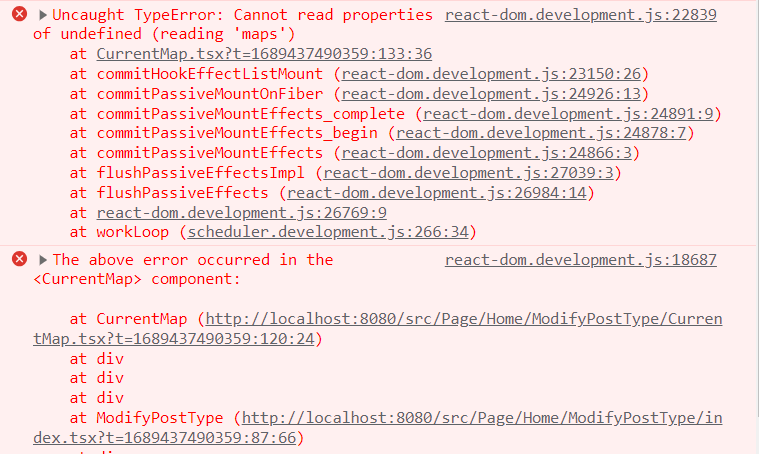
사용자 위치를 가져와서 현 위치 지도를 띄워주는데 이런 에러가 발생했다.

초기 렌더링시 지도를 불러오지 못하고 에러가 발생, 리렌더링해야 지도가 정상적으로 떴다. 그리고 새로고침을 하면 또 에러가 발생했다.
됐다가안됐다가 미치는상황
Cannot read properties of undefined (reading 'maps')
해결방법
네이버지도api를 불러올때 new naver.maps.Map이라는 형태의 코드를 사용하는데 이 때 아직 api를 콜하기 전, 그러니까 script태그에서 src로 openapi.map.naver를 불러오기 전에 div 안에 지도를 만들려고 해서 발생한 에러였다.
import { useEffect, useRef, useState } from "react";
import { MAP_ID } from "src/assets/constant/HTML_ID";
import styles from "./ModifyPostType.module.scss";
import useGeolocation from "src/util/hooks/useGeolocation";
const NAVER_CLIENT_KEY = import.meta.env.VITE_NAVER_CLIENT_KEY;
function CurrentMap() {
const mapElement = useRef(null);
const [map, setMap] = useState<naver.maps.Map | null>(null);
const { coords } = useGeolocation();
useEffect(() => {
const script = document.createElement("script");
script.id = MAP_ID;
script.src = `https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${NAVER_CLIENT_KEY}&callback=maps`;
script.async = true;
document.head.appendChild(script);
const { naver } = window;
if (!mapElement.current || !naver) return;
// 지도에 표시할 위치의 위도와 경도 좌표를 파라미터로 넣어줍니다.
// ex) const location = new naver.maps.LatLng(37.5656, 126.9769);
const location = new naver.maps.LatLng(coords.latitude, coords.longitude);
const mapOptions: naver.maps.MapOptions = {
center: location,
zoom: 17,
};
const maps = new naver.maps.Map(mapElement.current, mapOptions);
setMap(maps);
}, [mapElement.current]);
return <div ref={mapElement} className={styles.map} />;
}
export default CurrentMap;구글링을 아무리 해도 클라이언트키 얘기나 도메인등록 얘기만 나와서 골머리를 앓았는데 생각해보니 '그럼 될때까지 리렌더링시켜주면 되잖아...?'싶어서 dependency array에 참조ref를 넣어주니 해결되었다. 누군가는 이 글을 보고 나처럼 삽질하지 않기를😄
는 그냥 카카오맵 쓰세요
아.. 진짜 스트레스 받고 있었는데 너무 감사합니다 ㅠㅠ 한 생명(?)을 살리셨어요