
HTTP/0.9
정의
월드 와이드 웹에 의해 1991년 도입된 HTTP 의 초기 버전이다. 오직 GET 요청만 지원이 되며, 오로지 서버가 가지고 있는 데이터를 검색하여 반환해주는 용도로만 사용될 뿐, POST 를 통해 데이터를 추가하거나, DELETE 를 통해 데이터를 삭제하는 기능 같은 건 없었다.
또한 응답의 헤더 부분 역시 제한적이었는데, 요청되는 Content-type 이나 데이터 전송에 사용되는 인코딩 정보를 사용자가 지정하는 것이 불가능했다.
변경 점
초기 웹시장의 긍정적인 영향을 준 프로토콜
다소 제한적이긴 하나, 서버의 정보를 검색하고 필요한 정보를 유저가 웹을 통해 본다는 점에서, 초기 웹 시장에 큰 영향을 미친 통신 프로토콜이다.
HTTP/1.0
정의
월드 와이드 웹에 의해 1996년 도입된 HTTP 버전으로, 웹 시장에서 널리 사용된 첫번째 HTTP 버전이기도 하다. 클라이언트와 서버 간의 통신 규칙을 정의하여, 단순 텍스트 외에도 이미지, HTML , 기타 미디어와 같은 리소스를 검색할 수 있게 되었다. 또한 Content-type 및 데이터 인코딩을 포함한 정보들이 헤더 에 반영되었다.
변경점
요청메서드의 추가
GET 외에, POST, PUT 과 같은 다른 요청 메서드에 대한 지원을 추가했다. 이를 통해 클라이언트와 서버 간의 보다 복잡한 상호작용이 가능해졌다.
헤더 정보의 추가
헤더 정보 추가 : Content-type , 인코딩 및 기타 세부정보들을 요청 혹은 응답 헤더에 추가할 수 있게 되었다.
persistance connection (keep-alive connenction) 의 등장
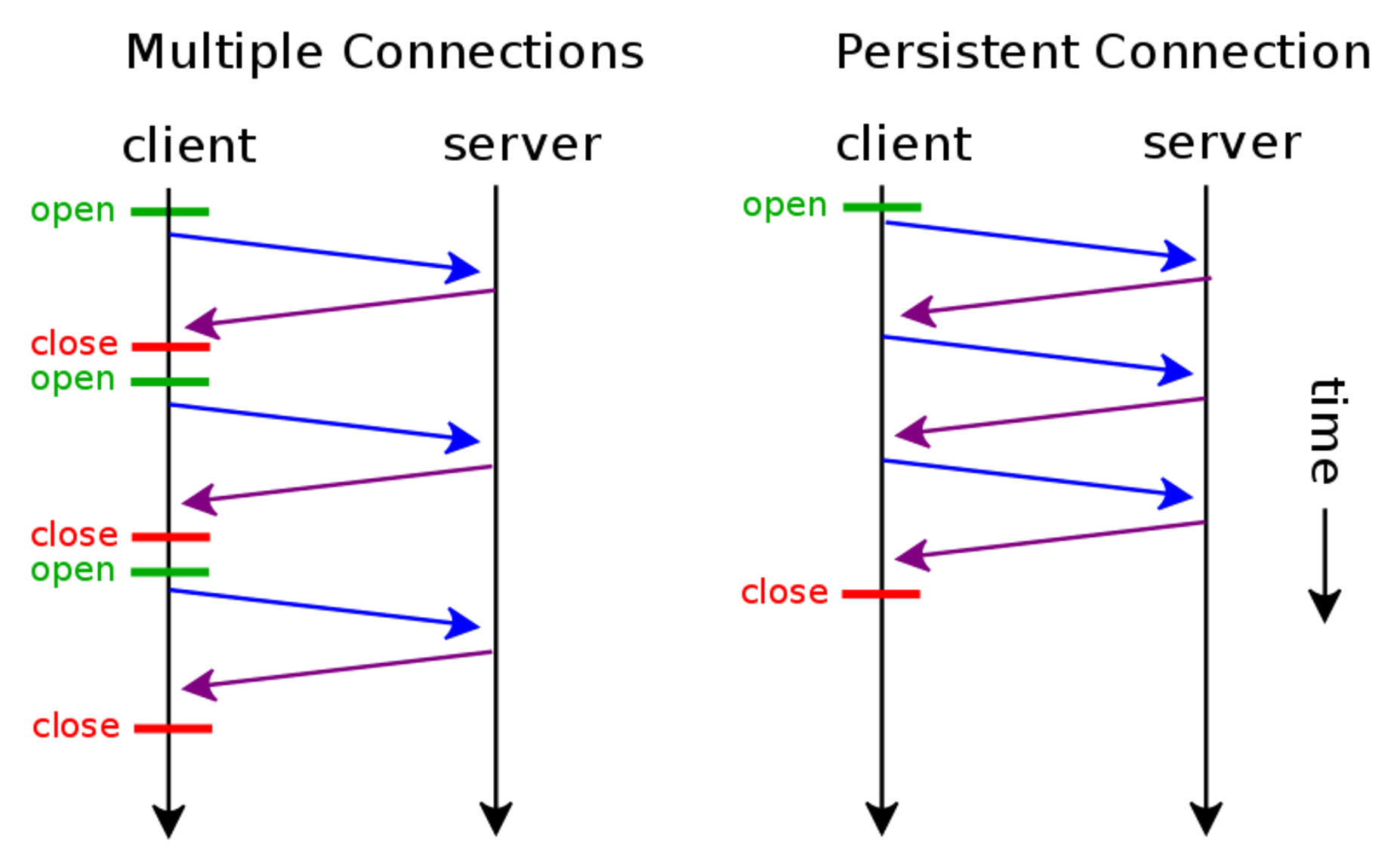
HTTP 0.9 버전까지의 경우 다수의 요청에 대해 매번 TCP 프로토콜을 통해 3-way handshaking 방식과 4-way handshake 방식을 이뤄줘야 했다. 웹의 초창기에는 사이트마다 전달해야 하는 콘텐츠 수가 그리 많지 않기 때문에 부담은 크지 않았으나, 웹 시장의 콘텐츠가 나날이 확대되면서 이러한 TCP 연결에 대해 재해석 해야하는 필요성을 가지게 되었다. 이를 통해 persistance connection 이 등장하게 된다.

다수의 요청에 대하여, 클라이언트, 서버는 요청 혹은 응답 헤더에 Connection : Keep-Alive 라는 속성을 추가한다면, 커넥션이 유지된다. 만약 해당 컨텐츠가 여러 요청이 오고 가야 한다면, persistance connection 을 이용하는 것이 가능하다.
캐싱의 등장
서버와 클라이언트가 자주 요청하는 리소스의 경우 캐싱을 통해 서버에서 동일한 정보를 반복적으로 검색할 필요성을 줄였다.
문제점
여전히 비효율적인 다수에 대한 요청-응답
persistance-connection 을 통해 다수의 요청-응답에 대한 새로운 방식을 찾은 건 좋았으나,큰 효과를 나타내진 못했는데 그 이유는 바로 하나의 요청이 끝나기 전 까지 다음 요청은 클라이언트에서 대기를 해야한다는 것이다. 즉 persistance connection 은 TCP 프로토콜의 열고 닫기 까지의 손실 시간을 없애는데는 성공했으나 기존의 다수 요청-응답 문제를 해결할 수 있는 방안은 아니었던 것이다.
제한된 데이터 전송 유형
HTTP/1.0 은 주로 텍스트와 HTML 문서의 전송을 위해 설계되었으며, 오디오, 비디오와 같은 데이터 유형은 비교적 제한된 지원만 할 수 있었다.
데이터 전송 시 보안성의 부족
보안성이 부족하여 전송 중 데이터 변조, 가로채기에 취약하다.
부분 응답에 대한 지원이 없음
응답 전송 도중 데이터 일부에 문제가 생겨 다시 보내야 하는 경우, 전체 데이터를 다시 검색하여 보내야하는 문제가 있다.
HTTP/1.1
정의
월드 와이드 웹에 의해 1999년 등장한 HTTP/1.0 의 개선 버전으로, 성능 및 보안 향상 등의 새로운 기술과 프로토콜의 효율성을 높이는 최적화가 이루어졌다.
변경점
persistance connection (default) 그리고 pipelining
우선 모든 요청에 Connection : Keep-Alive 가 설정되도록 기본값으로 적용했다. 기존 persistance connection 으로 해결하지 못한 부분을 pipelining을 도입하여 해결하였다.
piplining 은 하나의 커넥션에서 응답을 기다리지 않고 우선 요청을 연속적으로 보내고 그 순서에 맞춰 응답을 받는 방식으로 지연 시간을 줄이는 방법으로, 각 요청에 대한 응답을 기다리는 지연시간을 가지지 않는다는 장점을 가지게 되었다.

Audio, Video, Image 데이터 유형 추가
오디오, 비디오, 이미지를 포함한 더 넓은 범위 데이터 유형에 대한 지원이 추가되었다.
캐싱 성능 향상
HTTP 1.0 대비 훨씬 더 나은 캐싱 메커니즘을 통해 리소스를 더욱 효과적으로 캐싱하는 것이 가능해졌다.
보안성 강화
암호화를 사용한 HTTPS 에 대한 지원을 추가하여 전송 중인 데이터의 개인 정보를 보호하여, 더 안전한 통신 환경을 구축하였다.
문제점
Head of line blocking (HOL Blocking)

pipelining 은 다수의 요청을 클라이언트가 응답이 올 때까지 대기하지 않는다는 점에서 큰 장점을 가지고 있으나, 요청을 받은 순서에 맞추어 응답을 보내줘야 하기 때문에, 앞의 응답이 길어지는 경우, 이후 응답이 빨리 해결 될 수 있음에도 지연되는 문제를 가지게 된다.
헤더 정보에 따른 오버 헤드 발생
다수의 요청의 진행되는 경우, 매 요청마다 중복된 헤더 값을 전송하게 되는 문제가 발생하여, 네트워크 지연 및 비효율적인 자원 소비가 나타나는 오버헤드가 발생하였다.
HTTP/2.0
정의
월드 와이드 웹에 의해 2015년에 등장한, HTTP 프로토콜의 최신 버전이다. 기존 1.1 에 새로운 기능을 추가하기 보다는, 문제점 개선, 성능 및 효율성 향상에 초점을 둔 버전이다.
변경점
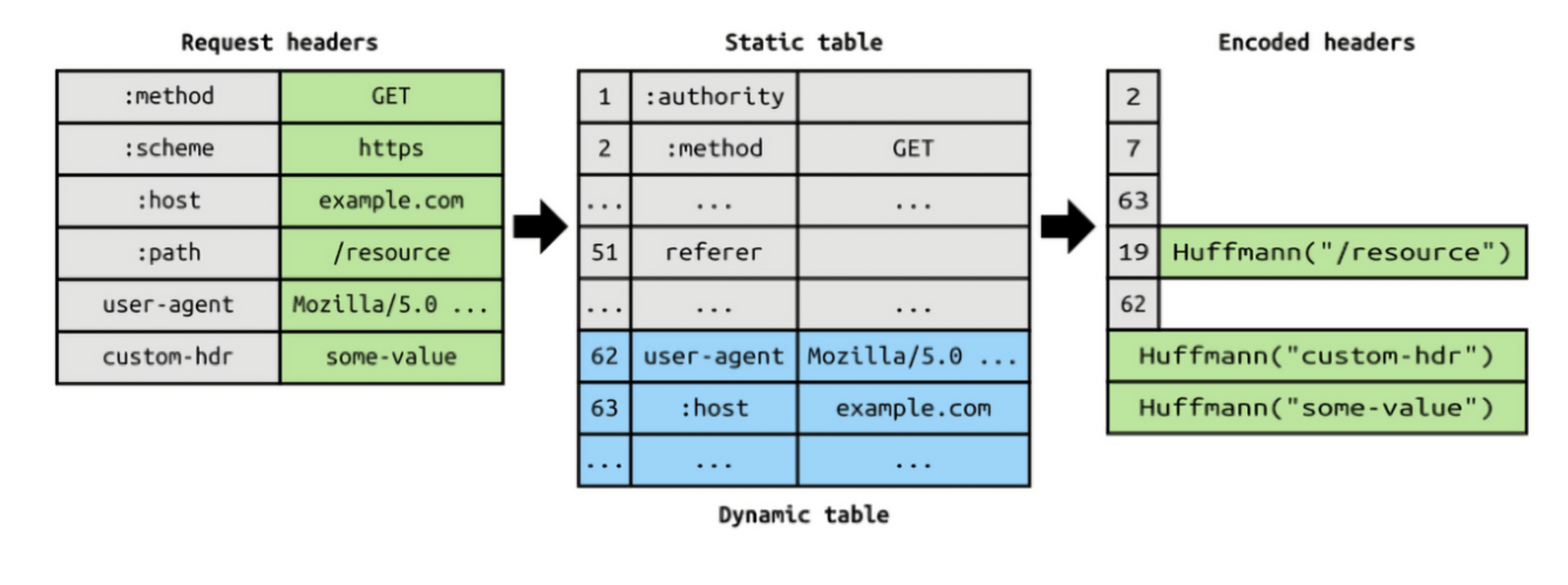
헤더 압축
HTTP/2.0 에서는 헤더의 크기를 줄여, 데이터를 보다 효율적으로 전송할 수 있도록 하였다. 또한 연속적인 요청에서 문제로 나타났던 중복된 헤더의 경우, HTTP/2.0 에서는 헤더의 내용 중 중복되는 필드를 재전송하지 않도록 하여 데이터를 절약할 수 있도록 했다.

Binary Frame Layer
기존의 텍스트 메시지로 이루어진 요청-응답을, binary Frame Layer 를 사용하여 이진 형태로 인코딩하여 전송한다. 이를 통해 데이터 파싱 및 전송 속도가 증가하였고 오류 발생 가능성이 줄어들었다.
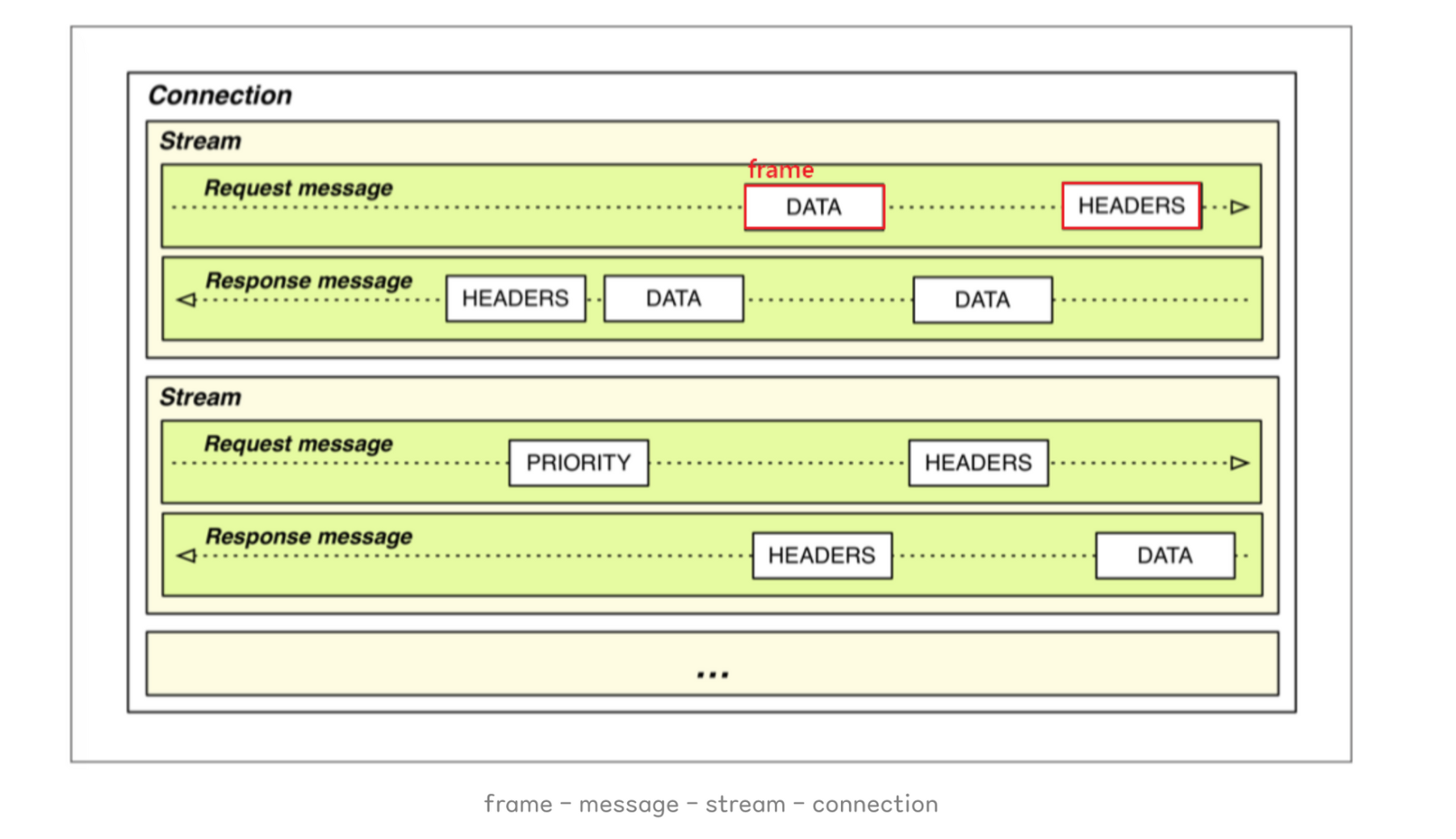
stream, frame
HTTP/1.1 에서는 HTTP 요청와 응답은 텍스트 메시지 단위로 구성되어 있었으나 HTTP/2.0 로 오면서 메시지 라는 단위 외에 프레임, 스트림 이라는 단위가 추가되었다.
- 프레임 :
HTTP/2.0통신의 최소 단위이며, 헤더와 혹은 데이터가 들어있다. - 메시지 :
HTTP/1.0과 마찬가지로 요청 혹은 응답의 단위이며, 다수의 프레임으로 이루어진 배열 라인이다. - 스트림 : 연결된 커넥션 내에서 양방향으로 메시지를 주고 받는 하나의 흐름이다.
즉, HTTP/2.0 은 HTTP 요청을 여러개의 프레임으로 나누고, 이 프레임들이 모여 요청-응답 메시지가 디ㅗ고, 이 메시지는 특정 스트림에 속하여, 여러개의 스트림이 하나의 커넥션 안에서 이루어지는 구조이다. 이러한 스트림은 하나의 커넥션 내에서 모두 병렬적으로 처리가 된다. 이 구조가 이전에 문제가 되었던 HOL Blocking 문제를 해결하는 열쇠가 된다.

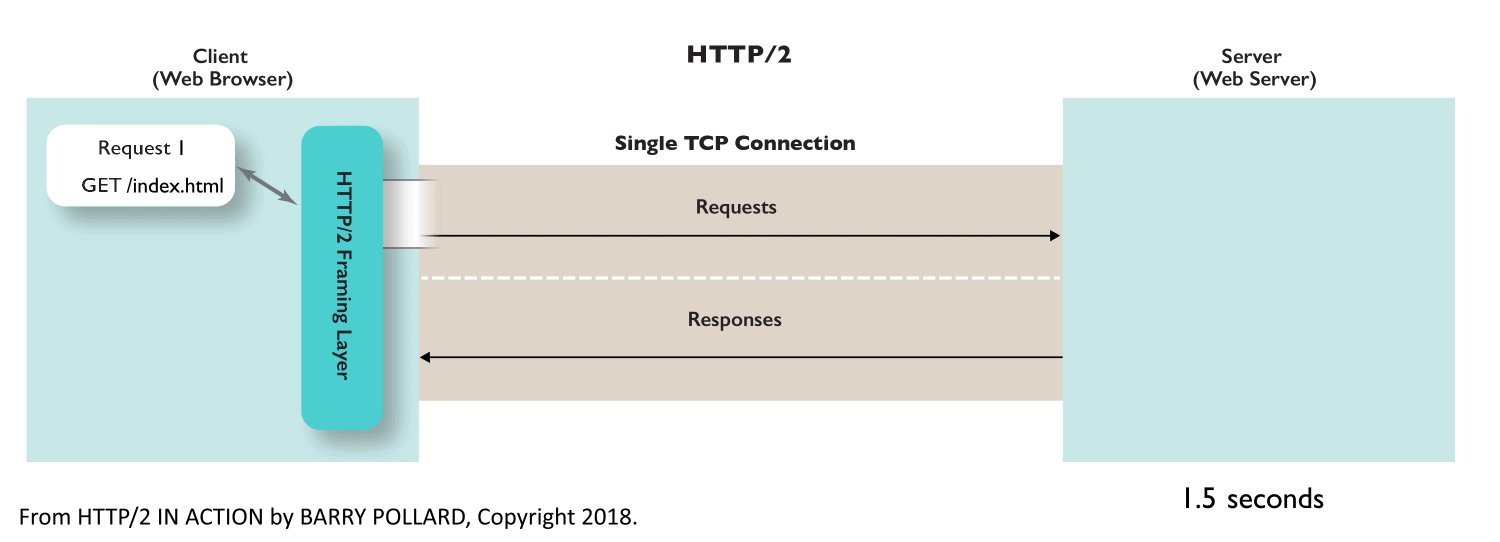
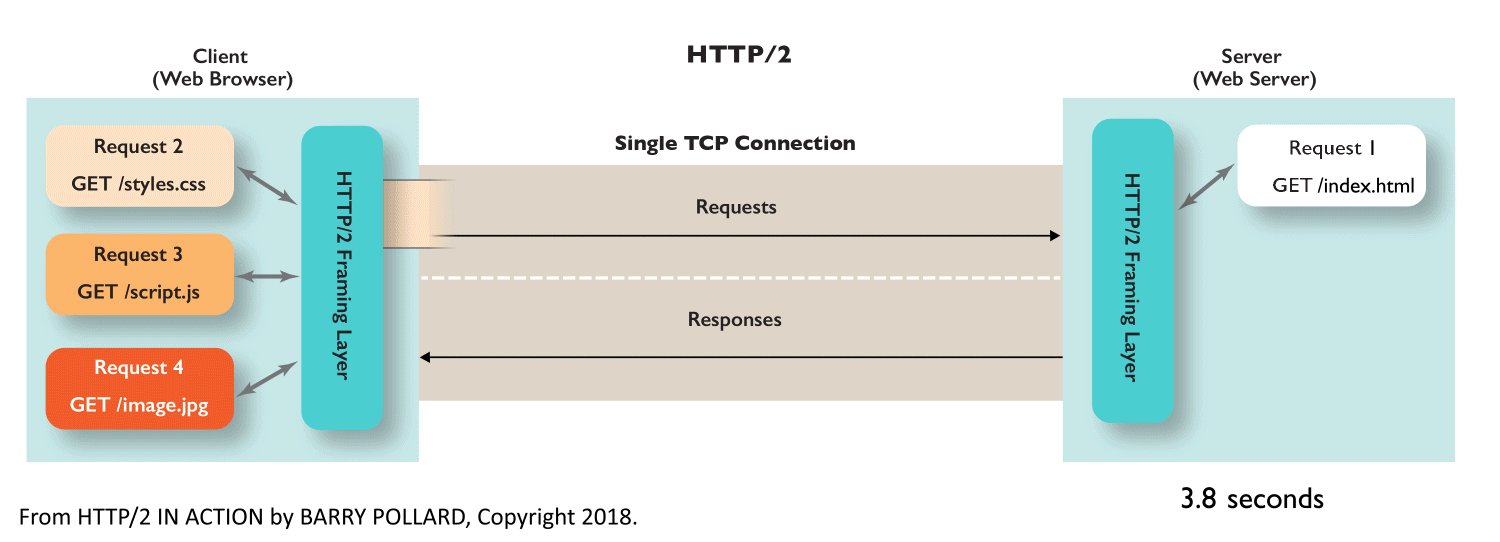
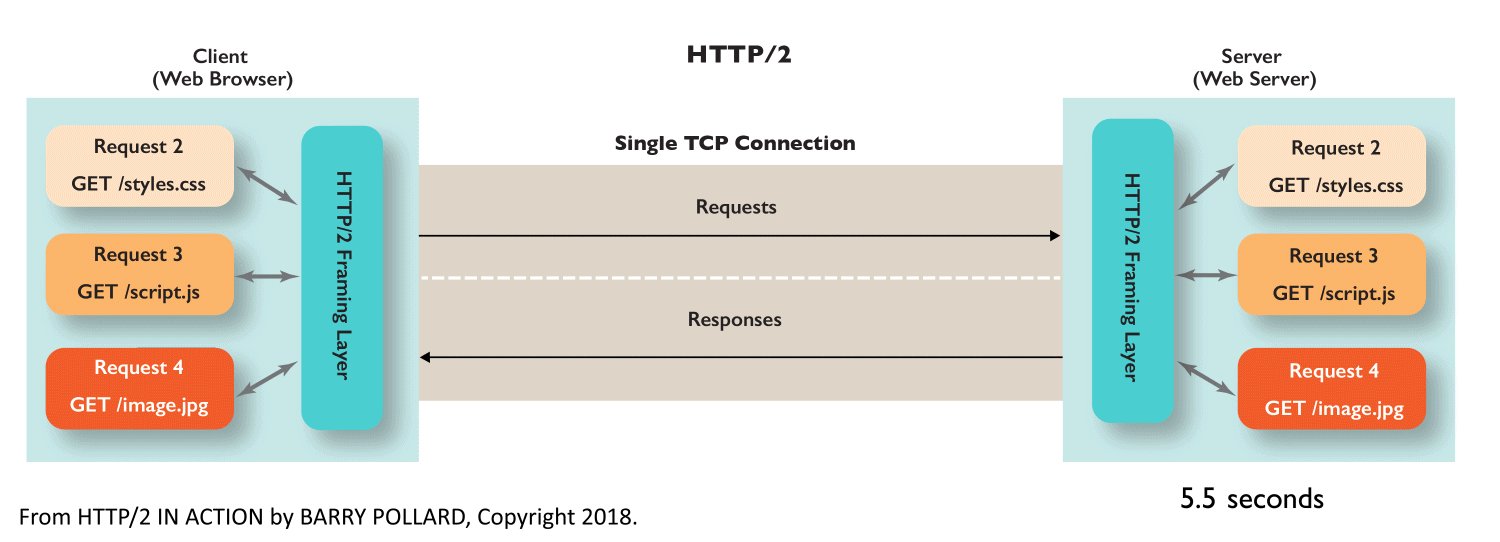
multiplexing
하나의 연결을 통해, 여러 요청을 병렬적으로 주고 받을 수 있는 HTTP/2.0 의 핵심 기능이다. 하나의 커넥션 안에서 동시에 여러개의 스트림을 받아, 응답 순서에 상관없이 주고 받는 이 과정을 멀티 플렉싱이라고 한다. 이 핵심 기능을 통해 HTTP/1.0 의 persistance-connection, HTTP/1.1 의 HOL Blocking 문제를 개선했다.


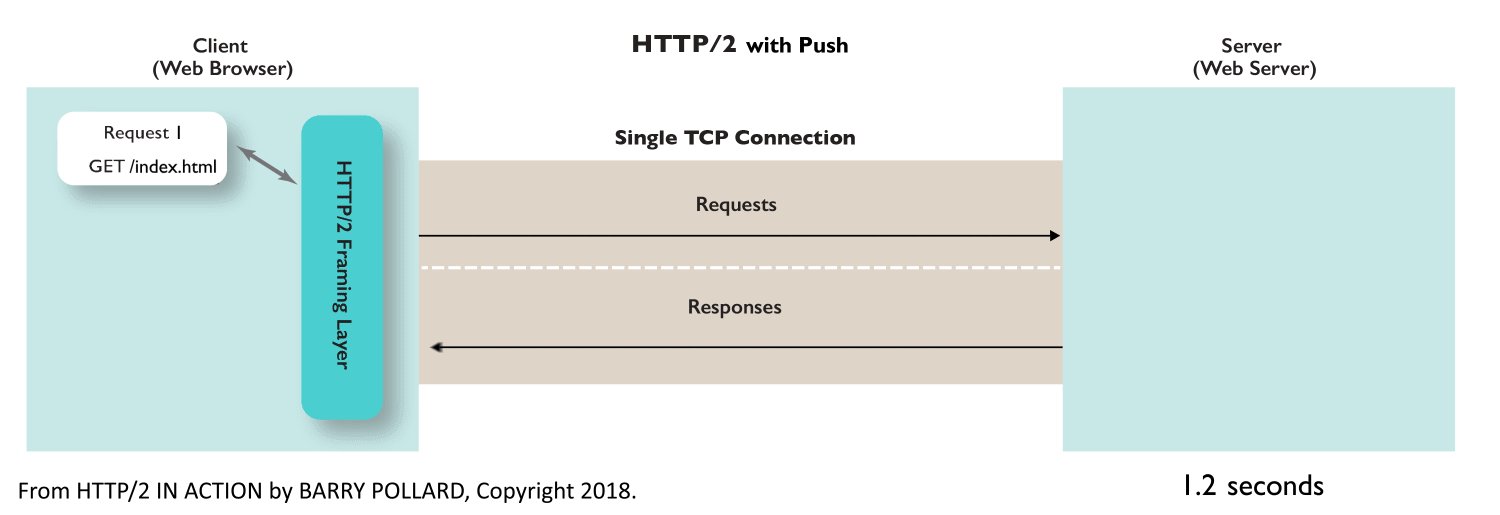
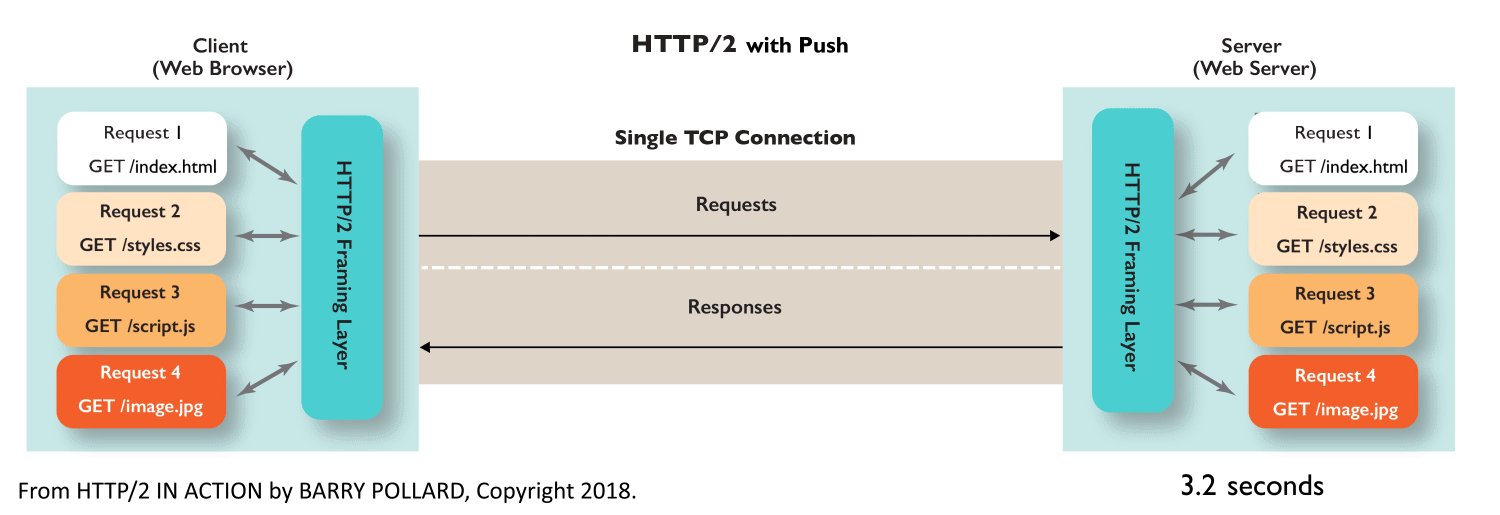
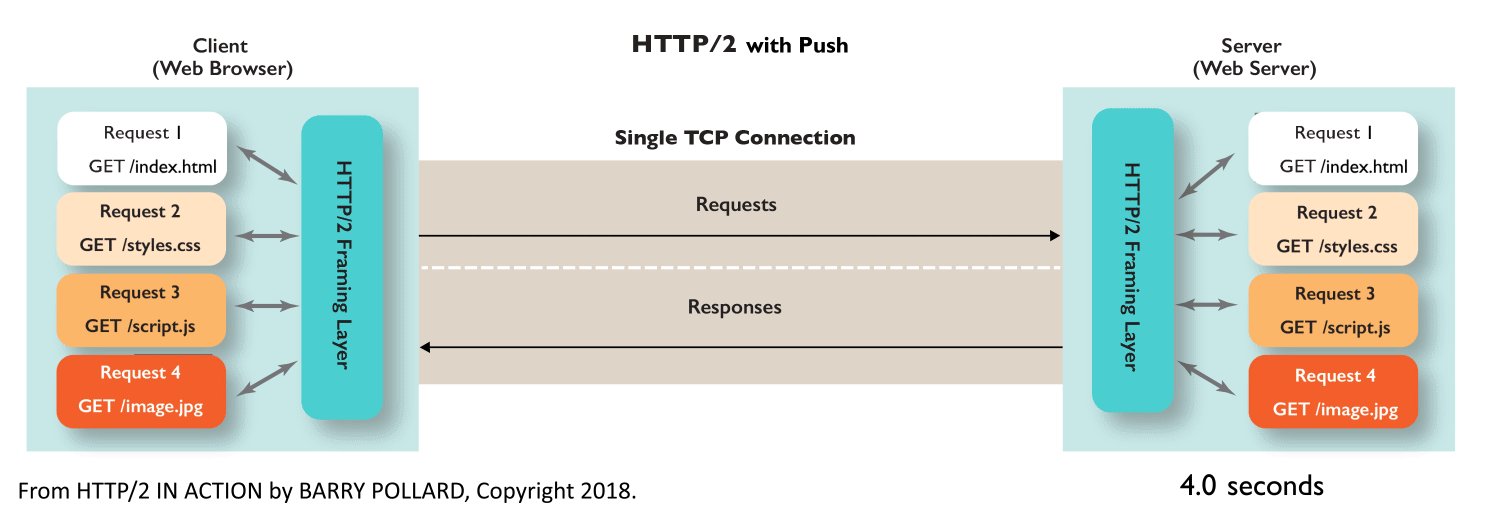
서버 푸시
서버가 요청 없이 클라이언트에 필요할 거 같다고 판단하는 콘텐츠를 능동적으로 전송하는 기능이다. 데이터 검색에 필요한 왕복 횟수를 줄여, 웹 프로그램의 성능을 향상시킬 수 있다.
예를 들어 클라이언트로부터 HTML 문서를 요청하는 하나의 HTTP 메시지를 받는 서버는 HTML 문서가 링크하여 사용하는 이미지, CSS 파일, JS 파일 등의 리소스를 스스로 파악하여 클라이언트에게 미리 푸시해서 브라우저 캐시에 가져다 놓는다. 이를 통해 클라이언트가 나중에 HTML 문서를 파싱하여 필요한 리소스를 다시 요청하여 발생하게 되는 트래픽과 회전 지연을 줄인다는 장점이 있다.

Stream prioritization
병렬적인 작업을 진행하는 스트림에서 요청-응답의 순서를 보장하기 위한 방법으로, 클라이언트는 각 요청에 대한 가중치 우선순위를 지정하여 보내고, 서버는 우선순위가 높은 응답이 클라이언트에게 우선적으로 전달될 수 있도록 설정한다.
최신 브라우저의 경우 자원의 종류, 페이지가 로드된 위치, 이전 페이지 방문에서 학습한 결과에 따라 자원 요청의 우선순위를 결정한다.
문제점
계속 해결되지 않는 RTT (Round Trip Time)
HTTP/2.0 의 문제보다도 TCP 프로토콜의 본질적인 문제로, 커넥션을 열고 닫는 과정에서 일어나는 지연시간 문제는 해결할 수 없었따.
HTTP/3.0
정의
현재 개발 초기 단계에 있는 HTTP 프로토콜의 차세대 버전으로 2019년 9월을 시작으로 상용화 되기 시작하였으며, 2022년 6월 정식 표준화 되었다.
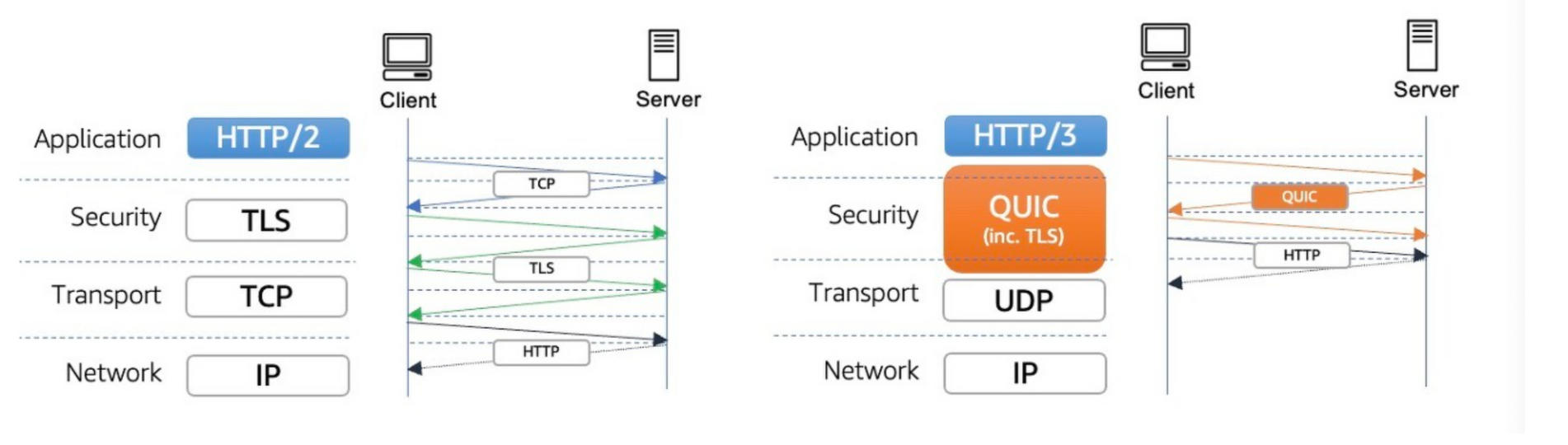
주요 기능은 QUIC (Quick UDP Internet Connections) 이라는 새로운 전송 프로토콜을 사용하는 것으로, 이는 기존의 TCP 프로토콜 대비 훨씬 빠르고 안정적이며, 보안이 강화된 데이터 전송을 제공하도록 설계되었다.
기존 TCP 는 클라이언트와 서버 간에 커넥션을 설정하기 위한 hand shake가 필요하며, TLS 가 보호되도록 자체 hand shake 도 필요하다. 하지만 QUIC 의 경우 보안을 포함하여 한 번의 hand shake 만으로도 커넥션을 설정하는 것이 가능해진다.
참고
[10분 테코톡] 🧃쿨라임의 HTTP/1.1, HTTP/2, 그리고 QUIC
[10분 테코톡] 🎃손너잘의 HTTP1.1, HTTP2, 그리고 QUIC
[WEB] 🌐 HTTP 2.0 통신 기술 - 자신있게 이해하기
HTTP/2(HTTP 2.0) 정리
