CSS / SCSS
1.[CSS] input label 버튼을 클릭했을 때 이벤트 발생시키기

이렇게 요일을 선택할 수 있는 checkbox를 만들었다.(참고로 < input>은 display:none을 해놓았음) 그런데 문제는, 저 네모 버튼을 클릭할때 체크되는게 아니라, 텍스트를 정확히 눌러야 체크가 된단 것이었다. 해결책은 간단하다. div로 labe
2.[CSS] 이미지 원본 비율 유지한채로 삽입하기

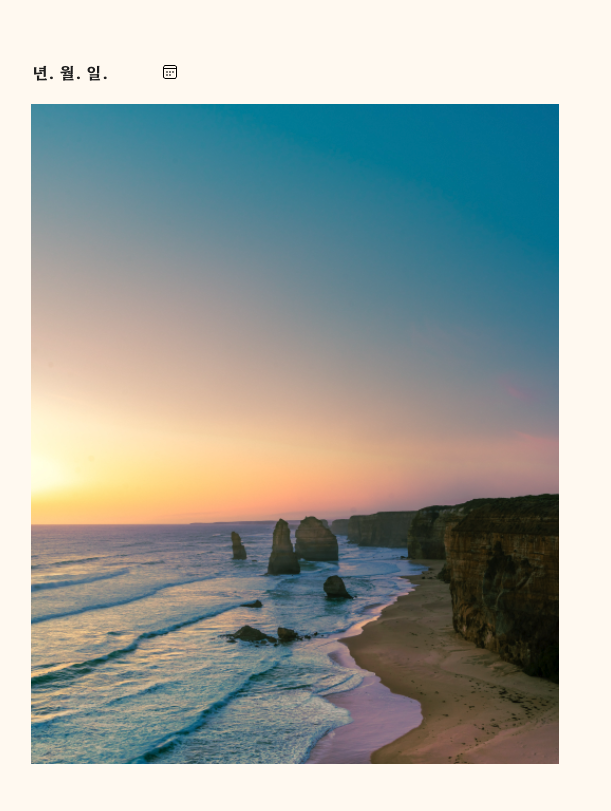
사진의 원본 비율을 유지하고 업로드 할 수 있다.
3.디자인 소스 모음

https://sosohanme.tistory.com/entry/%EC%83%81%EC%97%85%EC%A0%81-%EC%9D%B4%EC%9A%A9%EA%B0%80%EB%8A%A5%ED%95%9C-%EB%AC%B4%EB%A3%8C%EC%95%84%EC%9D%B
4.[SCSS] 이제 @import 대신 @use를 쓰자

하나의 CSS파일은 커지고 결국 유지하기 힘들어진다. 그래서 여러개의 파일로 클래스를 나누는 것들이 효과적이다. 그래서 하나의 중요한 파일만 import해올 수 있다.CSS파일을 다른 파일로 import하는 건 실현가능한 방법이다. 그러나 Sass는 @import를 더
5.[SCSS] input label에 hover했을 때 효과

이런식으로 되어있는 input들이 있다.이때 버튼 위에 hover했을 때 색깔이 변하게 만들고 싶다.label:hover로 작성해도 잘 안됐다.. 그래서 이렇게 input에 hover를 주었는데도 안됐다.생각해보니까 이렇다.내가 원하는 상태는 label위에 hover했
6.[SCSS] @mixin 쓰기

7.Breakpoint와 Media Queries

https://medium.com/codeartisan/breakpoints-and-media-queries-in-scss-46e8f551e2f2
8.grid square 만들기

이렇게 하면, 컬러 div들이 정사각형으로 정해지고 column이 3인 grid가 완성된다. 그런데 전체 컨테이너(초록색border)의 높이를 정해주고 싶으면 어떻게 할까? 지금은 직사각형이라서 이상하다.방법 1. 전체 컨테이너의 높이를 설정하기방법 2. 안에 들어간
9.스크롤 html/css 관련 지식

https://www.lucaspaganini.com/academy/native-smooth-scroll-with-pure-css-and-js