타입스크립트란?
소개
타입스크립트는 Microsoft에서 개발한 자바스크립트의 상위 집합 언어이다. 자바스크립트와 마찬가지로 브라우저, Node.js 등 자바스크립트가 활용되는 곳이라면 어디에서든 사용하는 것이 가능하다. 타입스크립트는 자바스크립트의 모든 기능을 포함하며, 추가적으로로 정적 타입 시스템, 클래스, 인터페이스, 제네릭 등의 기능을 제공한다. 타입스크립트는 코드의 가독성과 유지 보수성을 높이기 위한 목적으로 고안되었다.
등장 배경
자바스크립트는 동적 타입 언어이기 때문에 개발자가 변수의 데이터 유형을 지정할 필요가 없다. 그러나 이러한 유연성은 개발자가 실수를 할 가능성을 높이기도 한다.
특히 대규모 서비스에서 유지 보수 작업을 어렵게 하는 단점으로 나타나게 되는데, 이를 위해 타입스크립트는 정적 타입 시스템을 도입하여 개발자가 변수의 데이터 유형을 명시적으로 지정하도록 하여 유지 보수 문제를 개선하였다.
정적 타입 시스템
타입스크립트는 정적 타입 시스템 이란 변수의 데이터 유형을 명시하는 것을 의미한다. 이는, 개발자가 코드를 작성하는 동안 발생할 수 있는 많은 오류를 사전에 예방할 수 있도록 도와준다. 예를 들어, 개발자가 문자열에 숫자를 더하려는 경우, 타입스크립트는 이를 방지해준다. 즉 기존 자바스크립트 대비 코드의 신뢰성과 안정성을 높일 수 있다.
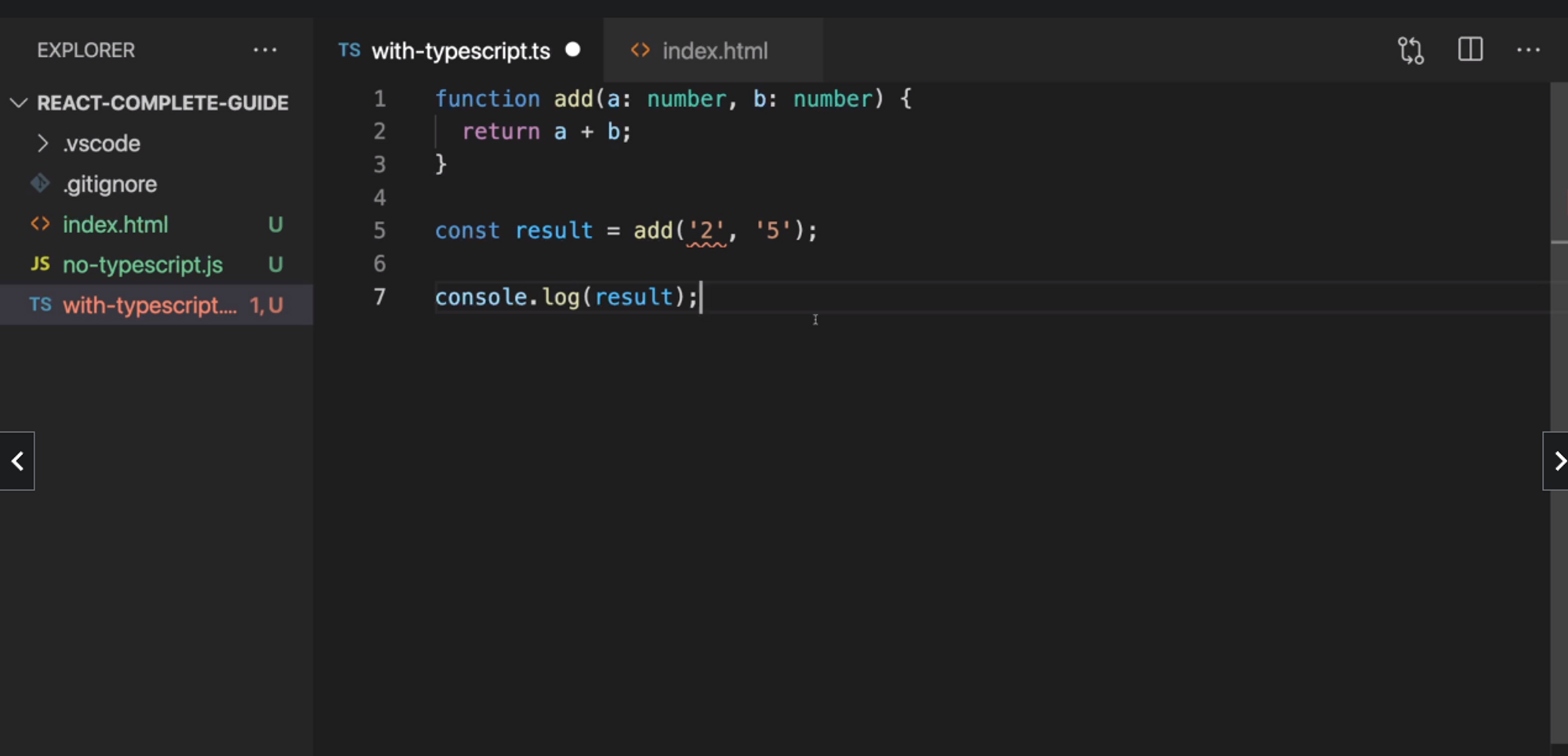
타입스크립트는 코드 작성시 타입 표기Type Annotatation 를 강제한다.

타입스크립트의 타입을 지정하지 않으면, 타입을 설정할 것을 사전에 알려준다. 이를 통해 비슷한 종류의 오류와 의도치 않은 방식의 함수 사용을 미리 잡아내는 것이 가능하다.
클래스와 인터페이스
타입스크립트는 클래스와 인터페이스를 지원한다. 클래스는 객체 지향 프로그래밍에서 핵심적인 개념이며, 데이터와 해당 데이터에 대한 작업을 캡슐화, 상속 등을 다양한 프로그래밍 언어에서 지원하는 기능이다. 타입스크립트에서는 다른 언어와 동일하게 클래스에 타입을 선언거나, 접근 제한자를 사용하는 것이 가능하다.
인터페이스는 ES6가 지원하지 않는 타입스크립트의 특징으로, 실제 다른 언어에서 사용되는 인터페이스와 동일하게 새로운 객체 클래스 혹은 인스턴스에 대한 정보를 명시하는 기본틀이다.
제네릭
실제 자바에서 사용되는 동적 타입 할당의 유사한 개념으로, 타입 지정을 함수의 인자처럼 할당하여 사용하는 것을 말한다. 기존의 객체 형태는 그대로 유지한 체, 타입만 바꾸어서 사용할 수 있기 때문에 코드의 재사용성이 증가한다는 장점과 타입 추정을 통해 사전에 이슈를 미리 검증할 수 있다는 장점이 있다.
타입 추론
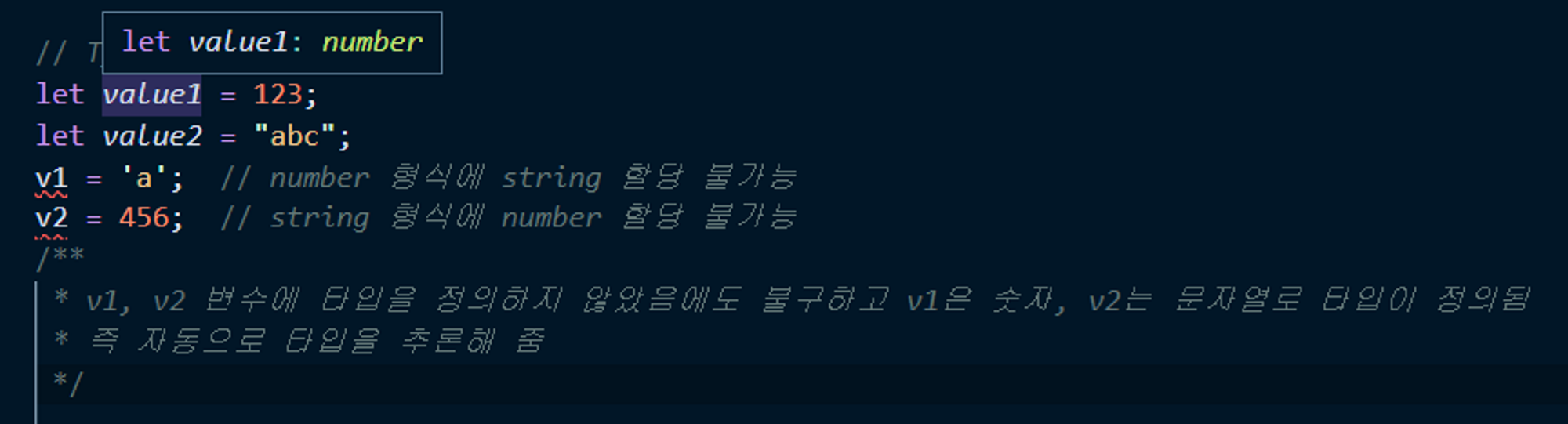
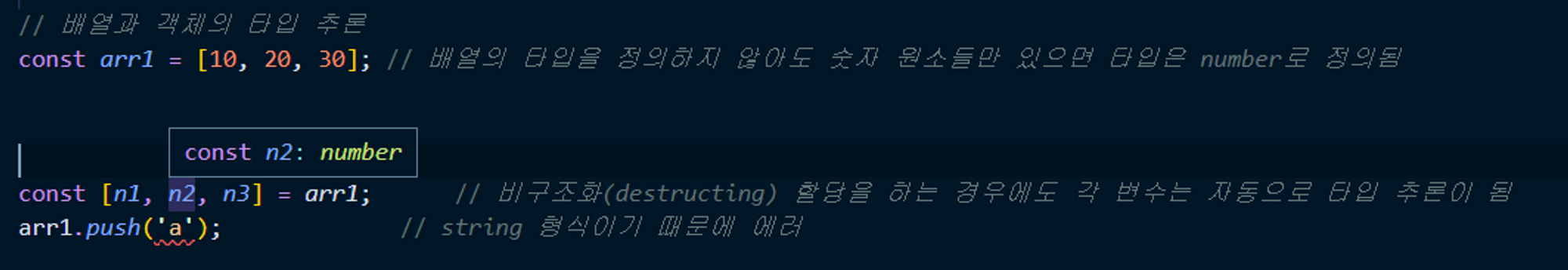
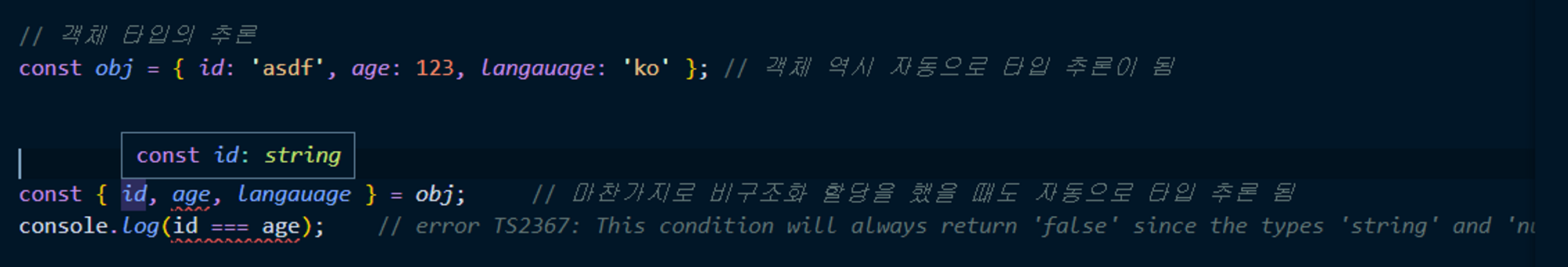
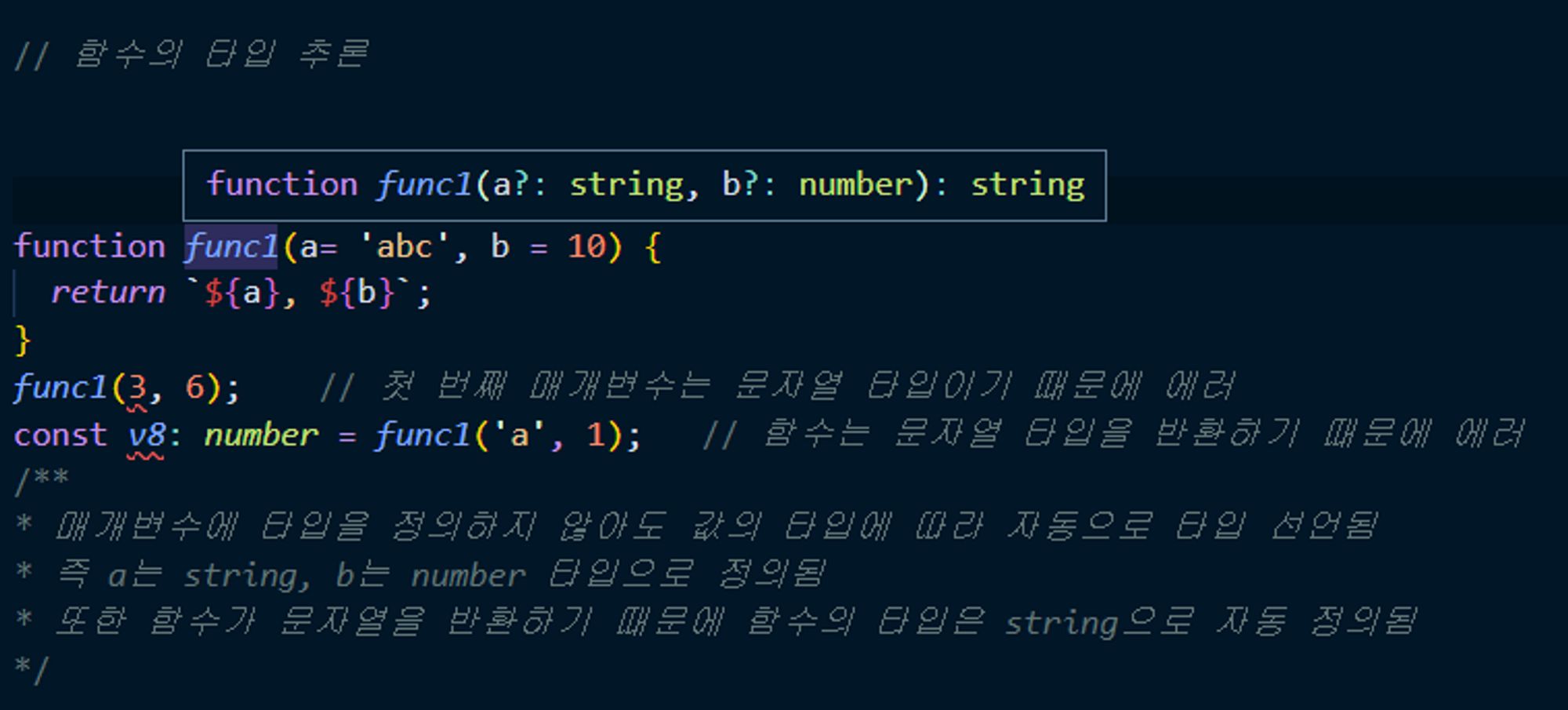
정적 타입 언어의 단점인 타입을 반드시 정의해야한다는 문제를 개선한 타입스크립트의 기능으로, 타입을 프로그래머가 직접 정의하지 않아도, 자동으로 타입을 추론해주는 기능을 말한다. 타입 추론을 통해 개발자들은 반복적으로 타입을 명시하지도 않으면서도, 동일하게 타입 안정성을 유지하여 타입 규정의 강점을 유지하는 것이 가능해졌다.




유니온
상황에 따라 해당 데이터의 타입이 한가지 이상인 경우가 있다. 예를 들어 API를 통해 요청을 하는 함수의 경우 응답 데이터를 반환하기도 하지만 때로는 에러를 반환하기도 한다. 이 경우 성공 했을 때의 결과 타입과 실패했을 때의 타입은 엄연히 다르다.
이러한 부분을 해결하기 위해, 타입스크립트에서는 여러 타입을 지정하는 것이 가능하게 하는 유니온 타입 기능을 내장하고 있다.
해당하는 매개변수의 타입이 2개, 3개 이상이라면 유니온 타입으로 지정하여, 타입의 신뢰성을 살리면서도, 상황에 따른 동적인 전환이 가능하도록 하였다.
// any를 사용하는 경우
function getAge(age: any) {
age.toFixed(); // 에러 발생, age의 타입이 any로 추론되기 때문에 숫자 관련된 API를 작성할 때 코드가 자동 완성되지 않는다.
return age;
}
// 유니온 타입을 사용하는 경우
function getAge(age: number | string) {
if (typeof age === 'number') {
age.toFixed(); // 정상 동작, age의 타입이 `number`로 추론되기 때문에 숫자 관련된 API를 쉽게 자동완성 할 수 있다.
return age;
}
if (typeof age === 'string') {
return age;
}
return new TypeError('age must be number or string');
}참고
타입스크립트 핸드북
타입스크립트 제네릭
타입스크립트 기본타입
타입스크립트란?
TypeScript 클래스와 인터페이스