const fetchSubscribeList = (page = 0) =>
fetch("/admin/business/user/subscribe" + page, {
method: "GET",
headers: {
Authorization: `Bearer ${sessionStorage.getItem("key")}`,
},
}).then((res) => res.text());
const { isLoading, isError, error, data, isFetching, isPreviousData } =
useQuery({
queryKey: [SUBSCRIBE, page],
queryFn: () => fetchSubscribeList(page),
keepPreviousData: true,
staleTime: 5000,
});
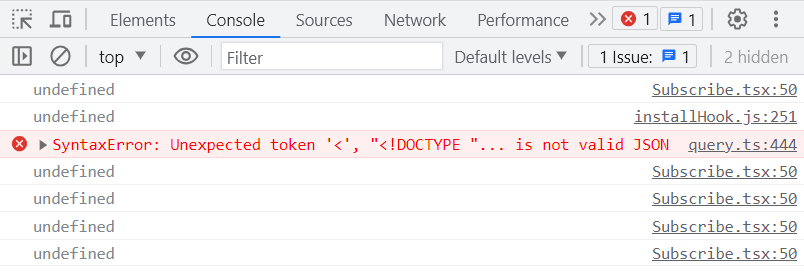
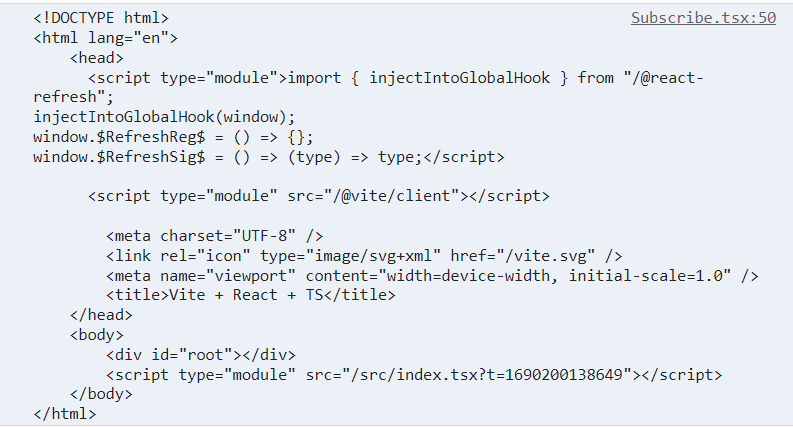
console.log(data);함수에 올바르지 않거나 불완전한 URL을 전달하면 fetch()서버가 JSON이 아닌 HTML로 응답하기 때문에 오류가 발생합니다.
출처 : https://bobbyhadz.com/blog/javascript-uncaught-syntaxerror-unexpected-token
※ 이 오류를 만난다면 요청을 잘못 날린 것이니 애꿎은 서버개발자를 괴롭히지 말고 본인이 짠 쿼리문을 다시 살펴봅시다