FormData
FormData 객체는 fetch 등의 네트워크 메서드를 통해 HTML 폼을 보내는데 사용된다. (https://ko.javascript.info/formdata)
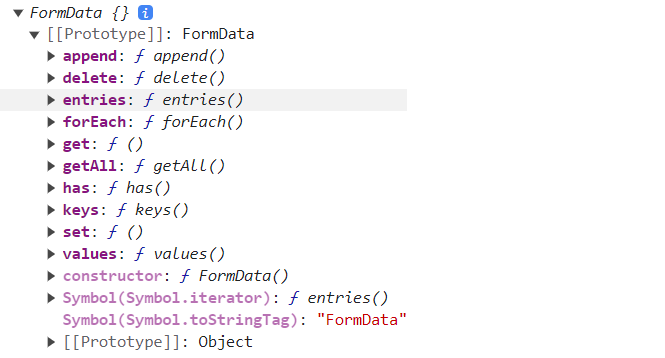
console.log(formData);뭐가 많이 들어있다

console.log(formData.entries());이렇게 함수만 호출하면 아무것도 안나오지만(당연함)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Iteration_protocols

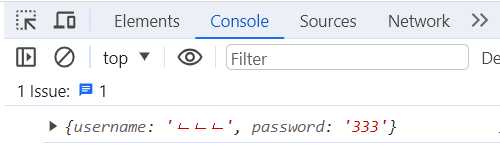
console.log(Object.fromEntries(formData));짠 객체버전

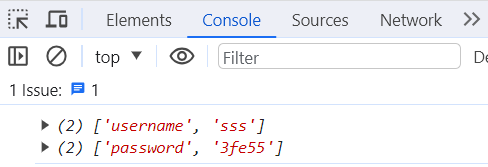
console.log(...formData);짠 배열버전

console.log([...formData]);
console.log([...formData.entries()]);
console.log(Array.from(formData));
console.table(Object.fromEntries(formData));재미들림

※ Object.fromEntries() : 키값 쌍의 목록을 객체로 바꿔준다
const map = new Map([
["foo", "bar"],
["baz", 42],
]);
const obj = Object.fromEntries(map);
console.log(obj); // { foo: "bar", baz: 42 }
const arr = [
["0", "a"],
["1", "b"],
["2", "c"],
];
const obj = Object.fromEntries(arr);
console.log(obj); // { 0: "a", 1: "b", 2: "c" }