mount, unmount란?
마운트는 화면에 데이터가 나타나는 것을 의미한다. 컴포넌트가 나타나는 것을 마운트라 하고 삭제 될 때는 언마운트라고 한다.
컴포넌트가 마운트, 언마운트 될 때 주로 우리가 추가하는 작업에는 어떤 것이 있는지 알아보자.
마운트 될 때
-
props로 받은 값을 컴포넌트의 state로 설정할 때
-
컴포넌트가 나타나면 외부 API (REST API)를 요청해야 할 때
-
라이브러리를 사용할 때 (D3, Video.js 등)
-
setInterval이나 setTimeout과 같은 작업
언마운트 될 때
-
setInterval, setTimeout을 사용해서 등록했던 작업을 제거할 때 즉, clearInterval이나 clearTimeout과 같은 작업
-
라이브러리 인스턴스를 만들었다면, 이 인스턴스를 제거할 때
언마운트 될 때 실행되는 함수들을 클리너 함수, 뒷정리 함수라고 이해하면 된다.
출처 : https://bgeun2.tistory.com/30
리액트와 리액트네이티브에서 mount 차이


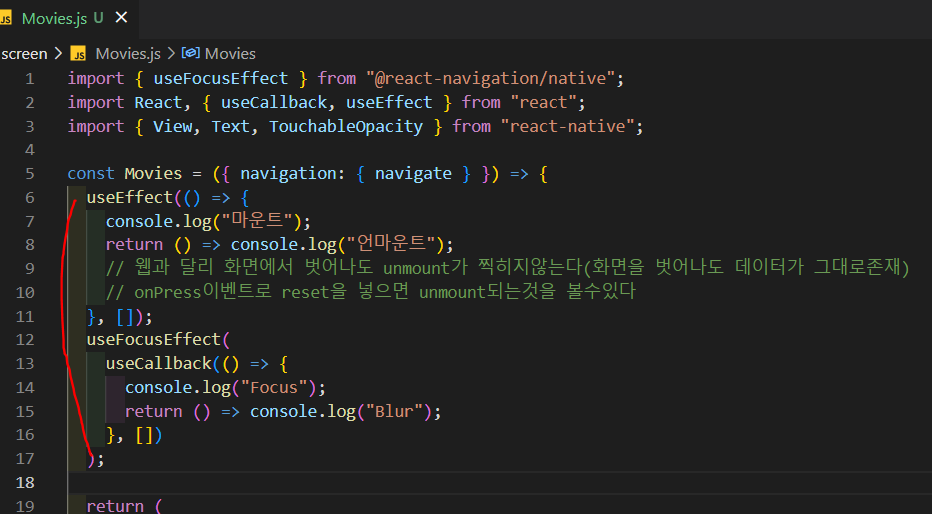
똑같은 코드를 리액트에서 사용했을때,
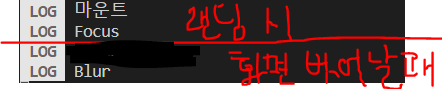
웹에서는 Movies에 해당하는 화면을 벗어나면 로그에 unmount가 찍히지만 앱에서는 아무것도 찍히지않는다. 화면을 벗어나도 해당 데이터가 여전히 존재하고 있다는 뜻이다.
unmount시키기 위해서는 reset함수를 이용하면 된다.