React Native 설치(feat. 리액트 네이티브 tip)


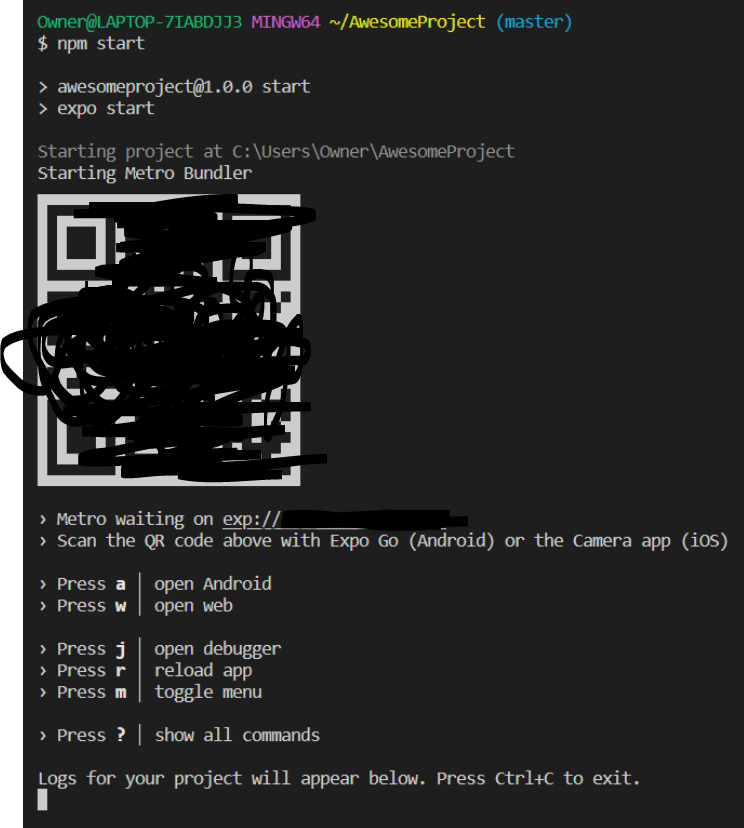
여기서 npm start를 누르면

터미널에 있는 큐알코드를 휴대폰(Expo Go앱 설치)으로 찍으면 휴대폰화면에 출력되는걸 볼 수 있다
UI작업을 하다가 알게 된 것
리액트 네이티브에서 css효과를 주는 방식에는
- inline styling
- styleSheet
- styleComponent
이렇게 3가지가 있는데 styleSheet와 styleComponent방식을 같이 쓰면 오류가 나기 때문에 한가지를 정해서 사용해야 한다.
서버는 연결되어 있는데 코드를 수정하고 저장해도 화면에 아무런 변화가 없는 경우 터미널에서 r을 입력하면 reroading된다.
리액트 네이티브에서는 기본적으로 display : flex; 로 설정되어 있다.