DOM 이란?
document object model, 웹 페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 정보를 가져오거나 새롭게 하는 것이 가능하다.
우리는 DOM을 사용하여, 사용자의 이벤트에 맞게 새로운 태그를 생성하거나, 태그의 값을 변경하거나, 지우는 과정들을 통해 동적인 상호작용을 이룬다.
DOM Tree
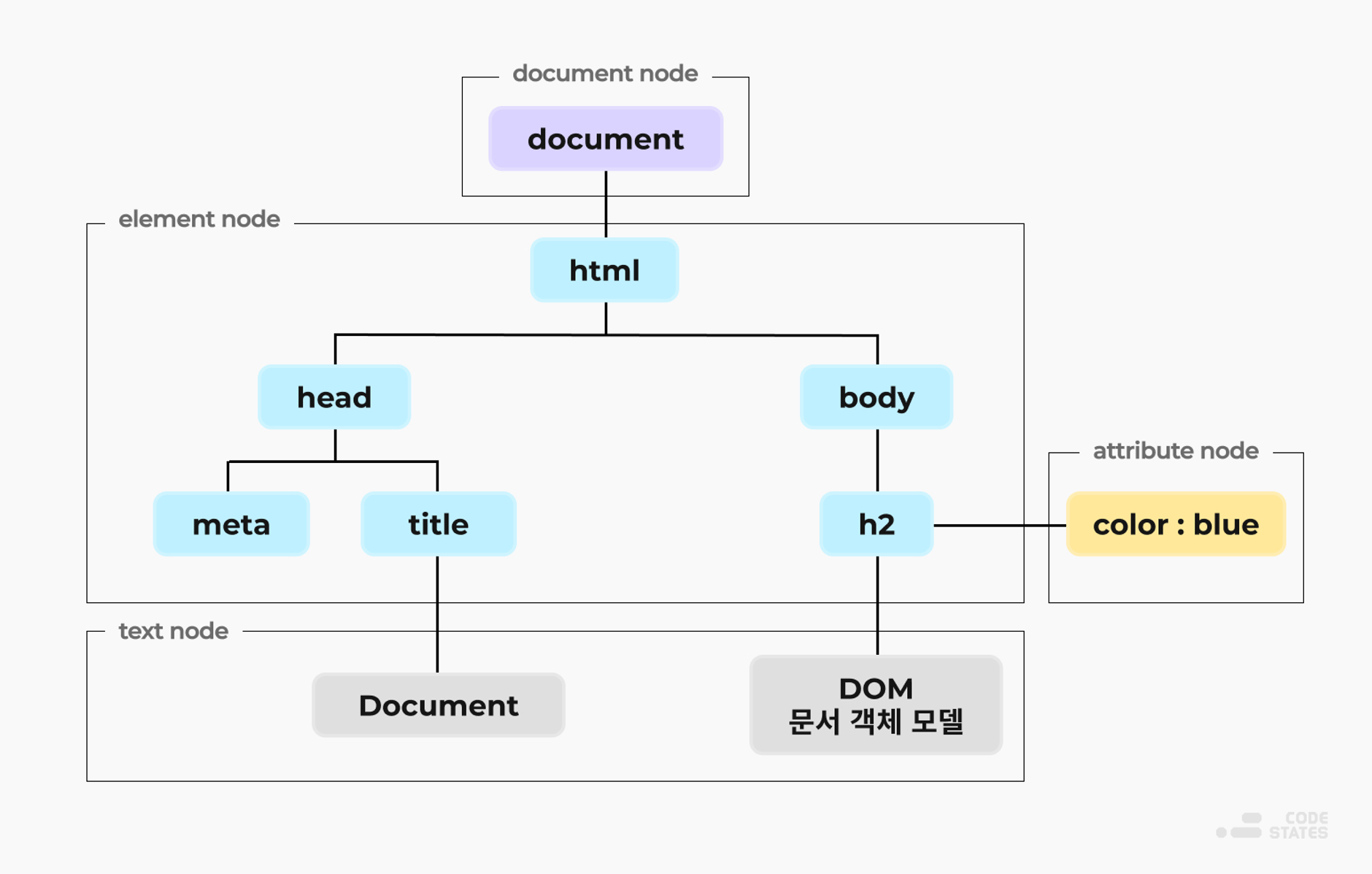
DOM은 HTML 코드를 계층적 구조와 정보로 표현하는 트리 구조를 이룬다. 루트 노드를 통해 문서 전체를 볼 수도 있고, 자식 노드를 통해 문서의 일부를 보는 것도 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2 style="color:blue">DOM 문서 객체 모델</h2>
</body>
</html>
window.document
자바스크립트를 통해 아래의 코드를 호출해보자.
console.log(document);사실 브라우저에 파싱되는 window 와 node.js에서 가리키는 window 객체는 다르다. 브라우저에서의 window는 browser object model, BOM을 가리키며 node.js는 node.js의 Global 객체를 가리킨다. DOM은 BOM 객체에 자식 객체이므로, 브라우저에서는 document를 출력할 수 있으나, node.js에서는 그렇지 못한다. 즉 DOM 이라는 것은 자바스크립트의 특성이 아닌, Browser에서 제공하는 특성이라는 것을 알 수 있다. 더불어 이러한 API 적인 특성 덕분에 꼭 자바스크립트가 아니더라도, JAVA나 C#을 통해서도 구현하는 것이 가능하다.
DOM Tree 파해치기
DOM Tree의 모든 노드는 다음과 같이 분류할 수 있다.
- document node : DOM Tree의 최상위 루트이며, document 객체를 가리킨다.
- element node : 모든 HTML 요소를 가리키는 노드이다. 유일하게 속성노드를 가지는 노드이기도 하다. 해당 엘리먼트의 정보를 가져오거나 생성, 삭제, 수정이 가능하다.
- attribute node : element node에 대한 속성 정보를 가지고 있다. 해당 element node에 대한 속성을 조작하는 것이 가능하다.
- text node : HTML 요소의 텍스트에 해당하는 노드이며, 가장 마지막에 위치하는 노드이기에 DOM Tree의 리프 노드이기도 하다. HTML 요소의 텍스트 값을 조작하는데에 사용된다.
DOM 메서드
자바스크립트에서 DOM에 접근하는 방법은 DOM 인터페이스를 통해 접근할 수 있다. 자주 사용이 되는 메서드는 다음과 같다.
document.querySelector(selectors): 인자에 해당하는 HTML 요소의 정보를 하나 가져온다..을 함께 사용하는 경우는 class를#을 함께 사용하면 id 값을 가져온다.document.querySelectorAll(selectors): 인자에 해당하는 HTML 요소의 정보를 모두 가져와 배열에 담아 반환한다.document.getElementById(id): 해당 id 값을 가진 HTML 요소의 정보를 가져온다.document.getElementByTagName(name): 해당 태그의 HTML 요소의 정보를 가져온다.document.createElement(name): 해당 이름의 태그를 생성한다.node.append(node): 인자로 node가 들어오는 경우, 자식 요소로 삽입이 된다. 인자로 string이 들어오는 경우 text로 삽입이 된다. 리턴값이 따로 존재하지 않는다.node.appendChild(node):.append와 다르게 노드만 삽입이 가능하다. 또한 삽입한 node 값을 리턴한다.element.innerHTML: 해당 HTML 태그 내부의 전체 요소를 반환한다.element.innerText: 해당 HTML 태그 내부의 현재 화면에 보여지는 텍스트 값만을 가져온다.node.textContent: 해당 HTML 태그 내부의 모든 텍스트 값을 가져온다.
웹 사이트를 만들려면 DOM을 잘 알아야 하는 이유
웹 사이트의 레이아웃과 모양을 제어하고, 사용자 상호작용을 처리하기 때문이다. DOM을 프로그래밍 언어와 함께 사용하는 것으로 개발자의 의도대로 서비스를 조작하는 것이기에 웹 개발자는 반드시 알아야 하는 지식이기도 하다.
DOM을 사용하면 웹 사이트의 특정 부분을 선택하고 변경할 수 있다. 예를 들어 DOM을 사용하여 헤더를 변경하거나 메뉴를 추가하거나 이미지를 제거할 수 있다.