<div className={`${intro.date_container} ${intro.date_center}`}>
<p className={intro.date}>{oneDay}</p>
<div className={intro.colors}>
<div className={`fluorescentGreen ${intro.color}`}></div>
<div
className={`deepblue ${intro.color} ${intro.center}`}
></div>
<div className={`pinkCoral ${intro.color}`}></div>
<div className={`pastelPurple ${intro.color}`}></div>
<div className={`deepYellow ${intro.color}`}></div>
<div className={`lightblue ${intro.color}`}></div>
</div>
</div>.colors {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3%;
.color {
aspect-ratio: 1;
border-radius: 15%;
}
}

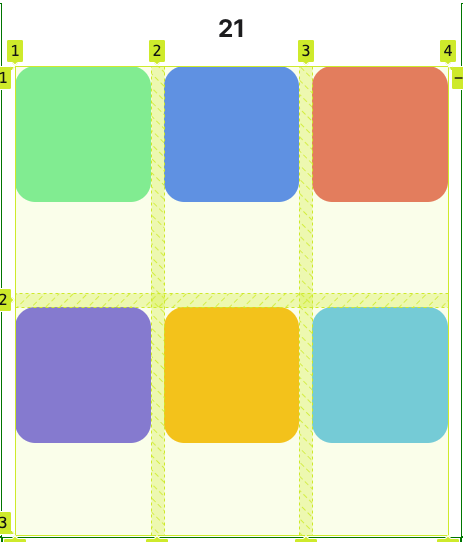
이렇게 하면, 컬러 div들이 정사각형으로 정해지고 column이 3인 grid가 완성된다. 그런데 전체 컨테이너(초록색border)의 높이를 정해주고 싶으면 어떻게 할까? 지금은 직사각형이라서 이상하다.
방법 1. 전체 컨테이너의 높이를 설정하기
.date_center {
height: calc(100vw / 3);
}
방법 2. 안에 들어간 컬러div의 컨테이너 높이를 설정하기
.color {
height: calc(100vw / 3);
}
다만 grid가 적용되있는데 height를 늘렸기 때문에 grid row사이에 여백이 생긴다.
따라서 전체 컨테이너의 높이를 설정하면 되겠다.
