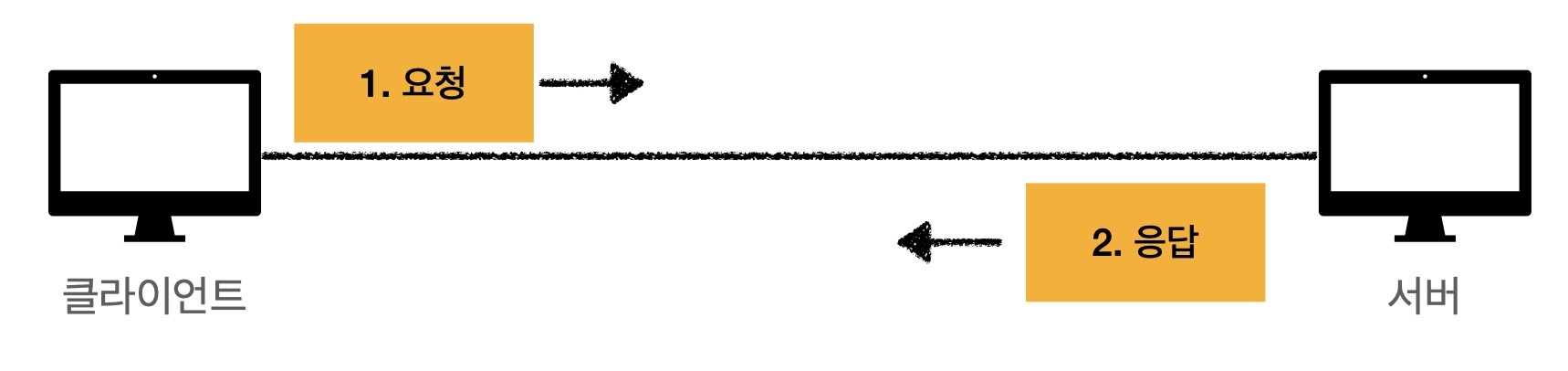
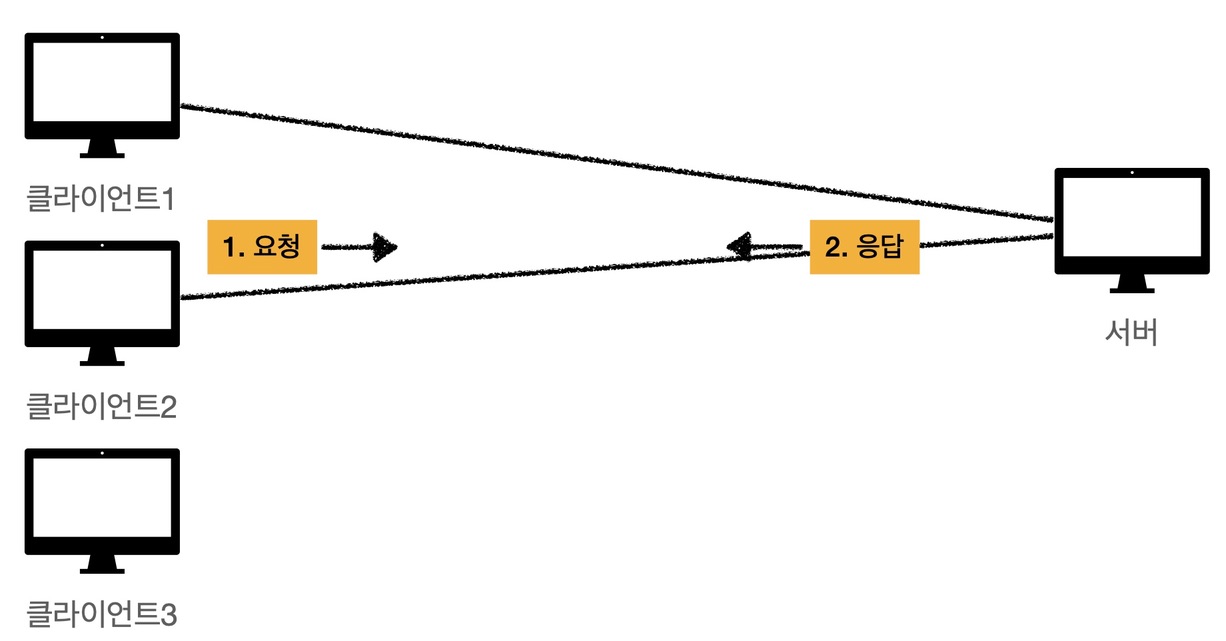
Request Response 구조

단순 하기 때문에 클라이언트와 서버 구조로 되어 있다.
클라이언트는 요청(Request)을 보내고 서버는 요청에 대한 결과를 응답(Response)하는 구조이다.
HTTP는 클라이언트가 HTTP 메시지를 통해서 서버에 요청을 보내고
클라이언트는 서버에 응답이 올 때 기다린다.
서버가 요청에 대한 결과를 만들어서 응답이 오면 그 응답 결과를 열어서 클라이언트가 동작한다.
역할
원래는 클라이언트와 서버가 하나로 되었다가 개념적으로 분리가 되면서 클라이언트는 UI, 사용성에 집중하고 서버는 비즈니스 로직이랑 데이터에 집중한다.
이슈가 발생해도 서로의 역할이 달라 이슈에 대한 영향을 미치지 않고 독립적으로 이슈를 대응하면서 진화할 수 있다.
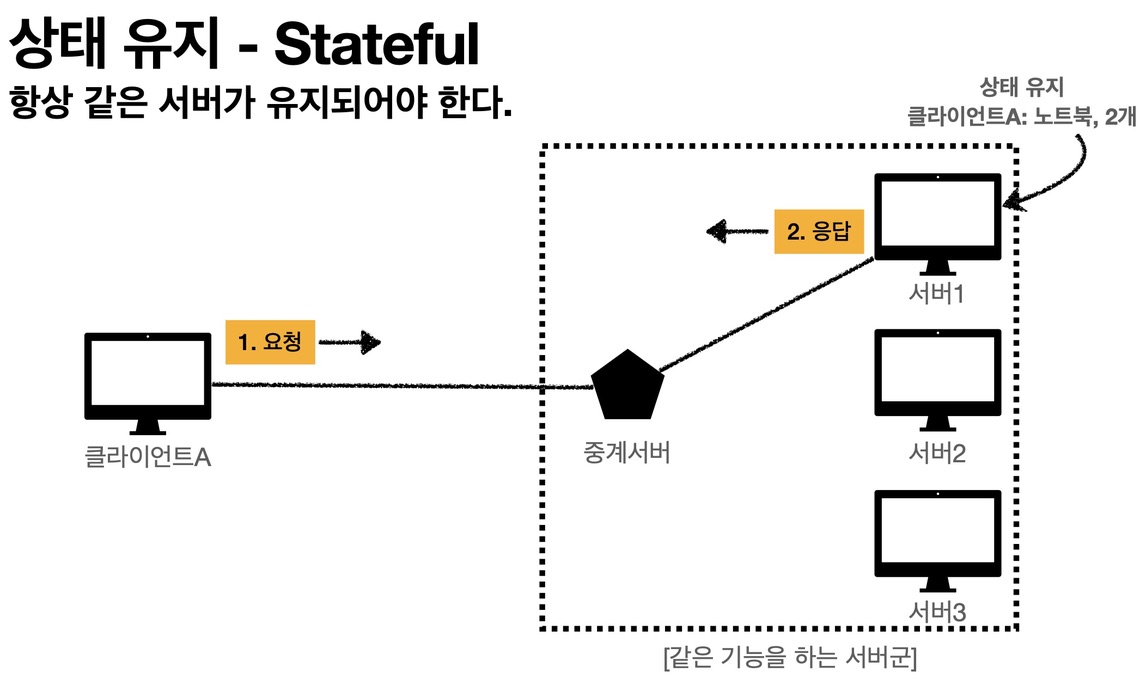
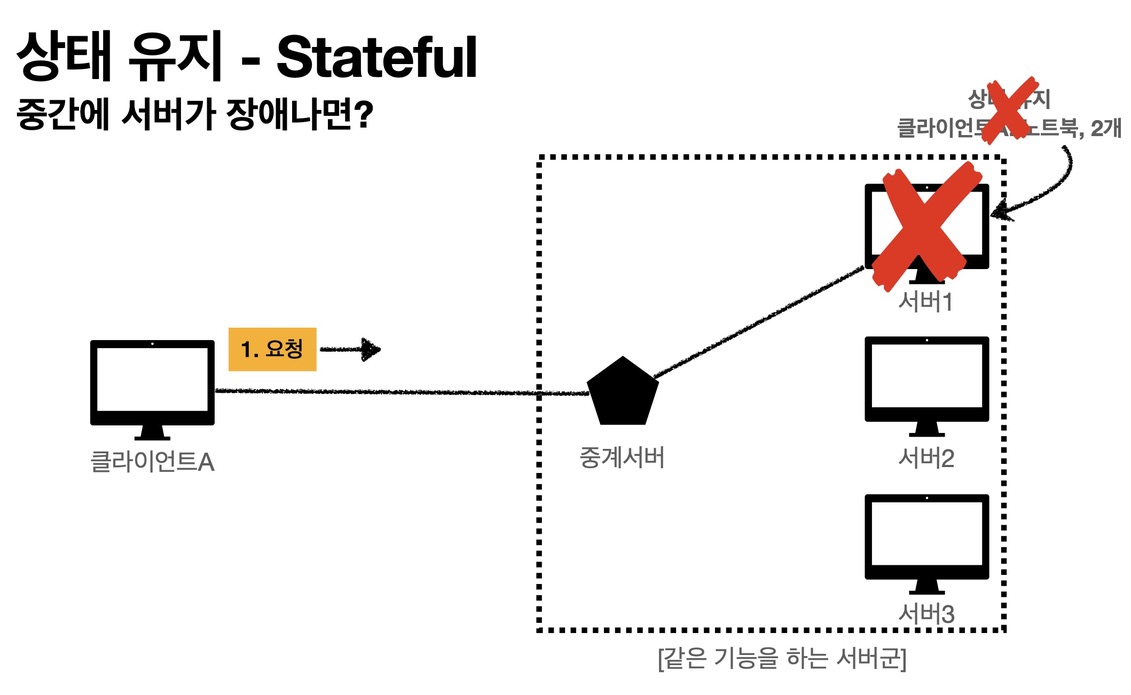
상태유지(Stateful)


- 서버가 클라이언트의 상태를 보존한다.
- 클라이언트가 상품을 구입할 때 상품 정보와 결제 정보를 매칭된 서버로 계속 유지해야 돼서 서버를 늘릴 수 가 없다. 중간에 유지해야할 서버가 장애가 발생하여 다른 서버로 바뀌게 되면 클라이언트가 다시 정보를 요청해야 한다.
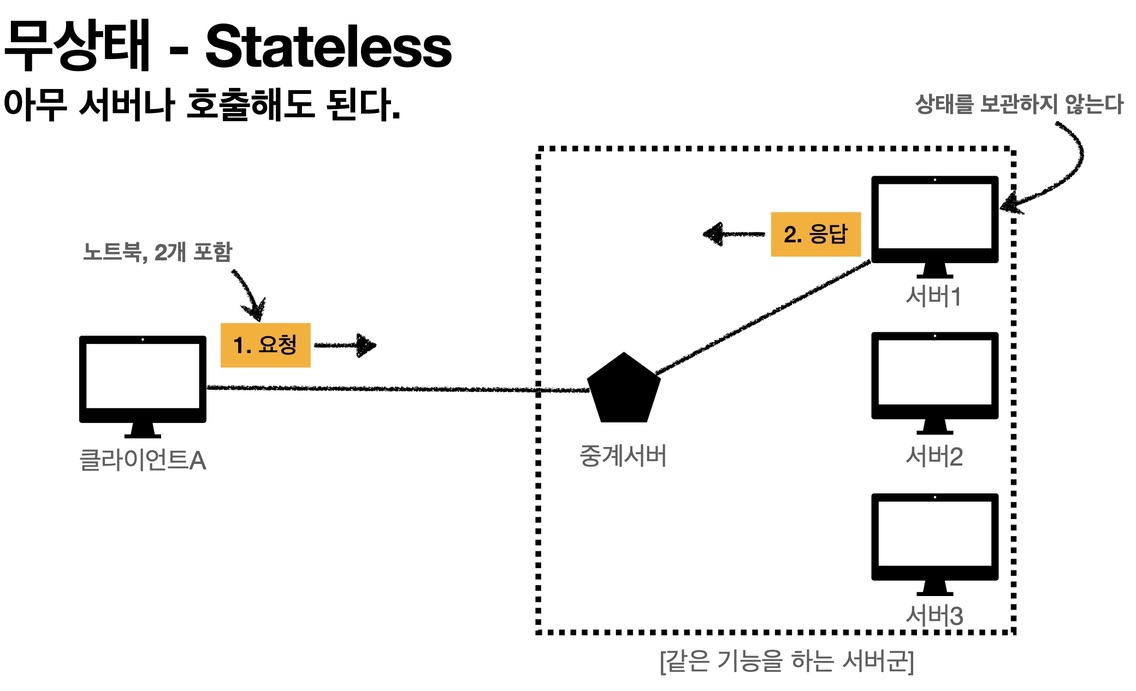
무상태(Stateless)


- 무상태 프로토콜은 서버가 클라이언트의 상태를 보존하지 않는다.
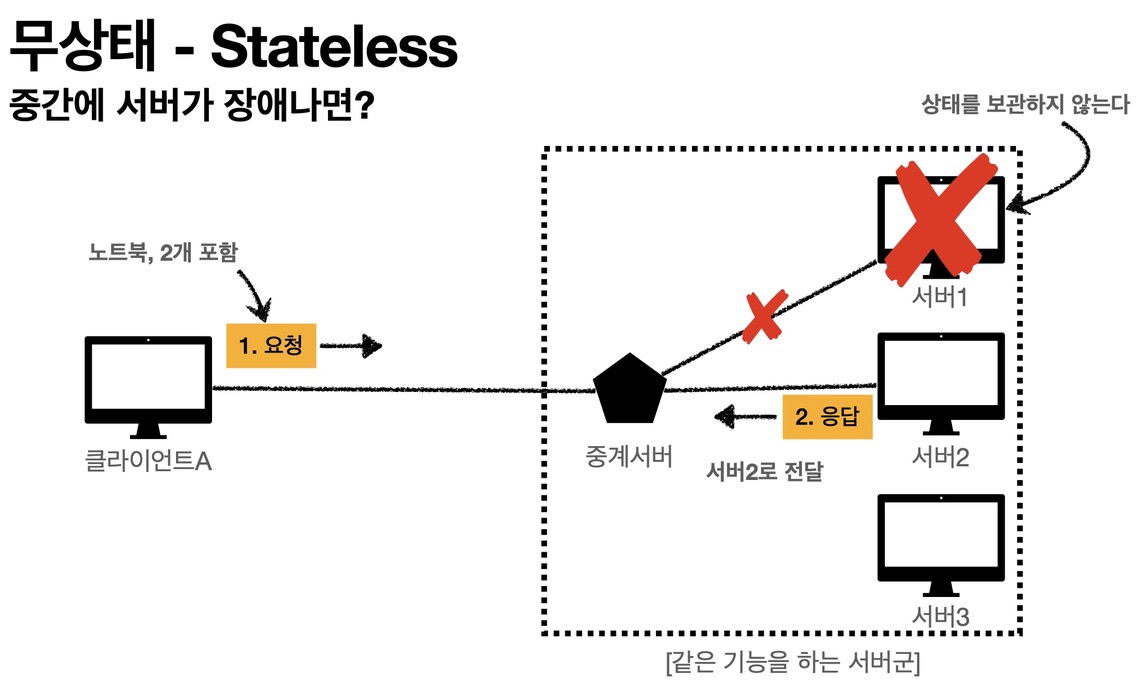
- 클라이언트가 상품을 구입할 때 애초에 필요한 상품 정보와 결제 정보를 담아서 요청을 하면 서버에서는 상태를 보존하지 않고 응답만 한다. 중간에 서버에 장애가 발생해도 클라이언트가 필요한 정보들은 이미 담겨 있어서 다른 서버에 요청할 수 있다.
- 클라이언트와 서버의 결합도가 매우 낮다.
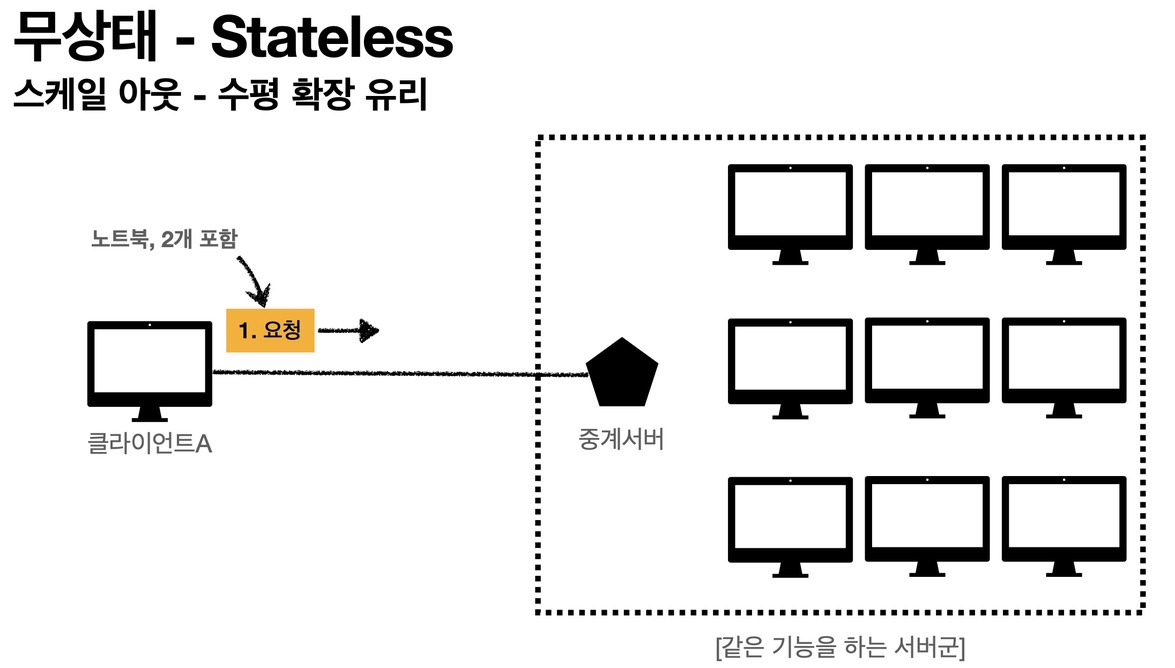
- 중간에 서버를 변경해도 되기에 스케일 아웃(수평 확장)이 편리하다.
🚀 참고 : 무상태 프로토콜의 실무적 한계
로그인 서비스와 같이 상태가 있어야 하는 서비스도 있기에 설계적 한계도 있고, 매번 모든 데이터를 보내야 한다는 점도 문제가 될 수 있다. 로그인은 쿠키, 세션등을 이용해 상태를 유지하고는 한다.
무상태 스케일 아웃

로그인 없이 검색만 할 경우 검색 서버에 트래픽이 많이 올라가도 검색 서버에 클라이언트의 상태가 유지되지 않아서 서버를 많이 늘릴 수 있다.
클라이언트, 서버 아키텍처에서는 엄청난 확장성을 가져와 무한한 서버 증식을 할 수 있다.
- : 🤖 트래픽
서버와 스위치 등 네트워크 장치에서 일정 시간 내에 흐르는 데이터의 양 트래픽이 많다는 것은 사용자 접속이 많아서 전송하는 데이터의 양이 많다는 것이고 트래픽이 너무 많으면 서버에 과부하가 걸려 기능에 문제가 생길 수 있다.
상태유지와 무상태의 한계
- 상태 유지의 한계
- 로그인 해야 되는 경우는 로그인한 사용자가 로그인했다는 상태를 서버에 유지해야 한다.
- 브라우저에서 쿠키와 서버의 세션을 같이 조합해서 상태를 유지하는 기능을 쓴다. 서버에 세션이 날아가거나 세션 서버가 죽어버리면 전체적으로 로그인이 풀려버리게 된다.
- 상태유지는 최소한으로만 사용한다.
- 무상태의 한계
- 로그인할 필요 없는 단순한 소개 페이지 일 때는 상태를 유지할 필요가 없어서 설계하기가 쉽다.
- 클라이언트가 전송할 때 필요한 정보를 담아야 되서 데이터양이 많다.
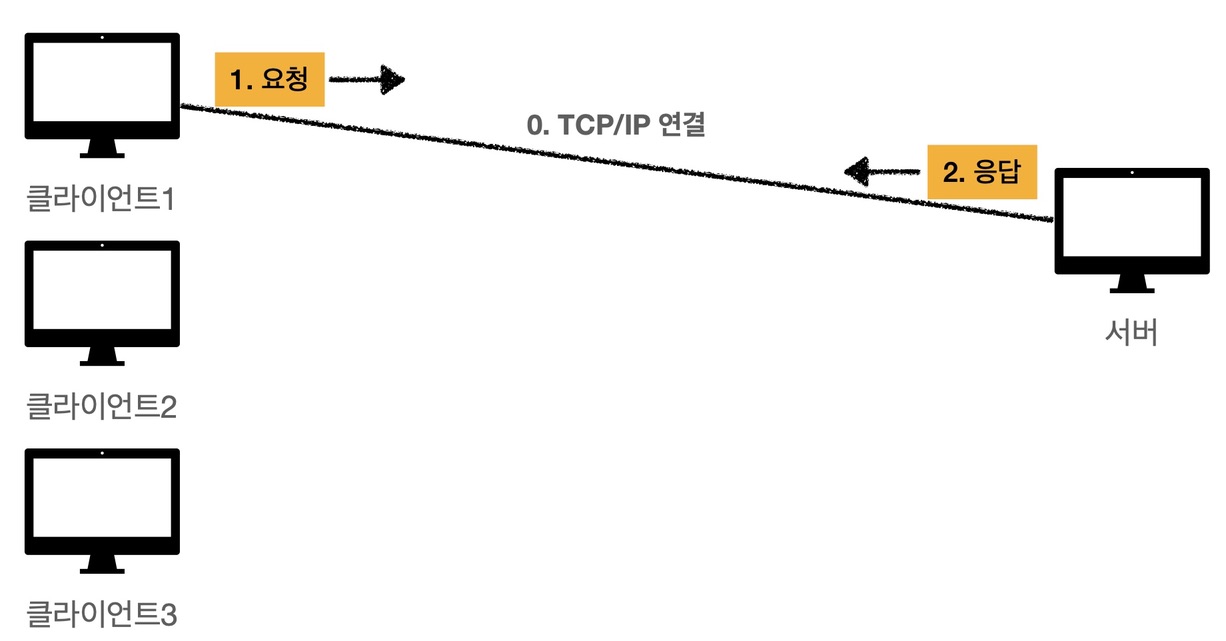
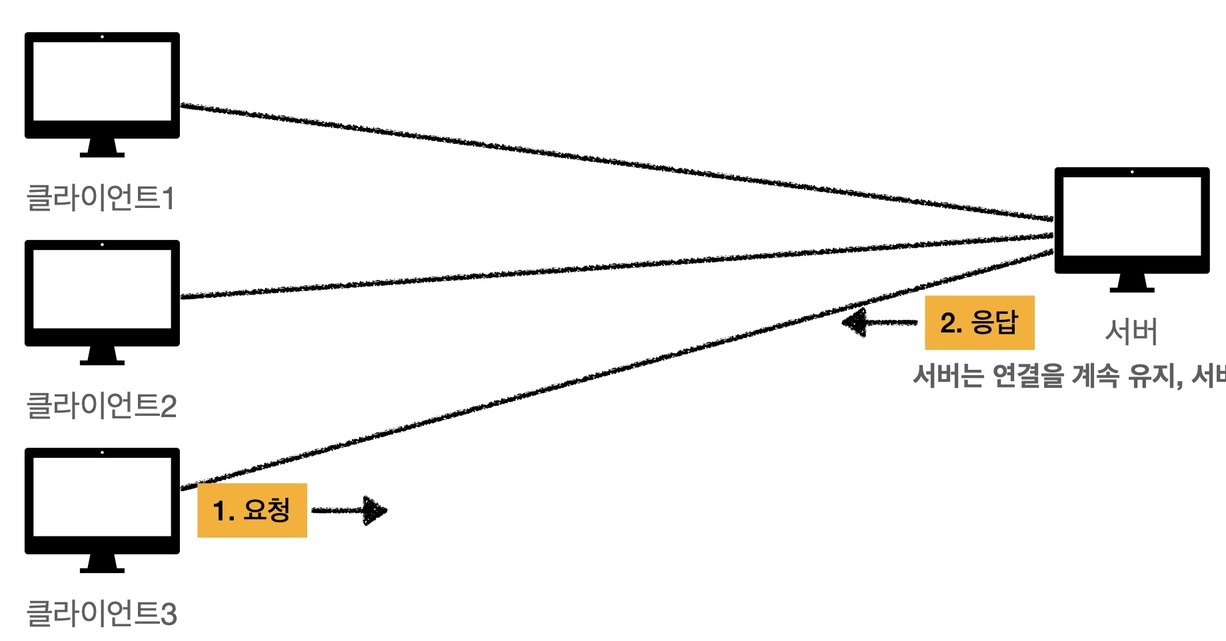
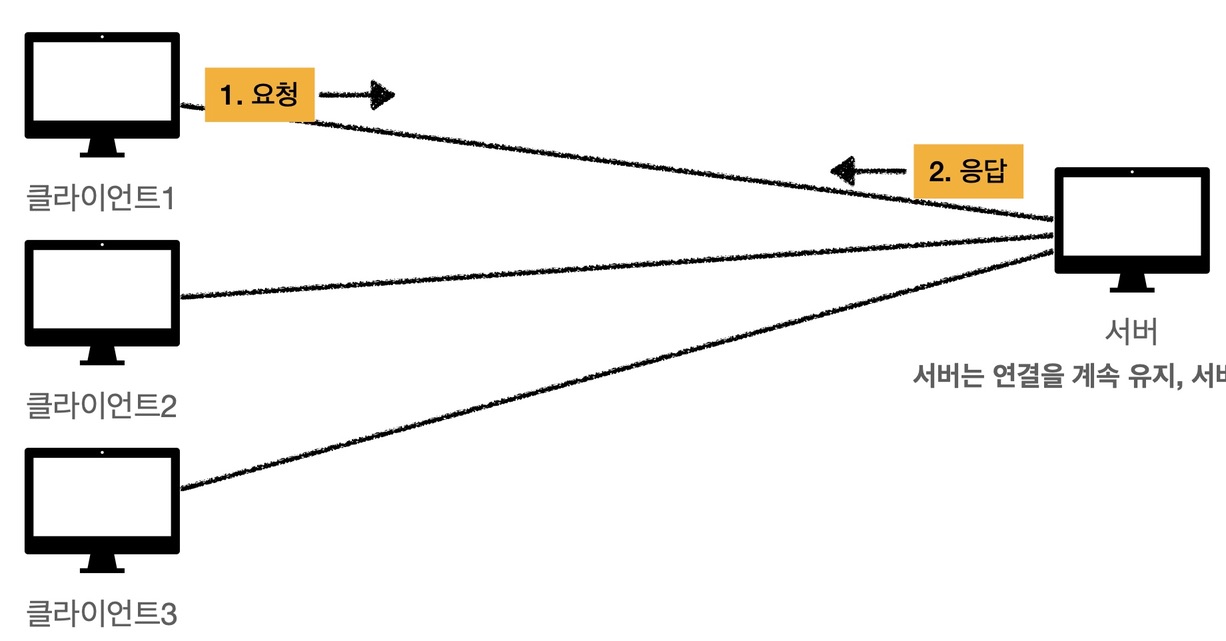
연결을 유지하는 모델




여러 클라이언트에서 서버로 응답을 요청하면 서버는 요청이 들어온 클라이언트마다 연결을 유지해서 상태를 저장한다.
클라이언트가 많아 질수록 연결을 유지하는 서버의 자원이 계속 소모되는 단점이 있다.
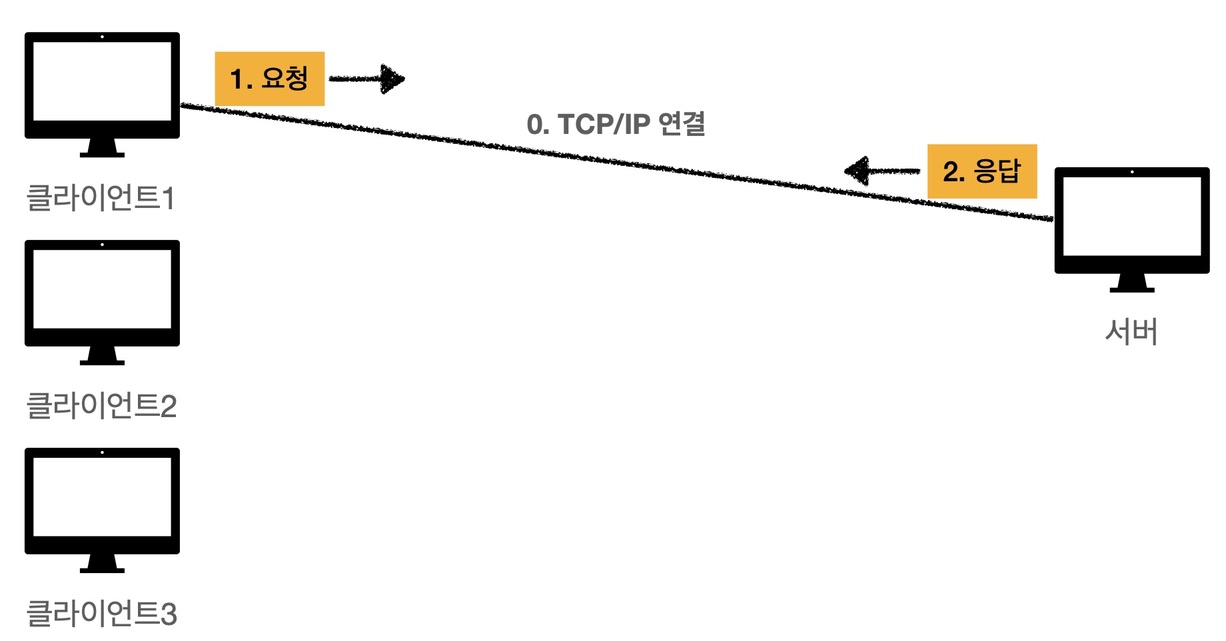
연결을 유지하지 않는 모델


클라이언트가 요청할 때마다 서버는 응답만 보내주고 연결을 종료하기 때문에 서버가 최소한의 자원으로 유지할 수 있다.
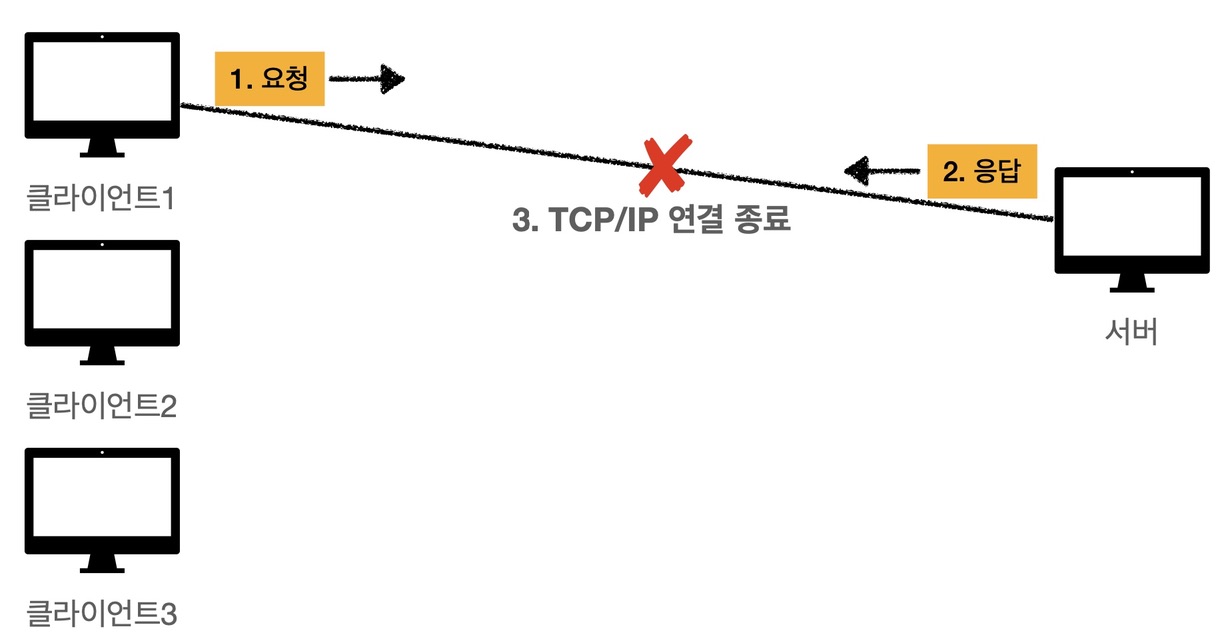
비연결성
: 클라이언트와 서버가 요청(Request) 시에만 연결이 되며, 그 외에는 연결을 유지하지 않고, 않아야 한다. 계속 연결을 유지하는 것도 결국 비용이고 연결을 최소한으로 함으로써 비용을 절약한다.
⚠️ 단점

요청시마다 3-Way Handshake 비용이 발생한다.
- 매번 새로 연결해야한다는 부분은 매 연결에 들어가는 비용이 문제가 될 수 있다.
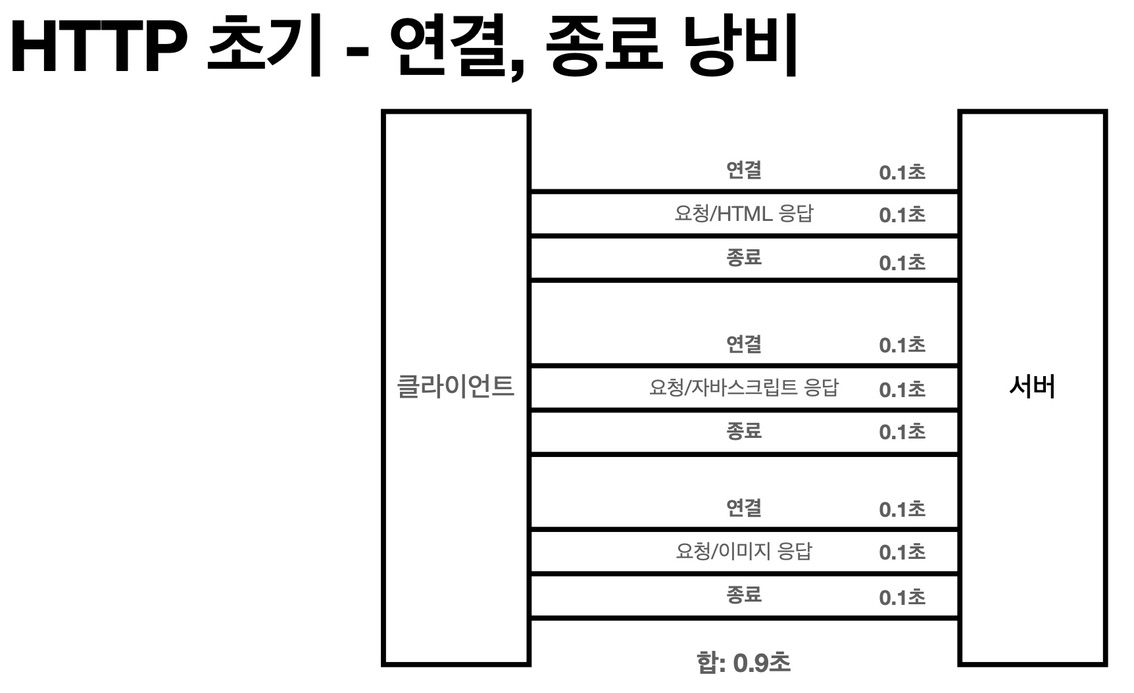
- TCP/IP 는 매번 연결 시 3-Way Handshake 시간이 추가된다.
- 웹 사이트 기준으로는 HTML, JS, CSS, Image 같은 자원들도 다운로드 한다.
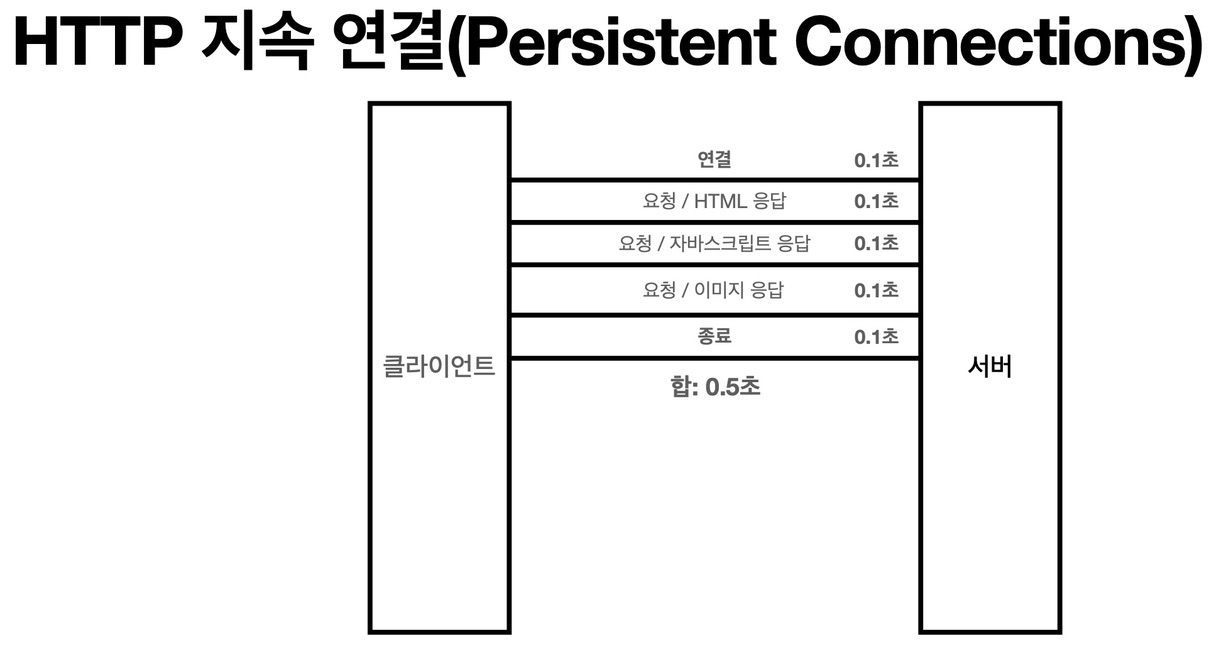
✅ 해결책 - HTTP 지속연결(Pesistent Connections)

- 클라이언트와 서버가 연결을 한 뒤 필요한 자원을 요청/응답으로 다운받는다.
- 각각의 자원이 별도의 연결/종료가 되는 것이 아니라 한 연결에 필요 정보를 모두 다운받은 뒤 종료된다. 그럼으로써 연결/종료에 걸리는 시간을 단축할 수 있다.
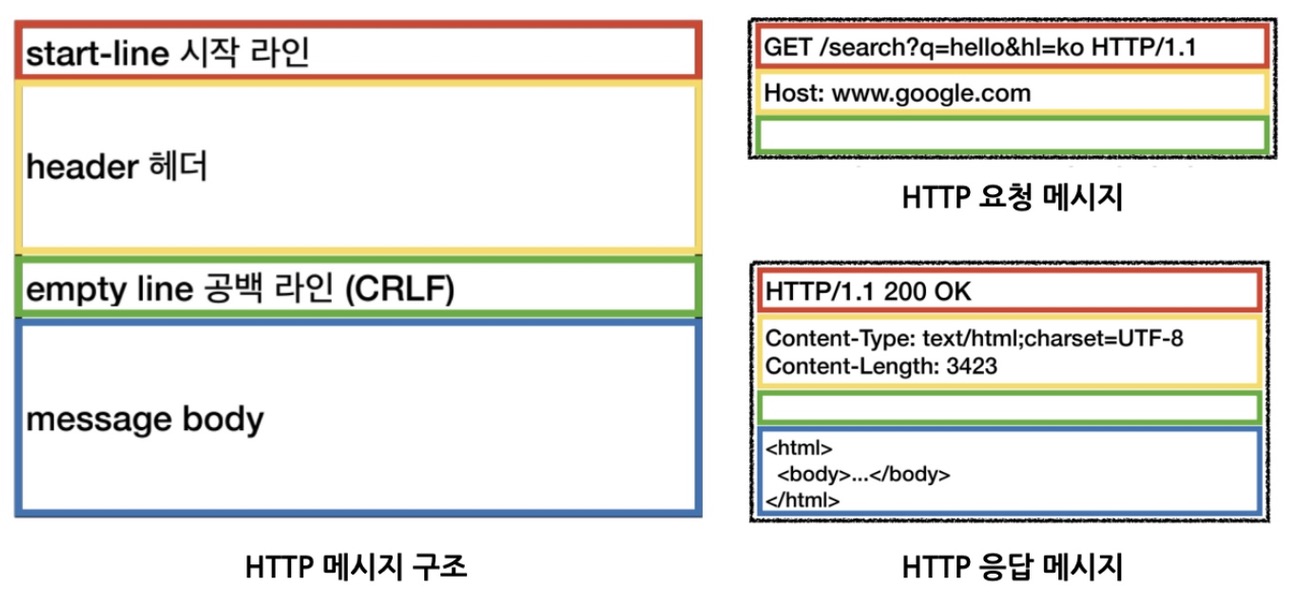
HTTP 메시지 구조

HTTP 메시지 구조에서 start-line, header, empty line(CRLF), message body로 4가지 구조로 나눈다.
HTTP 요청 메시지
start-line : request-line
GET /search?q=hello&hl=ko HTTP/1.1
method SP request-target SP HTTP-version CRLF
Host: www.google.com
field-name ":" OWS field-value OWS- method(메서드)
HTTP method 의 종류가 GET, POST, PUT, DELETE 등이 있고 서버가 수행해야 할 동작을 지정함
-
GET : 서버에게 리소스 조회
-
POST : 서버가 리소스를 요청 내역 처리
-
request-target(요청 대상)
/absolute-pate[?query]
/절대경로[?쿼리]보통 절대경로로 ‘ / ’로 시작하고 쿼리를 합친다.
- http://…?x=y 같이 다른 유형의 경로지정 방법도 있다.
- HTTP - version (HTTP 버전)
HTTP 응답 메시지
start-line : status-line
HTTP/1.1 200 OK
HTTP-version SP status-code SP reason-phrase CRLF- HTTP-version (HTTP 버전)
- status - code (HTTP 상태 코드)
클라이언트가 보낸 요청이 성공했는지 실패했는지 나타내는 상태
-
200 : 성공
-
400 : 클라이언트 요청 오류
-
500 : 서버 내부 오류
-
reason-phrase( 이유 문구 )
사람이 이해할 수 있는 짧은 상태 코드를 읽을 수 있는 글
header
Content-Type: text/html;charset=UTF-8
Content-Length: 3423
field-name ":" OWS field-value OWSHTTP 헤더의 용도는 HTTP 전송에 필요한 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정도 등 모든 부가 정보가 들어가 있다.
표준 헤더가 많다. 필요하면 임의의 헤더도 추가 가능할 수 있다.
- field-name
대소문자 구분이 없다.
- field-value
대소문자 구분이 있다.
body
<html>
<body> ... </body>
</html>실제 전송할 데이터가 담아 있다. HTML 문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터 전송이 가능하다.
출처 :
김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 수강하면서 정리한 내용입니다.
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
