번들러
번들러의 등장배경
웹의 초창기에는 웹사이트의 규모가 지금과 같이 크지 않았다. 따라서 웹을 구성하는 HTML 이나 JS 의 크기가 작았고, 서비스의 유지보수도 어렵지 않았다.
그러나 웹 시장이 커지면서, 사용자가 볼 수 있는 컨텐츠들이 많아지기 시작하였고, 코드를 구성하는 파일의 양이나 수가 많아지게 되면서, 하나의 웹 서비스에서 많게는 수 천개의 JS 파일이 구성되자, 그동안 보지 못했던 문제들이 하나 둘 세어나오기 시작했다.
문제 1. 중복된 이름으로 인한 충돌
당시, 변수 선언은 var 였다. var 에 대해 공부해보았다면 알 수 있을텐데, var 선언의 경우, global scope , 즉 브라우저라면 window 객체에 저장이 된다. 이로 인해 개발자간 중복된 이름을 사용하여 이전의 변수를 덮어씌우면서 생기는 문제가 발생하였다.
대규모 웹페이지의 경우, 여러 사람이 개발에 참여를 하는 입장에서, 서로 만든 함수명이나 변수명이 겹치는 일이 일어나는 것은 빈번한 일이다. 이러한 문제와 더불어, JS 진영에서 python 이나 java 와 같이 브라우저 외에서도 동작하는 서버 사이드 영역에 대한 관심이 많아지면서, JS 파일별로 독립적인 스코프를 가지면서, 이를 원하는 경우 참조하여 사용할 수 있는 모듈화에 대한 방법에 대해 고민하기 시작하였다.
문제 2. 파일 전송 속도
웹 사이트를 구성하는 파일 양이 많을수록, 파일 전송 속도가 오래 걸리는 것은 당연하다. 그렇다고 모든 작업을 하나의 JS 파일에서 하는 것은 유지 보수 측면에서 문제가 있다. 어떻게 하면 파일을 최소한으로 압축하여 전송속도는 올리면서, 개발환경도 악 영향을 주지 않을 방법을 고민하기 시작하였다.
모듈 번들러
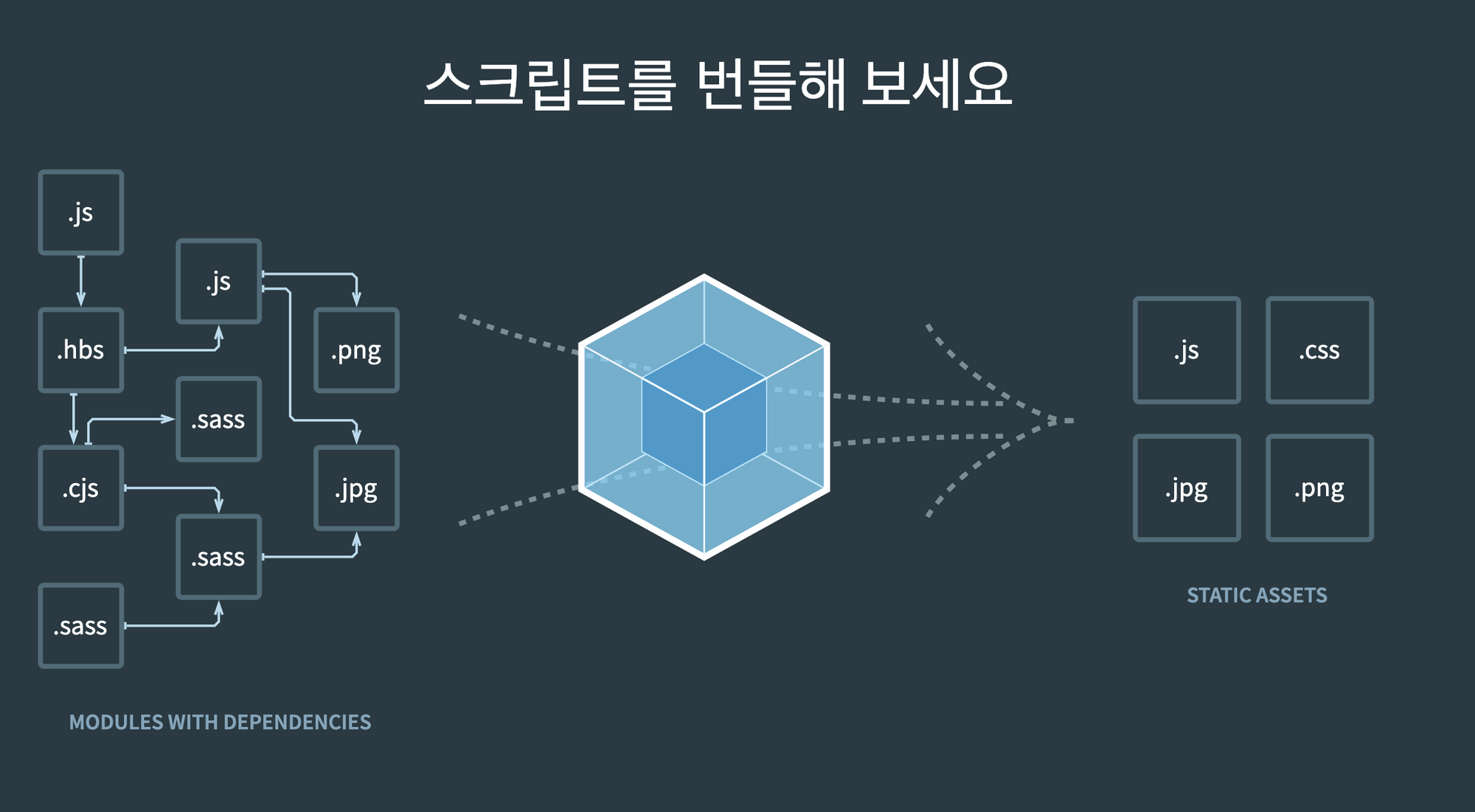
위의 문제들을 고민한 끝에 나온 결과가 바로 모듈 번들러이다. 개발환경에서의 여러 개의 파일을 하나의 통합된 파일로 묶어주는 개발 자동화 도구이다. 웹 어플리케이션에 필요한 파일들의 의존성을 한데 묶고 조합하여 압축, 축소하여 static 한 자원으로 반환해준다.

모듈 번들러를 통한 이점
- 번들러를 사용하기 이전까지는, HTML, JS 를 파싱하며 읽다가 다시 서버에 요청을 보내 필요한 자원을 받는 과정이 반복되었다면, 번들러를 통해 같은 확장자 파일을 묶어서 요청-응답을 받기 때문에 네트워크적으로 비용이 줄게 된다.
- 빌드 시 파일끼리의 의존성을 미리 확인하는 작업이 이루어져, 알아서 파일을 불러오기 때문에 기존 파싱을 통해 파일을 불러오는 것보다 페이지 로딩이 훨씬 빠르다.
트랜스파일링
트랜스파일링이란 특정 언어로 작성된 코드를 비슷한 다른 언어로 변환시키는 행위를 말한다.
트랜스파일러의 등장 배경
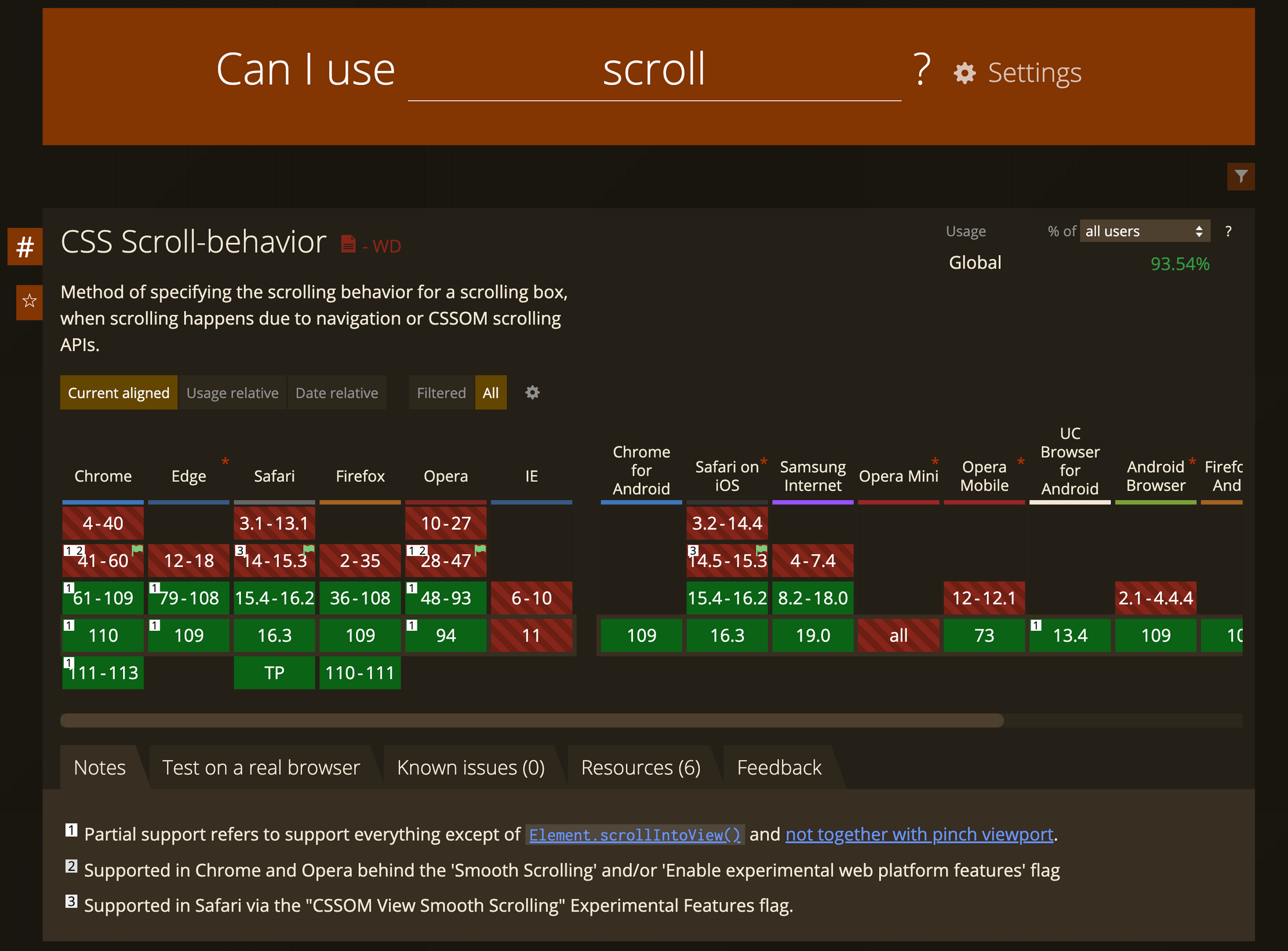
브라우저는 크롬만 있는 것이 아니다. 현재에는 브라우저간 호환성이 많이 높아진 편이지만, 익스플로러와 크롬이 혼용되던 시절, 크롬에서는 잘 동작했던 것이 익스플로러에서는 동작하지 않는 문제가 빈번히 발생했다. 브라우저에서 호환되지 않는 사유가 다양해서 (ex. 언어 버전을 지원안함, webAPI가 다름) 익스플로러를 위한 작업 따로, 크롬을 위한 작업을 따로 하는 등 비 효율적인 작업 과정을 거쳐야 했다.
최근에는 리액트, 뷰와 같은 프레임워크, typescript 와 같이 문법적으로 변환시켜야 하는 서드 파티들을 필수적으로 사용하게 되면서, 트랜스파일링에 대한 필요성이 대두되었다.

폴리필 polyfill
브라우저간 범용성을 위해 코드가 실행되지 않는 환경에서, 코드가 실행되도록 해당 환경에 존재하지 않는 빌트인, 메서드 등을 추가하는 작업을 말한다.
단, 컴파일 이전의 개발환경에서 작성하는 것은 자바스크립트 엔진이 이해하지 못할 수 있기 때문에, 런타임환경에서 자체적으로 주입하도록 한다.
트랜스파일러
대표적인 트랜스파일러인 바벨은 ES6 코드를, 이를 ES5 이하 코드 버전으로 변환시키기 위해 처음 등장하게 되었다. 모든 브라우저가 ES6 의 모든 기능을 사용할 수 있지는 않기 때문에 바벨을 사용하여 여러 브라우저 환경에서도 서비스가 동작할 수 있도록 도와준다.
최근 모듈 번들러와 트랜스파일러의 동향
최근에는 바벨을 직접 사용하기 보다는 웹팩으로 통합해서 사용하는 경우가 더 많다. 웹팩에는 번들링 시 JS 외에도 다양한 확장자를 번들링 할 수 있도록 도와주는 loader 가 존재하는데 babel-loader 를 사용하여 번들링 과정에서 트랜스 파일러가 일어날 수 있도록 해준다. 개발 환경에서는 코드 수정마다, 번들링과 트랜스파일링을 이루어지기 때문에 크게 도움이 된다.
참고
[JavaScript] 번들러(Bundler)란?
[10분 테코톡] ☀️ 썬의 모듈 번들러와 빌드도구
[Web] 번들러(Bundler)의 개념과 필요성
Babel이란 무엇인가?
CRA의 원리(babel, webpack 빌드하기)