
axios를 사용하여 백엔드로 requestId와 sessionStorage에 저장된 값(토큰)을 넘겨주면 되는 로직으로 permitSubscription은 권한허가, rejectSubscription은 권한거부를 수행하는 함수이다.
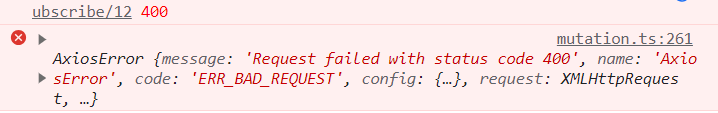
근데 똑같이 토큰을 넘겨주는데 rejectSubscription(DELETE)는 정상 실행되는 반면, permitSubscription(POST)는 토큰이 없다고ㅡㅡ error code 400을 내뱉었다. 베드리퀘스트같은 소리하

※ 여기서 apiClient는 대충 아래의 axios 코드입니다
//apiClient.ts
import axios from "axios";
export default axios.create({
baseURL: ...,
});만드는 법은 공식문서 참조
해결방법
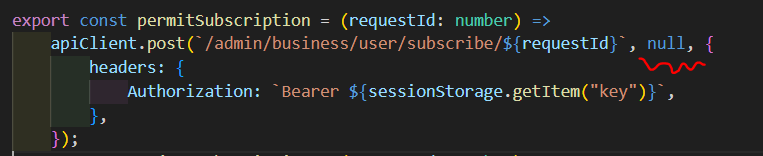
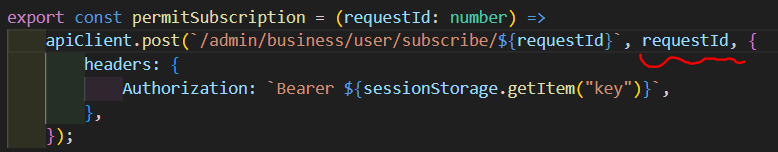
POST요청시에는 url과 config{} 사이에 위치한 data자리에 넘겨줄 데이터를 입력해야 하고, 만약 넘겨줄 데이터가 없는 경우에도 그 자리를 그대로 비우지말고 null 또는 {}(빈 객체)를 넣어주어야 한다.
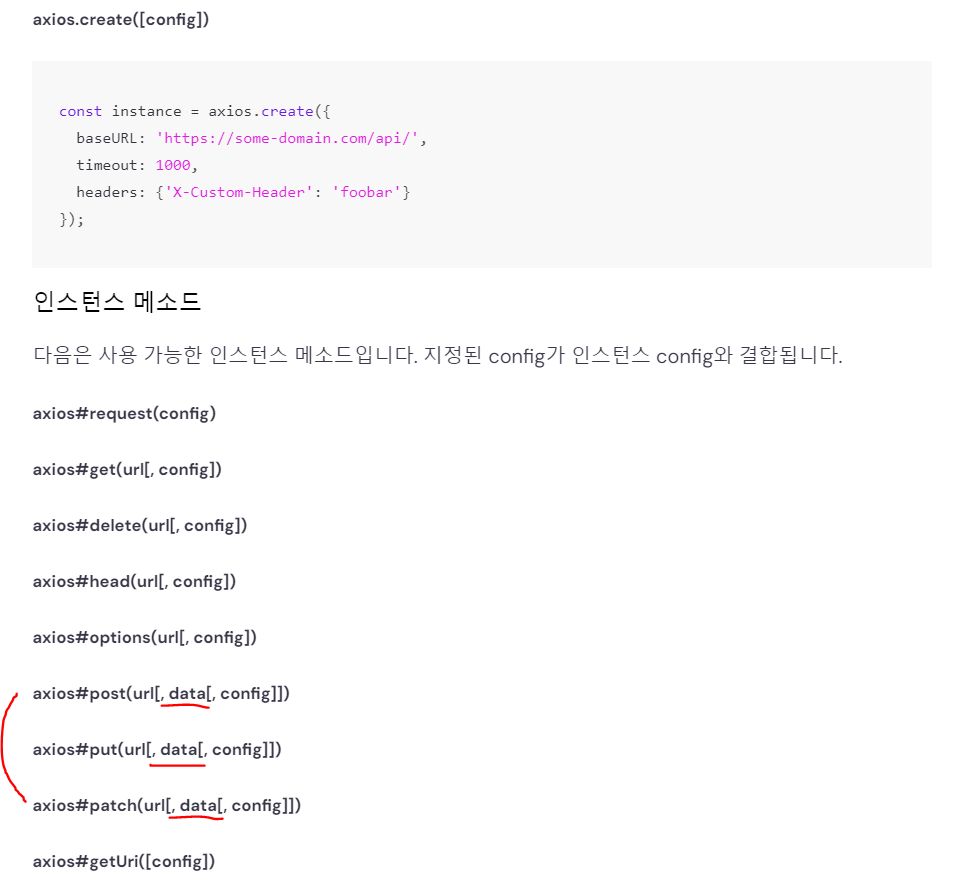
(공식문서를 보니 PUT이나 PATCH메소드도 같은 방식일듯 하다)

이렇게 null 또는 {}를 채워주거나

넘겨줄 parameter를 넣어줘야 한다
참조 : https://velog.io/@jellyjw/axios-header%EC%97%90-%ED%86%A0%ED%81%B0%EC%9D%B4-%EB%93%A4%EC%96%B4%EA%B0%80%EC%A7%80-%EC%95%8A%EB%8A%94-%EB%AC%B8%EC%A0%9C-%EC%B5%9C%EC%86%8C-5%EC%8B%9C%EA%B0%84-%EC%82%BD%EC%A7%88%EC%9D%BC%EA%B8%B0

공식문서에도 나와있다...
아니 저거 비우면 에러난다고도 써줘야지 이사람들아