
insertAdjacent
특정 노드의 자식 목록에 노드를 추가하는 메서드이다.
insertAdjacent 메서드 종류
insertAdjacentHTML:HTML문자열을 받아 태그를 추가한다.insertAdjacentElement:HTML노드를 받아 태그를 추가한다.
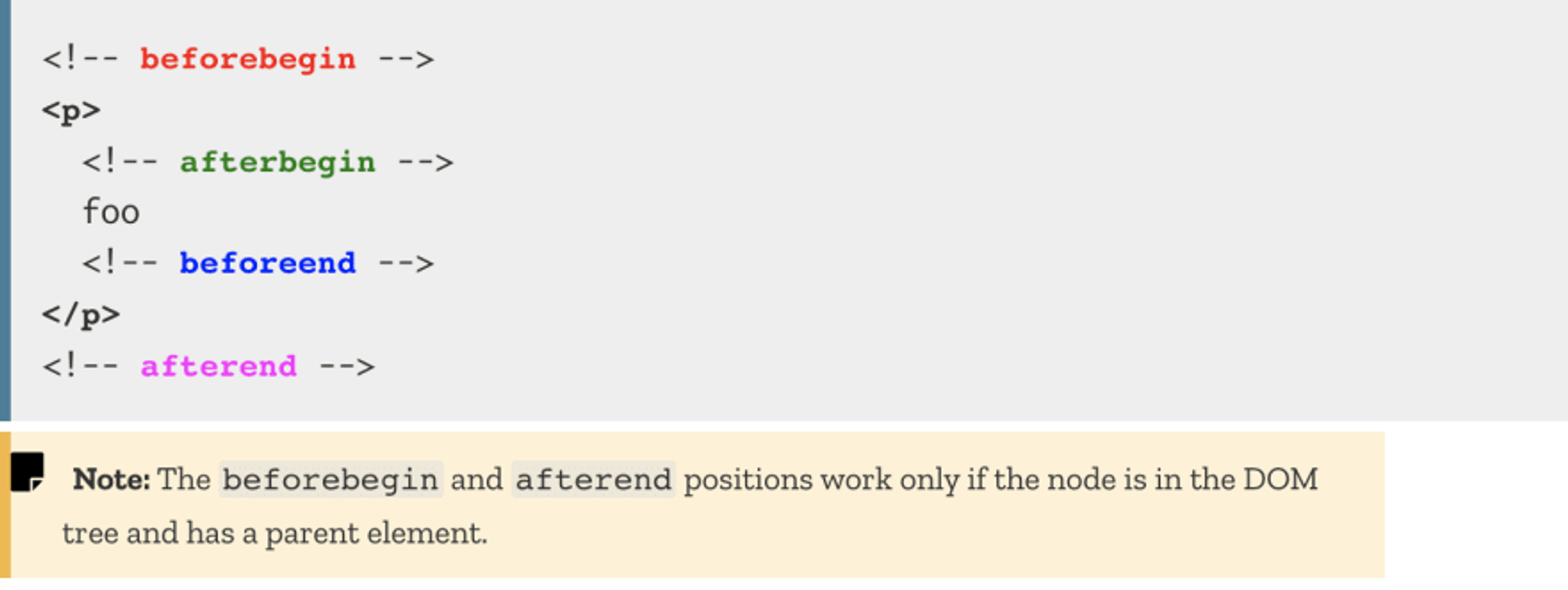
insertAdjacent 메서드 추가 위치 지정
beforeBegin: 노드의 시작 부분에 노드를 추가한다.afterBegin: 노드의 시작 부분 다음에 노드를 추가한다.beforeEnd: 노드의 끝 부분에 노드를 추가한다.afterEnd: 노드의 끝 부분 다음에 노드를 추가한다.

DOM api 비교하기
append, appendChild
현재 노드를 자신의 마지막 자식으로 넣는 메서드
append: 인자로 노드 외 텍스트도 가능하며, 2개 이상의 객체를 한번에 넣는것도 가능하다. (노드, 텍스트 혼용해서 함께 사용하는 것도 가능)appendChild: 노드만 삽입이 가능하며, 인자는 무조건 1개만 받는다. 텍스트를 넣는 경우도 불가능하다.
textContext, innerText
요소에 text값을 조회, 변경하는 메서드
textContent: 요소가 가진 모든 텍스트를 반환한다. 자식 노드의 텍스트 및CSS를 통해 숨겨진 요소 역시 함께 반환한다. 출력시 자식노드일 때 마다 들여쓰기로 출력된다.innerText:CSS의 숨겨진 요소를 반환하지 않는다.
querySelector, getElementById
인자에 해당하는 요소 가운데 하나만 조회하는 메서드
querySelector: 인자로 요소 및CSS셀렉터를 사용하여 요소에 접근 가능getElementById:id요소로만 접근 가능
querySelectorAll, getElementBy (Classname, TagName)
인자에 해당하는 요소 모두를 조회하는 메서드
둘다 유사 배열을 반환하므로 만약 자바스크립트 배열 메서드와 함께 사용하고 싶다면, 실제 배열로 변환시켜야함.
querySelector:NodeListgetElementBy:HTMLCollection
remove, removeChild
인자에 해당하는 요소를 삭제하는 메서드
remove: 노드를 메모리에서 삭제하고 종료한다.removeChild: 부모-자식 노드에서 자식노드를 삭제하는 경우 사용된다. 실제 삭제와는 다르게,DOM tree에서 부모-자식 관계만 해제시킬 뿐, 메모리에는 삭제하는 자식 노드의 값이 남아있다. 실제 메서드가 완료되는 경우 해당 자식 노드를 반환하기도 한다.
HTML Collection, NodeList
이터러블 형태의 유사 배열 객체
HTMLCollection:getElementsByTagname,getElementsByClassName메서드가 반환하는 객체이며 노드 객체의 상태 변화를 실시간으로 반영하는 live DOM 객체이다. 객체를 변경시키는 경우, 실제 렌더링 값이 바뀐다.NodeList: querySelectorAll 등의 메서드가 반환하는NodeList객체로 노드 객체의 상태 변화를 반영하지 않는 non-live DOM 객체이다.
성능 분석하기
조회 API
속도의 차이는 getElementById > getElementByClassName > querySelector > querySelectorAll 순이다. (차이가 크지는 않은 듯 하다)
단 getElementBy 의 경우 class 나, 태그로 조회하는 경우는 값이 하나여도 유사 배열로 반환한다는 불편함? 이 있다.
속도만 생각하면 getElementBy 를 사용하는 것이 좋지만, 사용용도는 querySelector 가 좋다.
업데이트 API
innerHTML: 기존 노드의 모든 자식 노드를 제거하고 추가하는 문자열을 HTML로 파싱하여 DOM을 변경한다. 반복적인 연산을 수행하는 경우, 매번 자식노드를 제거하는 비용이 소모된다.insertAdjacentHTML: innerHTML의 성능상 한계를 보완하기 위해 나온 DOM API로, 위치만을 지정해 추가가 가능하다. 즉 이미 사용중인 요소를 분석하고 제거하는 과정이 이루어지지 않기 때문에 innerHTML보다 훨씬 빠르다.appendChild:insertAdjacentHTML과 마찬가지로, 기존 요소를 분석하고 제거하는 과정이 이루어지지 않기 때문에innerHTML보다 훨씬 빠르다. 단,appendChild의 경우는 노드 형태로만 추가가 가능하다.
참고
[TIL] append VS appendChild
[자바스크립트] textContent 그리고 innerText 차이점 알아보기
[Web] DOM API를 효과적으로 사용해보자
getElementById와 querySelector, 어느 것을 사용할까? | bobbohee
