
브라우저 렌더링에 대해 설명해주세요.
키워드
Parsing, Style, Layout, Paint, Composite
- Parsing :
HTML파일과CSS파일을 읽고 각각의Tree를 만든다. - Style : 두
Tree를 결합하여,Rendering Tree를 만든다. - Layout :
Rendering Tree에서 각 노드의 위치와 크기를 계산하다. - Paint : 계산된 값을 이용해 각 노드를 화면에 그리는 단계이다.
- Composite : 레이어를 합성하여 실제 화면에 나타낸다.
Parsing 에 대해 설명해주세요.
컴퓨터는 사람이 아니다. 사람이 만든 코드를 컴퓨터는 이해할 수 없다. 따라서 이를 기계어로 번역하는 과정이 필요하다. 모든 프로그래밍 언어는 그래서 컴파일러 혹은 인터프리터 기능이 내장되어있다. Parsing 역시 렌더링 엔진 개발자가 작성한 HTML, CSS 를 각각 DOM, CSSOM 으로 변환시키는 과정이다.
DOM (Document Object Model)
키워드
Bytes → Character → Token → Node → Tree
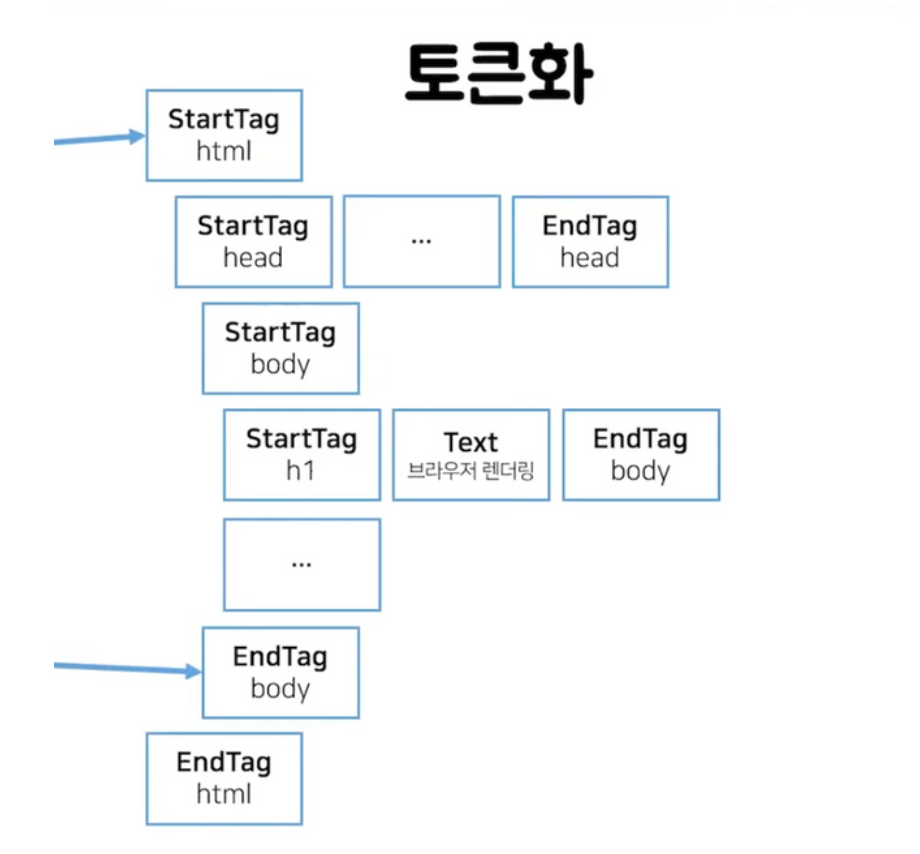
먼저 우리가 작성한 HTML 파일은 어휘 분석을 통해서 HTML 5 표준으로 지정된 고유 토큰으로 변환된다.

이러한 토큰 데이터를 기반으로 해당 태그의 속성과 규칙을 정의하는 Node 객체로 변화화게 된다. (이 과정을 렉싱 이라고 한다.)
이 때 노드들은 부모 - 자식 - 형제 등 각 태그별 관계를 알기 위해, Tree 구조를 가지게 된다.
이것이 우리가 흔히 아는 DOM Tree 이다.
CSSOM (CSS Object Model)
키워드
DOM 과 유사, cascading
CSS 파서를 통해, 개발자가 작성한 스타일 규칙을 기반으로, Tree 구조를 형성하게 된다.
DOM과 동일하게 Bytes → Character → Token → Node → CSSOM Tree 형태로 진행이 된다.
여기서 흥미로운 점은, 상하관계가 없는 CSS 에서 CSSOM Tree 가 만들어진다는 것인데, 가장 결정적인 이유로 CSS 의 cascading 방식 때문이라는 이야기가 많다. 중복되는 내용이 적용된 경우, 브라우저는 제일 마지막에 선언한 스타일로 결정하게 된다. 이러한 스타일 적용 방식 때문에 Tree 구조를 형성할 수 밖에 없다는 이야기이다.
Style 에 대해 설명해주세요.
키워드
Render Tree
DOM 트리와 CSSOM 트리가 만들어졌다면, 이 둘을 결합하여 Render Tree 를 생성한다. 이 때, Render Tree 에는 향후 레이아웃에 들어갈 노드 (디스플레이에 나타나야 하는 노드) 들만 활용하여 페이지를 구성한다. 예를들어, visibility : hidden 의 경우에는 보이지는 않을 뿐 공간은 실제 차지하고 있기 때문에 Render Tree 의 노드로 존재하게 되지만, display : none 의 경우에는 Render Tree 에 존재하지 않게 된다. 이러한 부분들은 뒤에 이어서 reflow , repaint 에서 다시 또 자세히 이야기 해보자.
Layout 에 대해 설명해주세요
키워드
위치와 크기 계산
Render Tree 가 형성된 단계에서는 아직 화면에 그려질 크기와 위치정보가 없다. 이러한 값을 계산하는 것 역시 렌더링 엔진이 맡아 진행을 하게 된다. 웹킷에서는 이를 layout , 게코에서는 reflow 라고 이야기한다. 여기서는 layout 이라 하겠다 (이러한 계산 방식이 렌더링 엔진마다 다르기도 하다. 그거까지 신입에게 물어보진 않겠지…)
브라우저는 Render Tree 의 최상단 부터 탐색하여, 객체의 정확한 크기와 위치를 파악한다. 예를 들어 각 노드의 Box Type 을 확인하여, Type 이 Block 인 경우면 세로를 기준으로 Inline 이면 가로를 기준으로 Box 위치를 계산하게 된다. 또한 상대 크기로 설정된 vw, em, % 와 같은 단위도 실제 뷰포트에 맞추어, 픽셀값으로 전환된다.
Paint 에 대해 설명해주세요
키워드
레이어 생성
이름 그대로 layout 단계의 계산된 값을 이용해 사용자가 실제 볼 수 있는 형태로 변화되는 과정을 말한다. 각각 정보를 가진 픽셀들이 모여 하나의 이미지 화면을 보이거나, 색상을 입히게 된다. (여기서 말하는 픽셀은 px 가 아니다. 실제 모니터의 픽셀을 말하는 것이다.)
layout 데이터를 통해 생성된 하나하나가 모인 꾸러미를 layer 라고 일컬으며, 가상의 값을 통해 3차원 형태로 layer 를 겹겹이 쌓아올리는 방식으로 composite 과정이 진행된다.
Composite 에 대해 설명해주세요.
키워드
레이어 합성
생성된 레이어를 합성하는 과정하여 모니터로 내보내는 과정이다. 이 단계 끝나면 화면 상에 웹페이지가 나타나게 된다.
리렌더링 과정에 대해 말씀해주세요.
키워드
과정 반복, 브라우저 최적화
브라우저 렌더링은 이러한 한번의 작업으로 최종적으로 종료되는 것이 아니다. 사용자와 상호작용하기 위해 다양한 이벤트를 생성한다. 상황에 따라 색을 바꾸거나, 크기를 바꾸거나, 요소를 추가 삭제하기도 한다. 이때 변화된 값을 토대로 Render tree 를 재 계산할 필요가 있는데, 이러한 리렌더링 과정을 총 3가지로 분류할 수 있다.
Reflow (= layout)
키워드
layout -> paint -> composite
어떠한 이벤트나 액션에 따라서 노드의 크기나 위치가 바뀌는 경우 그에 영향을 받는 노드들을 모두 포함하여 layout 단계를 다시 수행하게 된다. 대표적으로 뷰포트의 크기가 변경되거나, 노드가 추가, 삭제되거나, 요소의 위치 혹은 크기가 변경되거나, 이미지 크기 변경에서도 Reflow 가 일어난다.
Repaint
키워드
paint -> composite
브라우저 렌더링 과정 중 Paint 과정이 다시 일어나는 것을 말한다. Reflow 가 일어난 뒤에 뒤이어 Repaint 가 일어날수도 있고 Repaint 부터 시작될 수도 있다. background-color, visibility 와 같이 레이아웃에는 영향을 주지 않으나 스타일 속성이 변경되는 경우에는 Repaint 부터 렌더링을 다시 수행하게 된다.
Composite
키워드
composite만!
위의 두가지 스타일의 변화를 일으키지 않는 시각적 변화는 두 단계를 건너뛰고 Composite 과정부터 리렌더링이 시작한다.
브라우저 렌더링을 최적화하는 방법이 있나요?
키워드
composite>Repaint>Reflow
개발자의 코드에 따라 브라우저는 몇십번의 리렌더링 부터 몇천, 몇만의 리렌더링이 일어날 수도 있다. 때문에, 매 요소를 만들 때 마다, 렌더링 최적화를 고민해볼 필요가 있다.
reflow 는 layout → paint → composite 과정을 반복하며
repaint 는 paint → composite 을 과정을 반복한다.
즉 reflow 가 일어나면 repaint 는 반드시 일어난다. 따라서 동일한 현상을 웹페이지에 나타내고자 한다면 reflow 보다는 repaint 만 일어나는 것을 가능하다면 composite 만 리렌더링하는 것이 브라우저 최적화에 도움이 된다.
Reflow 가 일어나는 대표적 속성들
키워드
주로 크기가 바뀌는 속성들, 배치를 바꾸는 속성들
position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow , text-align , vertical-align , white-space …
Repaint 만 일어나는 대표적 속성들
키워드
색만 변화는 속성들, 두께만 변화하는 속성들
background, text-decoration, border-style, border-radius , box-shadow , color , line-style , outline , visibility …
Repaint 조차도 일어나지 않는 속성들 (중요!)
키워드
그런 거 없습니다, 외웁시다.
transform , opacity , cursor , perspective …
참고자료
[10분 테코톡] 체프의 브라우저 렌더링
[10분 테코톡] 결의 브라우저 렌더링
브라우저 렌더링 과정 이해하기.
브라우저 렌더링 순서와 원리
