URI? URL? URN?


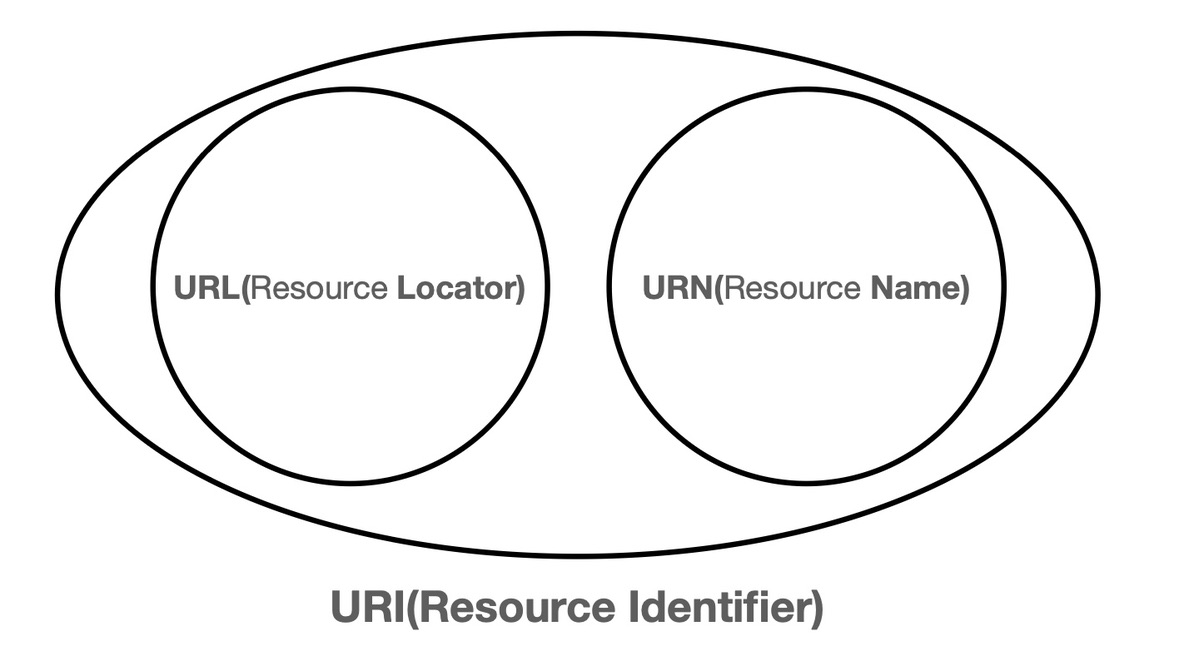
URI 내부에 URL, URN 이 포함되어 있다.
💡 URI 는 로케이터(Locator), 이름(Name) 또는 둘다 추가로 분류될 수 있다.URI(Uniform Resource Identifier)
- Uniform : 리소스 식별하는 통일된 방식이다.
- Resource : URI 로 식별할 수 있는 모든 걸 자원이라고 한다. 웹 브라우저에 있는 HTML의 파일 것만 자원을 뜻하는게 아니라 실시간 교통 정보 등등 이런 것도 자원이라고 한다.
- Identifier : 다른 항목과 구분하는 데 필요한 정보이다. 사람을 식별할 때 주민등록번호를 식별하는 것처럼 말한다.
URL(Uniform Resource Locator)
- Locator : 자원이 있는 위치(Locator)를 지정
URN(Uniform Resource Name)
- Name : 리소스에 이름을 부여한다.
위치는 변할 수 있지만 이름은 변하지 않는다. URN 이 이름으로 실제 리소스가 결과 나오는게 매핑되어야 하는데 찾기가 어렵다.
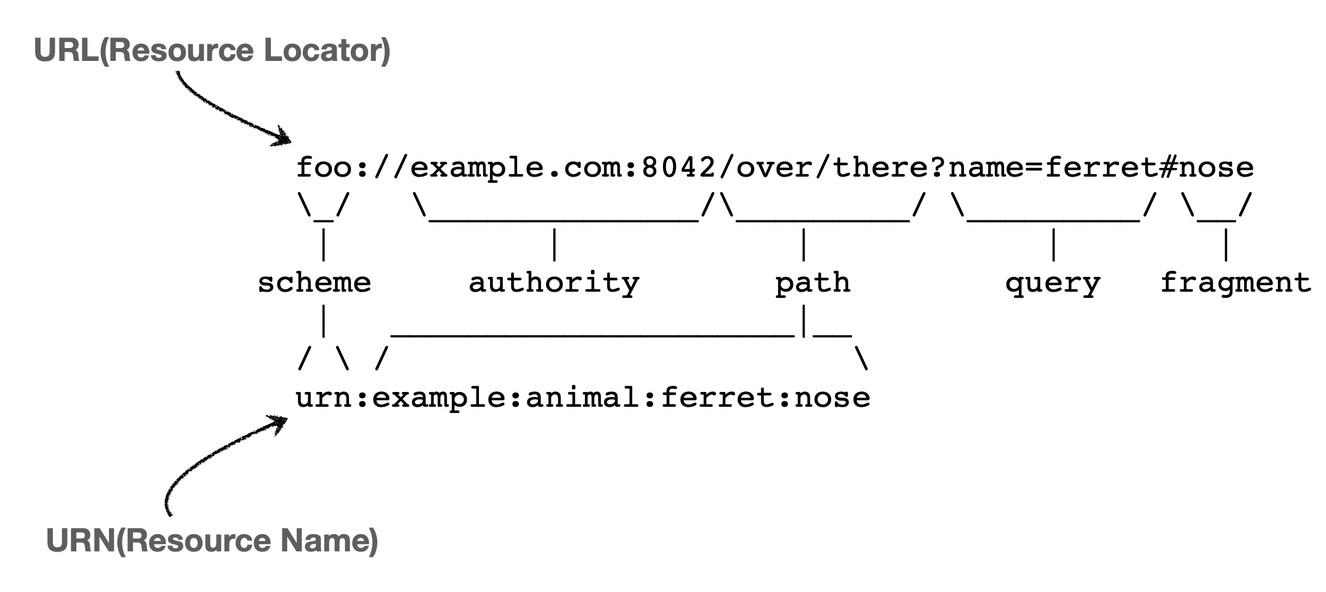
URI 전체 문법
💡 Format : scheme://[userinfo@]host[:port][/path][?query][#fragment] 💡 Example : https://www.google.com:443/search?q=hello&hl=ko
- scheme
: 주로 프로토콜을 사용하며 어떤 방식으로 자원에 접근할 거신가 하는 클라이언트와 서버 간의 약속규칙이다.
- Ex : http: 80, https : 443, ftp : 20, 21 을 주로 사용한다.
- https 는 http 에 강력한 보안 추가로 적용된 것이다.
- userinfo
: URL 에 사용자 정보를 포함해서 인증에 사용하는데 거의 사용하지 않는다.
-
Ex : GitLab 접속시 사용자정보를 입력하거나, SSH 유저정보를 넣을 때도 사용하고는 한다.
-
host
: 호스트명이라고 한다. 보통 도메인명이나 IP 주소를 직접 사용 가능하다.
- port
: 접속포트로 IP 가 컴퓨터의 논리적 주소라면, port 는 컴퓨터에서 실행되는 앱의 주소라고 할 수 있다.
일반적은 웹 브라우저에서는 생략을 많이 하지만 특정 서버에 따로 접근할 때는 port를 입력한다.
- path
: 리소스 경로로 계층적 구조로 되어 있다.
/home/file1.jpg ➡️ home 이라는 경로에 file1.jpg가 있다.
/members ➡️ 회원들에 대한 정보를 보여주는 경로이다.
/members/100, /items/iphone12 ➡️ 100번의 회원의 정보, 아이템 중에 아이폰12 정보 경로이다./departments
/departments/rnd
/departments/rnd/members
/departments/rnd/members/catsbi- query
?keyA=valueA&keyB=valueB: key/value 형태의 Pair Resource 로 ? 로 시작하며 & 으로 자원 추가가 가능하다.
숫자를 적어도 다 문자 형태로 넘긴다 해서 query string, query parameter 등으로 부른다.
- fragment
https://docs.spring.io/spring-boot/docs/current/reference/html/getting-
started.html#getting-started-introducing-spring-boot: HTML 내부에서 중간에 이동하고 싶을 때 북마크 등에 사용한다. 잘 사용하지 않고 서버에 전송하는 정보가 아니다.
웹 브라우저는 어떻게 동작을 할까?

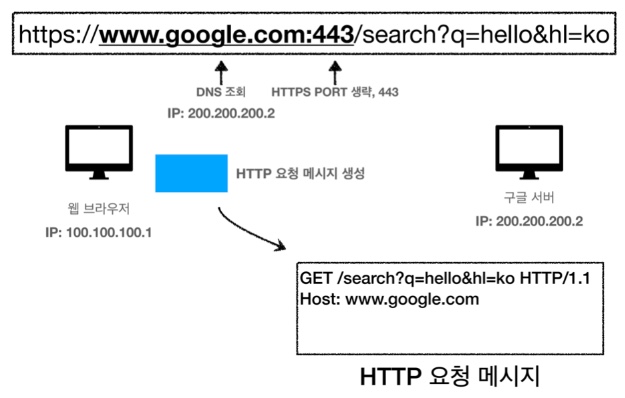
- URL을 입력한다.
- DNS 서버로 IP를 찾아내고 생략된 PORT는 scheme 로 찾아낸다.
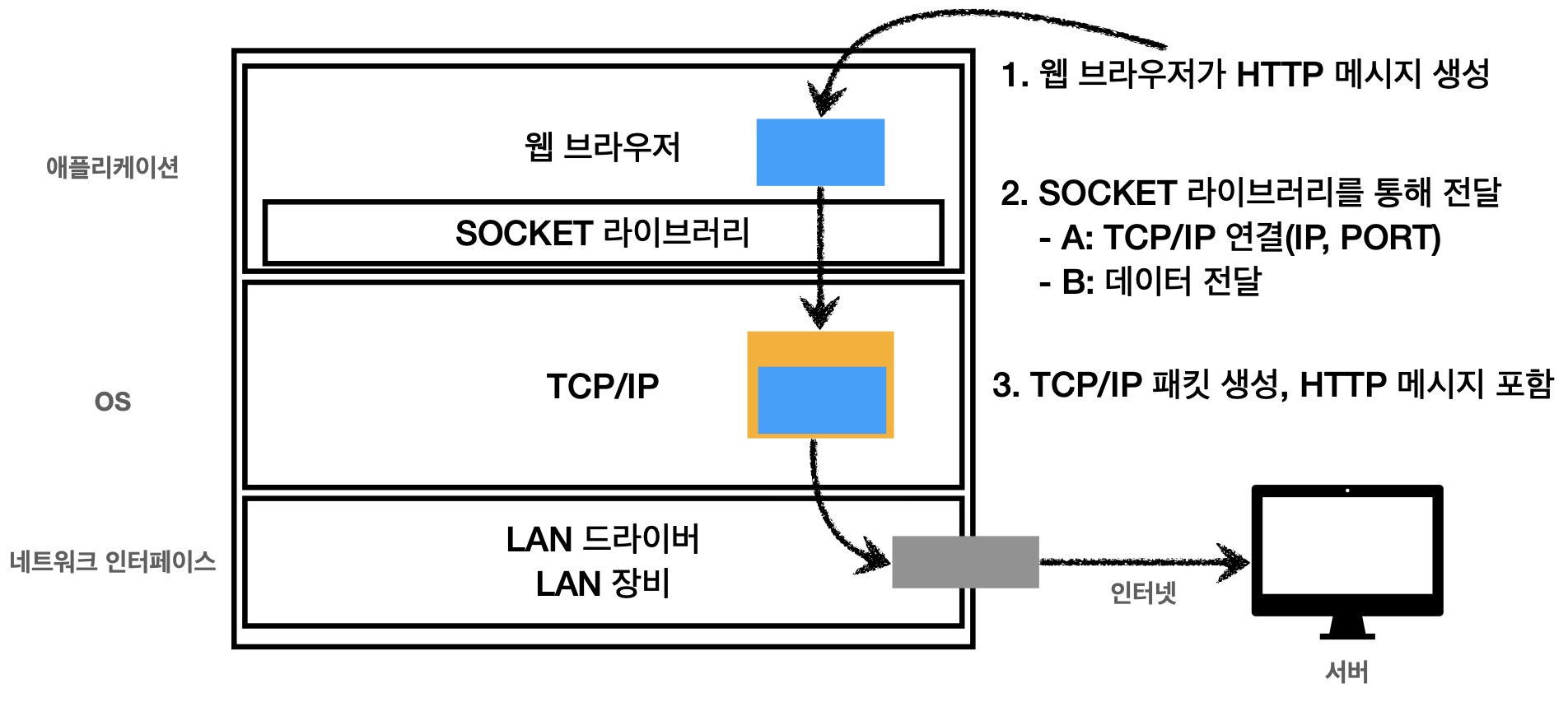
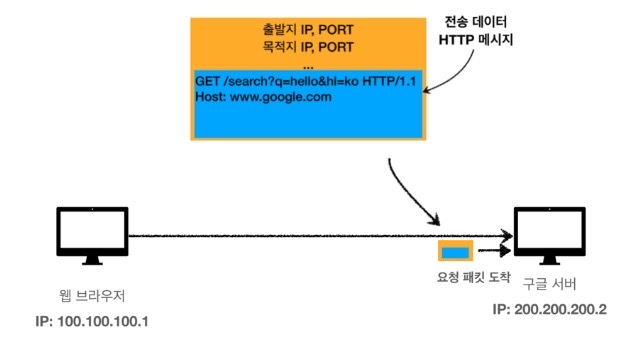
- 웹 브라우저가 HTTP 요청 메시지가 생성된다.

- SOCKET 라이브러리를 통해서 TCP/IP 로 IP와 PORT 정보 찾은 것을 3 way handshake 방식으로 서버랑 연결한다.
- HTTP 요청 메시지는 OS 에 있는 TCP/IP 계층으로 전달한다.
- TCP/IP 계층에서 HTTP 요청 메시지에 패킷으로 감싼다.

- 웹 브라우저가 만든 요청 패킷이 서버에 도착하면 패킷을 열어서 HTTP 요청 메시지를 확인해 서버가 해석한다.

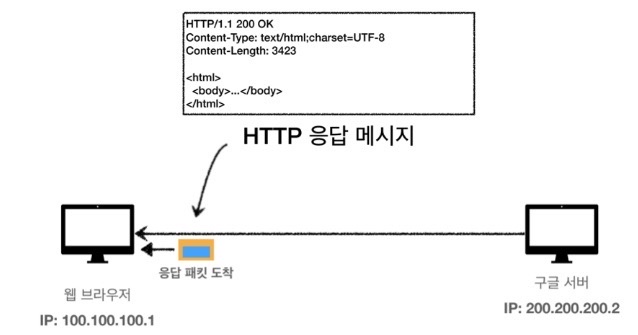
- 서버가 HTTP 응답 메시지를 만들어서 TCP/IP 패킷을 감싸서 클라이언트에게 도착하면 패킷을 열어서 HTTP 응답 메시지를 확인해서 클라이언트가 해석한다.

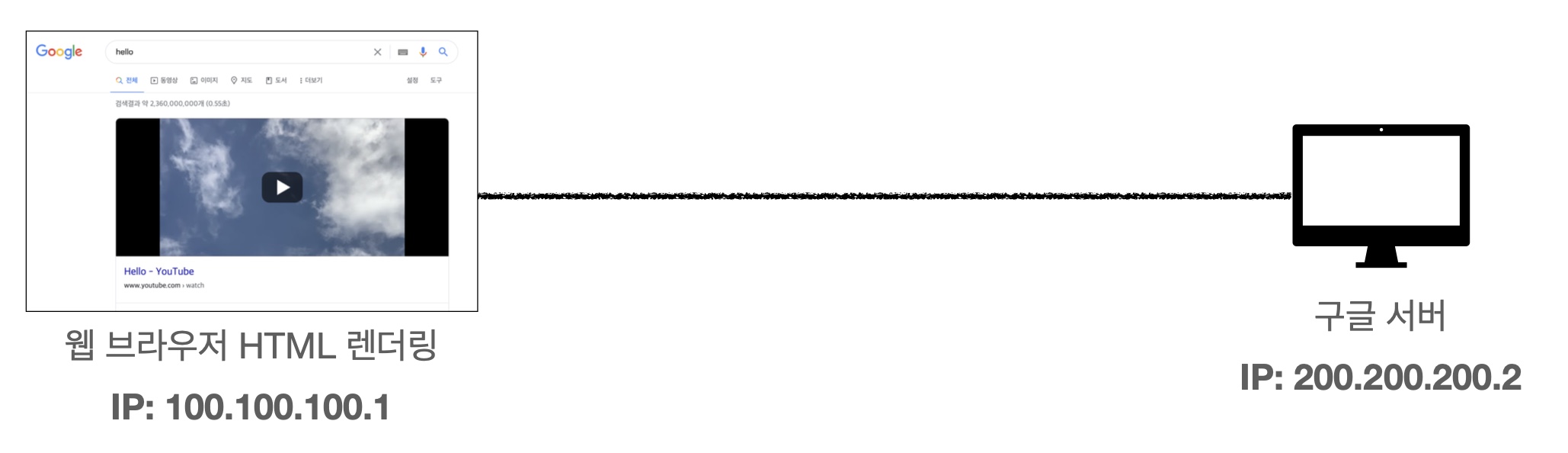
- 웹 브라우저가 HTML 렌더링을 해서 클라이언트가 HTML 결과를 볼 수 있다.
참고
-
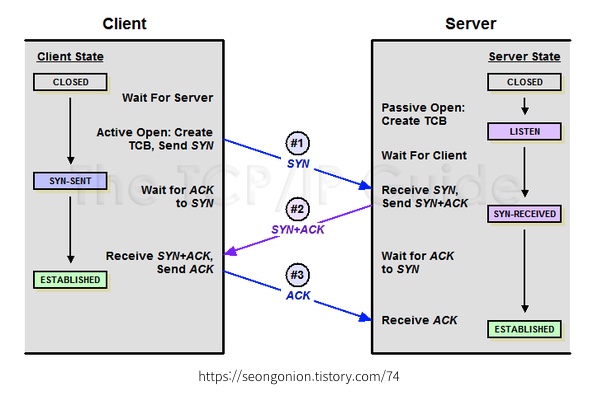
🤖 3-way-handshake
TCP 는 장치들 사이에 논리적인 접속을 성립하기 위하여 three-way-handshake를 사용한다.
TCP 3 way handshake 는 TCP/IP 프로토콜을 이용해서 통신을 하는 응용프로그램이 데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위해 상대방 컴퓨터와 사전에 세션을 수립하는 과정을 의미
-
Client → Server : TCP SYN
-
Server → Client : TCP SYN, ACK
-
Client → Server : TCP ACK
여기서 SYN은 ‘synchronize sequence numbers’, 그리고 ACK 는 ‘acknowledgment’의 약자
이러한 절차는 TCP 접속을 성공적으로 성립하기 위하여 반드시 필요
TCP의 3 way handshaking 역할
-
양쪽 모두 데이터를 전송할 준비가 되었다는 것을 보장하고, 실제로 데이터 전달이 시작하기 전에 한쪽이 다른 쪽이 준비되었다는 것을 알 수 있도록 한다.
-
양쪽 모두 상대편에 대한 초기 순차 일련 번호를 얻을 수 있도록 한다.

TCP 의 3-way Handshaking 과정
[STEP 1]
A 클라이언트는 B 서버에 접속을 요청하는 SYN 패킷을 보낸다.
이때 A 클라이언트는 SYN 을 보내고 SYN/ACK 응답을 기다리는 SYN_SENT 상태, B 서버는 Wait for Client 상태이다.
[STEP 2]
B 서버는 SYN 요청을 받고 A 클라이언트에게 요청을 수락한다는 ACK와 SYN flag 가 설정된 패킷을 발송하고 A가 다시 ACK으로 응답하기를 기다린다. 이때 B 서버는 SYN_RECEIVED 상태가 된다.
[STEP 3]
A 클라이언트는 B서버에게 ACK를 보내고 이후로부터는 연결이 이루어지고 데이터가 오가게 되는것이다.
이때의 B서버 상태가 established 이다.
위와 같은 방식으로 통신하는 것이 신뢰성 있는 연결을 맺어 준다는 TCP의 3 way handshake 방식이다.
-
- 🤖 렌더링 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정
출처 :
김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 수강하면서 정리한 내용입니다.
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
{ 모든 개발자를 위한 HTTP 웹 기본 지식 } #1 - 인터넷 네트워크
