TDD: 테스트 주도 개발
소개
TDD(Test Driven Development)는 소프트웨어 개발 방법론 중 하나로, 테스트 케이스를 먼저 작성하고 그에 맞춰 코드를 작성하는 방법이다. TDD의 최종 목표는 업무 과정에서 Clean Code 를 지향하는 것이다. 일반적으로 프로그래머가 지속적으로 Clean Code를 만드는 것는 것은 사실상 불가능하기 떄문에, 기능 별로 나누어 구현과 테스트를 나눠 생각하는 것이다. 이는 우리가 흔히 아는 Divide and conquer 기법의 흐름이다.
TDD 흐름
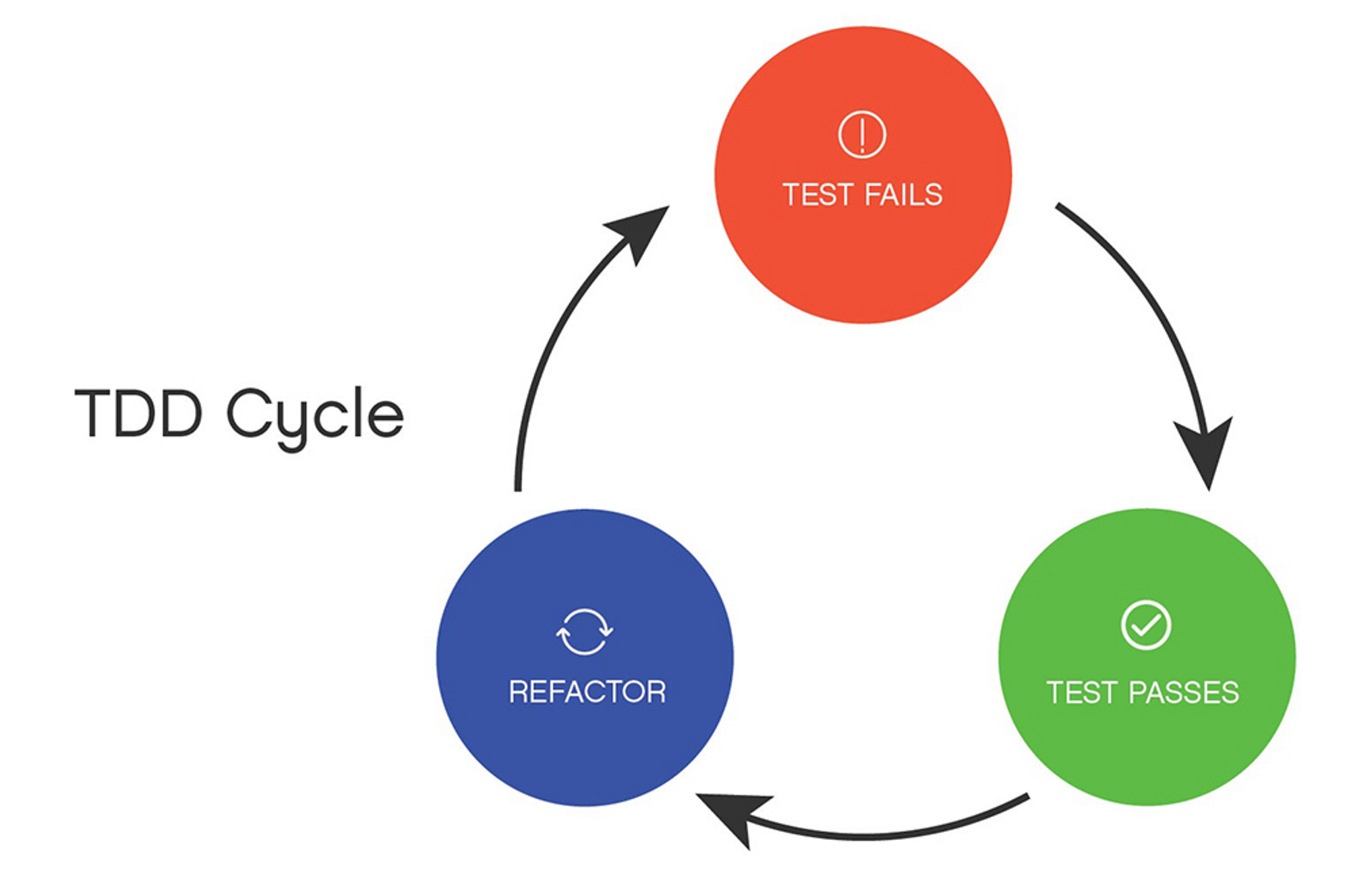
개발자는 각 기능에 따라 필요한 테스트 케이스를 사전에 먼저 작성한 후, 테스트 케이스를 통과할 수 잇는 최소한의 코드를 작성한다. 만약 테스트를 통과하지 못하는 경우, 통과되기 까지 검증의 과정을 반복한다. 테스트 케이스가 모두 완료되면, 다음 기능을 구현하는 단계로 넘어가 이 과정을 다시 반복한다.

TDD의 장점
- TDD를 적용하면 개발자는 테스트 케이스를 먼저 작성하게 되므로, 만들어야 하는 기능과 요구사항에 대하여 탐구하고 분석하는 과정을 거치기 때문에, 코드의 생산성을 높여준다.
- TDD를 적용하는 상황에서는 이미 검수를 마친 코드를 작성하게 되기 때문에, 프로그래머의 손을 떠나기 전에 피드백을 받는 것이 가능하다.
- 기능 구현 - 테스트 - 기능 구현 - 테스트 과정이 명확히 나뉘어 있어, 개발자의 오버 프로그래밍을 자연스럽게 지양하게 되는 환경이 만들어진다.
- 테스트 코드에 대한 히스토리가 남기 때문에, 과거에 어떤 인과관계로 의사결정을 했는지 확인하기 쉽다는 장점이 있다.
TDD의 단점
- TDD를 적용하면 테스트 케이스를 먼저 작성해야 하기 때문에 개발 초기 단계 혹은 기한이 짧은 서비스의 경우 제대로 된 효과를 보기 어렵다.
- TDD는 일반적으로 서비스의 크기가 커질수록 비용 대비 퍼포먼스가 올라가게 되는데, 어느 시점에서 효과가 나타나는지는 개발자나 서비스에 따라 달라 파악하기 어렵다. 그렇다고 하여 테스트 케이스를 하지 않기에는 차후 미래에 나타날 수 있는 불안정한 유지 보수 비용을 무시하기도 어렵다.
- 반복적은 흐름과 시간 때문에 번아웃이 올 수 있다. 미국의 소프트웨어 엔지니어인 켄트백은 TDD를 “불안함을 지루함으로 바꾸는 마법의 돌” 이라고 표현하였다. 실제 테스트 코드 때문에 개발자가 야근을 하게 되는 경우도 많다고 한다.
테스트 종류
유닛 테스트
가장 작은 단위의 테스트로써, 특정 함수나 클래스 등의 작은 단위를 대상으로 테스트를 수행한다. 유닛 테스트를 통해 개발자는 코드의 각 부분이 의도한 대로 작동하는지 확인할 수 있으며, 복잡한 문제를 해결하기 위해 알고리즘을 작성할 때도 유용하게 사용된다.
통합 테스트
여러 개별적인 모듈이 하나로 통합된 시스템을 대상으로 테스트를 수행한다. 유닛 테스트는 자체적인 기능에 대한 문제는 해결해줄 수 있으나, 결합하였을 때에도 잘 작동하는지는 보장할 수 없기 때문에, 통합 테스트 과정이 필요하다.
기능 테스트
전체적인 시스템이나 애플리케이션의 기능을 실제 유저 환경에서 어떻게 동작하는지에 대해 테스트를 수행한다. 사용자 시나리오나 비즈니스 요구사항에 따라 테스트 케이스를 설계하며, 테스트를 통해 시스템의 완성도를 검증하고, 사용자의 입장에서 품질을 평가할 수 있다.
UI 테스트
실제 사용자가 사용하는 인터페이스를 대상으로 테스트를 수행한다. 인터페이스의 레이아웃, 디자인, 기능 등을 테스트하며, 사용자의 입장에서 시스템이나 애플리케이션의 직관성, 유용성 등을 평가할 수 있다.
Javascript TDD
최근 프론트엔드 현장에서도 TDD 기반의 프로세스를 적용한 사례가 많다. React, Vue, Angular 등의 프레임워크를 사용하여 컴포넌트 단위로 테스트를 작성하고, 이를 통해 개발자는 UI에 대한 실시간 피드백을 받는 것이 가능하다. 현재 자주 사용되고 있는 TDD를 살펴보자.
Jest
JEST는 Facebook에서 만든 JavaScript 테스트 프레임워크로, React 애플리케이션에서 많이 사용된다. JEST는 실제 DOM 대신 가상 DOM을 사용하여 빠르고 쉽게 테스트를 수행할 수 있도록 해준다.
Jest 특징
- 비교적 사용이 간편하다.
- 전역 상태를 갖도록 하며, 모든 테스트를 평행적으로 수행한다.
- 빠른 테스트를 위해, 이전 테스트에서 실패한 것을 먼저 실행한다. 수행 상황에 따라 실행 순서를 동적으로 재배치한다.
React Testing Library
React Testing Library는 React 애플리케이션의 UI 테스트를 작성하는 데 사용되는 라이브러리이다. 개발자는 사용자의 관점에서 컴포넌트의 동작을 테스트할 수 있다.
React Testing Library 특징
- React 특성상 컴포넌트의 화면에 대한 랜더링 결과를 테스트 할 수 있다.
- 사용자의 관점에서 테스트할 수 있기 때문에, UI에 대한 문제를 미리 예방할 수 있다.
Mocha
Mocha는 Node.js와 브라우저에서 실행 가능한 JavaScript 테스트 프레임워크이다.
Mocha 특징
- 확장성이 좋다. Assertion 과 Chai를 함께 사용하는 경우가 많다.
- 비동기 코드에 대한 테스트를 보장한다.
- 유연하고 정확한 보고를 가능하게 하는 동시에 미검증 예외를 올바른 테스트 사례에 매핑하는 것이 가능하다.
Jasmine
BDD(Behavior Driven Development)를 지원하는 JavaScript 테스트 프레임워크이다. 다른 프레임워크에 의존하지 않으며, DOM이 필요하지 않다.
Jasmine 특징
- 구문 자체가 깨끗하고 명확한 구문을 가지고 있어 개발자 혹은 비개발자에게 가독성이 좋다는 평가를 받고 있다.
- 프레임워크에 의존하지 않으며, 모든 기능을 통합하고 있기 때문에 Mocha 와 같이 추가적인 라이브러리 설치가 필요없다.
참고
키보드에서 손 떼! 현실 세상의 TDD를 제대로 보여줄게! 프로그래머 이규원
[10분 테코톡] 😼 피카의 TDD와 단위테스트
테스트 코드와 TDD 🧪(feat. 프론트엔드, 백엔드를 위한 테스트 코드)
프론트엔드 테스트란 _ TDD ? Jest ?
TDD로 프론트엔드 개발 날로 먹기