맥북 셋팅
brew 설치 및 nvm 설치 m2를 사용해서 기존에 구글링해서 나온 설치방법으로 설치하면 반드시 오류가남!
https://velog.io/@me2designer/M1-%EB%A7%A5%EB%B6%81-NVM-%EC%84%A4%EC%B9%98-%EC%95%88%EB%82%B4
위 링크를 참고하여 개발
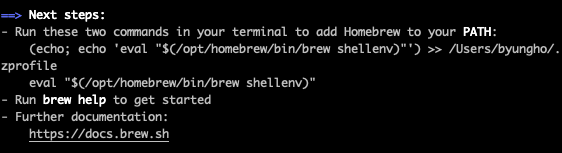
두가지 명령어 중에서 (echo 와 eval로 시작하는걸 입력하면된다
node 설치할 버전 고민
각 버전마다 뭐가 다른지
lts 버전으로 최대한 선택하려고합니다
이유 : 안정적일거같아서
14.21.3
16.20.2
18.18.2
20.9.0
위글에 보면 이미 적용된 서버에서 업그레이드를 하는데 큰 문제를 야기할 수 있지만 지금은 새로운 프로젝트를 시작하니
https://nodejs.org/dist/latest-v20.x/docs/api/
최신 lts버전의 문서다
18.18.2버전의 lts를 선택해서 개발하기로했다
react로 개발할것인지 next.js로 개발할것인지에 대해 생각해보려고 한다
외부의 말을 빌려보자면
Next.js는 리액트를 위해 만든 오픈소스 자바스크립트 웹 프레임워크로, 리액트에는 없는 서버 사이드 렌더링server-side rendering(SSR), 정적 사이트 생성static site generation(SSG), 증분 정적 재생성incremental static regeneration(ISR)과 같은 다양하고 풍부한 기능을 제공합니다.
ssr이나 ssg에 대해 어떻게 적용할지는 모르지만 vercel을 이용해서 서버를 배포할거기에 next.js를 채용하기로 했습니다
https://velog.io/@director20844/Next.js-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0
위 블로그를 참고하여 만들려고 합니다
https://velog.io/@andy99/Next.js-App-Router-Routing1
next.js 를 만들땐 app router에 대해 알아가기위해 위 블로그도 참고하였습니다
앱라우팅 next.js를 사용하는 이유에 대해서도 잘 나와있다
라우팅이란 페이지를 옮겨다니는것을 라우팅이라고 하는데 기초부터 다져야겠다