이벤트 버블링에 대해 설명해주세요.
키워드
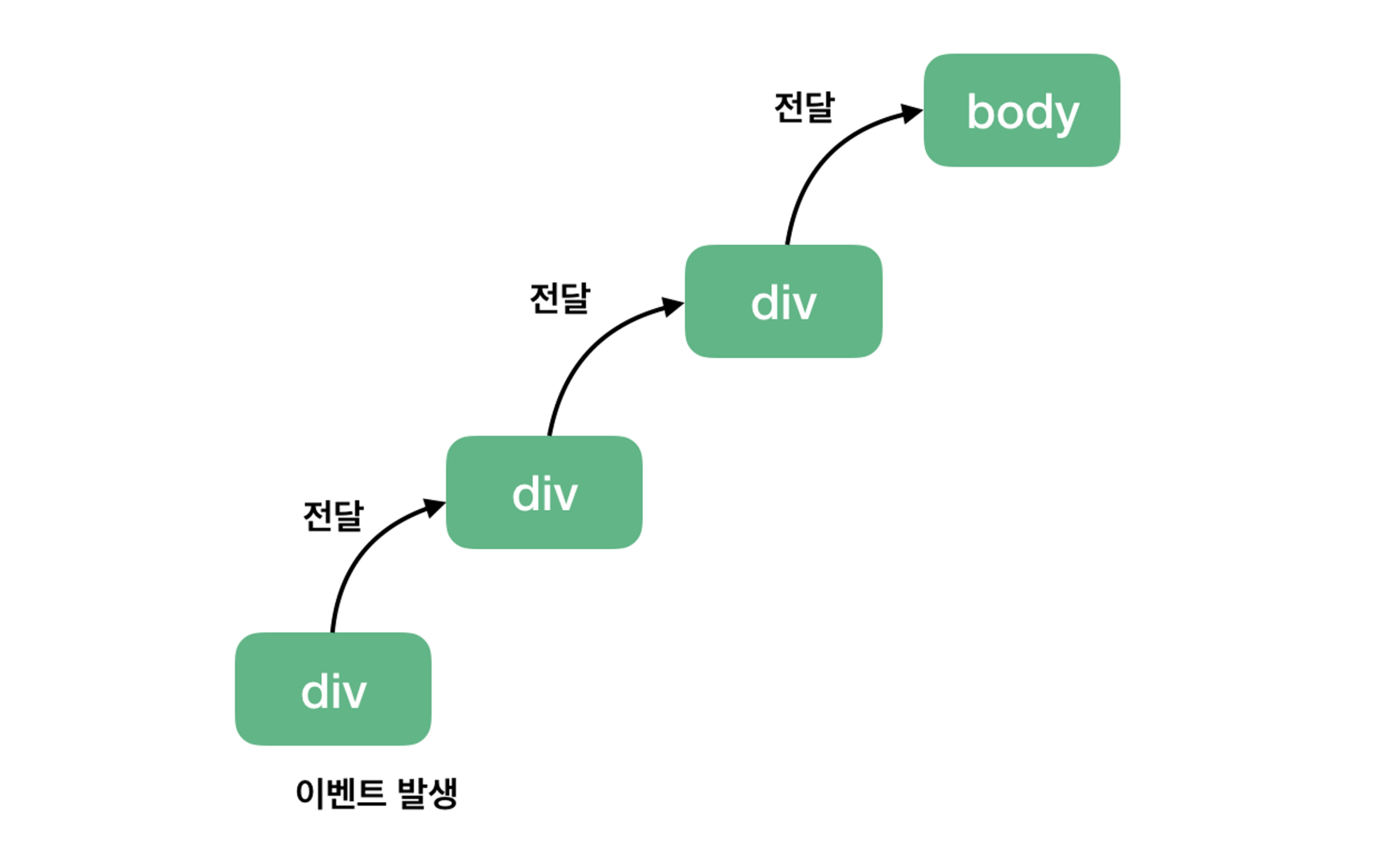
자식 이벤트 -> 부모 이벤트
이벤트 버블링이란 한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소에도 핸들러가 있는 경우, 이어서 동작하는 현상을 말한다.

이벤트 캡쳐링에 대해 설명해주세요.
키워드
부모 이벤트 -> 자식 이벤트
캡쳐링은 버블링과는 반대로, 부모 요소의 핸들러 부터 하위 요소에 핸들러가 있는 경우, 이어서 동작하는 현상을 말한다. 사용방법은 addEventListener 의 3번째 매개변수를 true 설정하면 된다. 버블링은 당연히 false 이다. 따로 설정 안하면 default 는 버블링이다.
캡쳐링, 버블링을 활용한 이벤트를 구현한 사례가 있으신가요?
키워드
테스트 목적, 유저 데이터 확보 용도
캡쳐링 버블링 자체를 활용하기 보다는, 이벤트 위임을 통해 많이 해결하는 편이다. 만약 해본다면, 버블링을 통해 테스트 도구를 사용하거나, 유저 데이터를 확보하기 위한 용도로 만들 수는 있을 듯 하다. 최상단 부모 이벤트를 통해, 사용자 서비스에서 행하는 모든 상호작용을 탐색한다던지, 현재 사용자가 새로운 페이지에 진입하기 까지는 어느정도 시간이 소요되었는지 등을 얻기 위한 목적으로 만들어볼 수 있을 거 같다.
이벤트 위임에 대해 설명해주세요.
버블링의 자식 → 부모 이벤트로 이어지는 현상을 활용한 예이다. 형제 엘리먼트가 여러개이면서, 이를 감싸고 있는 부모 엘리먼트가 있는 경우, 형제 엘리먼트에 여러번 이벤트를 등록하기 보다는, 부모 엘리먼트에 이벤트를 걸어 형제 엘리먼트에서도 해당 이벤트를 호출 할 수 있도록 하는 것이다. 이렇게 하면, 형제 엘리먼트에 이벤트를 여러개 걸어야 할 것을, 하나의 이벤트로 충당하는 것이 가능하다.
이러한 기능적 최적화 외에도, 향후 형제 엘리먼트가 추가 되더라도, 동일한 이벤트를 사용하는 경우라면 따로 작업해 줄 필요가 없다는 점에서 유지 보수 측면에서 장점이라고 할 수 있겠다.
나의 경우에는 자식 노드에 접근하도록 closest() 를 많이 활용하는 편이다. 특히 형제 엘리먼트이지만 모두 다른 이벤트를 걸어줘야 하는 경우 유용하다. 유저와 상호작용한 엘리먼트가 가운데 해당 DOM 속성을 가진 가장 가까운 엘리먼트를 찾아 반환해준다.
참고자료
JavaScript - 이벤트전파 (2/3) : 캡처링
JavaScript - 이벤트전파 (3/3) : 버블링
이벤트 버블링, 이벤트 캡처 그리고 이벤트 위임까지
버블링과 캡처링
[JS] event.target, event.currentTarget의 차이(feat. 이벤트 버블링)
이벤트 버블링과 캡처링에 대한 정리