프론트엔드 테스트란 _ TDD ? Jest ?
기초부터 완성까지 프론트엔드에 기재되어 있는 내용과 공부한 내용을 정리하였습니다.
프론트엔드 테스트
모든 테스트의 궁극적인 목표는 애플리케이션의 안정성과 유지 보수성 향상이다.
[ 좋은 테스트란 무엇인가 ? ]
1. 모든 테스트는 독립적으로 실행되어야 한다.
2. 테스트의 결과는 일관성이 있어야 한다.
3. 내부 구현에 종속된 테스트는 지양해야 한다.
4. 테스트는 단순하고 이해가기 쉬워야 한다.
5. 유지보수가 가능한 테스트를 작성해야 한다.'사용자 관점'에서 최대한 사용자가 직접 사용하는 것처럼 시나리오를 작성하여 검증하는 것이 중요하다.
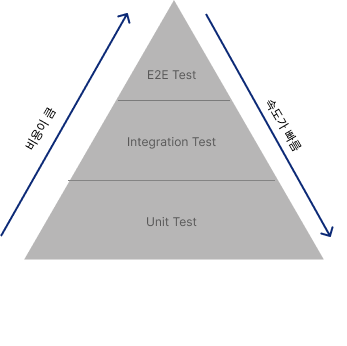
테스트의 종류
1. 단위 테스트
2. 통합 테스트
3. E2E 테스트
테스트 피라미드
TDD (Test Driven Development) 테스트 주도 개발
개발방식 중 하나로 테스트코드를 먼저 작성하고 그 테스트를 통과 시킬 수 있는
최소한의 코드로 개발을 진행한다.
테스트가 통과되면 그 다음 테스트를 작성하고 테스트를 통과시키면서 개발을 해나가는 개발방식 중 하나이다.
TDD방식으로 개발하기 위해서는 구현사항에 대해 명확하게 이해해야하고 이해 한 내용을 토대로 구현단위를 쪼개어 개발하는 방식이다.
Jest
자바스크립트 테스트 프레임워크
npm install --save-dev jest.test 확장자 명으로 끝나는 파일들에 한해서 자동으로 테스트를 실행 시켜 준다.
아래와 같은 두가지 방식으로 테스트를 작성 할 수있다.
test()함수는 it()함수의 별칭이고 기능은 동일하다.
test('원하는 테스트 이름', () => {
test 로직 콜백 함수
expect()
})
it('원하는 테스트 이름', () => {
test 로직
expect()
})만약 같은 종류의 테스트라고 판단 될 경우에는 아래와 같이 묶을 수 있다.
describe('login',() => {
it('', () => {
})
it('', () => {
})
})매처
매처는 값이 특정 조건을 만족하는지 검증할 수 있는 일종의 집합이며,
jest에서는 expect() 함수를 사용하여 매처를 실행할 수 있다.
toBe : 정확한 값을 유추해야 할 때 사용
toEqual : 객체 일치여부를 확인할 때 사용
toHaveBeenCalled : spyOn()함수와 같이 쓰이기도하다. 함수가 호출 되었는지 검증
toHaveBeenCalledWith : 함수에 어떠한 인자가 넘어가 실행되었는지 함께 검증
toHaveBeenCalledTimes : 함수가 몇번 호출되었는지 정확하게 검증
toThrow : 특정 상황에서 에러가 발생하는지 테스트
expect(foo.setBar).toHaveBeenCalled();Setup
beforeEach : 파일 또는 스코프 내의 모든 테스트가 실행되기 전에 beforeEach 함수 내에 작성한 함수가 우선적으로 실행된다.
중복되는 코드를 줄일 수 있다
afterEach : beforeEach와는 반대로 테스트 실행이 완료될때마다 실행된다.
테스트 더블
외부 인터페이스, API를 통해 데이터를 받아오는 부분같은 경우에는
대체할 객체를 만들거나 API자체를 흉내 내는 모듈이 필요하다.
이러한 개념을 모킹이라고 하고 용도에 따른 개념들이 있다.
- 스텁(Stub) : 더미 객체가 실제로 동작하는것 처럼 만들어놓은 것
호출될 시에 미리 준비되어있는 결과를 반환한다
const stub = jest.fn((value) => 20 + value);
//or
const stub = jest.fn().mockImplementation((value) => 20 + value);
it('', () => {
console.log(stub(2)); //22
})- 목(Mock) : 실제 객체와 동일한 동작을 하도록 만들어진 모의 객체
네트워크 통신에 필요한 Axios 라이브러리를 대체하는 jest-mock-axios 와 같은 라이브러리가 Mock의 대표적인 예시이다.
jest 공식문서 에 나와있는 예제들을 보며, 추가적인 강의를 들어 조금 더 이해력을 높여야겠다는 생각을 했다.
에러를 테스트하는 경우에는 아래와 같이
에러가 발생할 상황을 만들고 에러가 발생하는지 확인해 볼 수있다.
it('error test', () => { // 예상하는 에러에 대한 검증 테스트코드
expect(() => {
userInfo.password(1234); // expect안에서 콜백으로 예상하는 에러를 만들고
}).toThrow('throw error ') // 그렇게 될때 에러를 던지도록 작성
})
비동기 데이터 처리같은 경우는 아래와 같이 테스트 해볼 수있다.
it('return', () => {
return promiseData().then((data) => { // 비동기 수행하고 그 안에서 확인한다면 프로미스자체를 리턴
expect(data).toEqual({ data: 'dummy' })
});
});
it('async - await', async () => { // await을 사용할거라면 async 같이 써줘야한다
const dummy = await promiseData()
expect(data).toEqual({ data: 'dummy' });
});평소에 테스트코드에 관심이 많았는데, 겉핥기식이지만 가볍게 훑어봤다.
mocking이라고 불리는것이 제일 많이 사용되는 부분으로 확인되는데 아직 개념이 확실하게 잡히지 않아 검색을 통해 추가적으로 공부를 해봐야겠다.
앞으로 사이드프로젝트를 진행하게 된다면 필요한 부분에서 테스트코드를 작성해보면서 진행해야겠다.