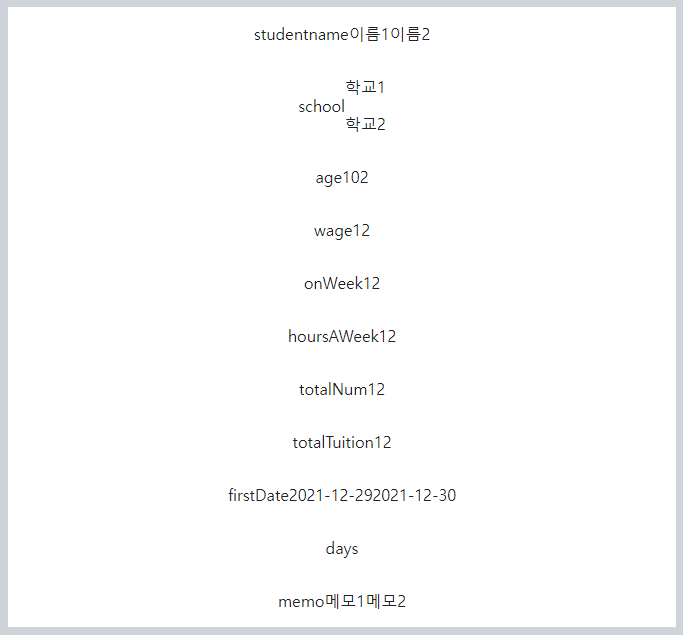
이렇게 작성하면 프로필하나에 계속 생성된다.

이름1 프로필과 이름2프로필 총 프로필 두개를 작성하였는데, 화면에는 이렇게 합쳐져서 나온다. 왜 그러냐면 map함수에서 내가 전체 div를 반복하는게 아니라 해당 인풋부분만 계속 반복했기 때문이다.
import React from "react";
import { useState } from "react";
import "../Styles/profiles.scss";
const Profiles = ({ student }) => {
const nameMap = student.map((info, i) => <p key={i}>{info.name}</p>);
const schoolMap = student.map((info, i) => <p key={i}>{info.school}</p>);
const ageMap = student.map((info, i) => <p key={i}>{info.age}</p>);
const wageMap = student.map((info, i) => <p key={i}>{info.wage}</p>);
const onWeekMap = student.map((info, i) => <p key={i}>{info.onWeek}</p>);
const hourMap = student.map((info, i) => <p key={i}>{info.hour}</p>);
const totalNumMap = student.map((info, i) => <p key={i}>{info.totalNum}</p>);
const totalWageMap = student.map((info, i) => (
<p key={i}>{info.totalWage}</p>
));
const fistDateMap = student.map((info, i) => <p key={i}>{info.firstDate}</p>);
const daysMap = student.map((info, i) => <p key={i}>{info.days}</p>);
const memoMap = student.map((info, i) => <p key={i}>{info.memo}</p>);
return (
<div>
<div>내 학생들</div>
<div className="profiles">
<div className="profile__">
<p>studentname</p>
{nameMap}
</div>
<div className="profile__">
<p>school</p>
<span>{schoolMap}</span>
</div>
<div className="profile__">
<p>age</p>
{ageMap}
</div>
<div className="profile__">
<p>wage</p>
{wageMap}
</div>
<div className="profile__">
<p>onWeek</p>
{onWeekMap}
</div>
<div className="profile__">
<p>hoursAWeek</p>
{hourMap}
</div>
<div className="profile__">
<p>totalNum</p>
{totalNumMap}
</div>
<div className="profile__">
<p>totalTuition</p>
{totalWageMap}
</div>
<div className="profile__">
<p>firstDate</p>
{fistDateMap}
</div>
<div className="profile__">
<p>days</p>
{daysMap}
</div>
<div className="profile__">
<p>memo</p>
{memoMap}
</div>
</div>
</div>
);
};
export default Profiles;
아래와 같이 작성하면, 저장 버튼을 누르면 새로운 프로필에 내용이 담긴다.
import React, { useEffect } from "react";
import { useState } from "react";
import "../Styles/Profiles.scss";
const Profiles = ({ student }) => {
const studentInfoMap = student.map((info, i) => (
<p key={i}>
<div className="profiles">
<div className="profile__">
<p>studentname</p>
{info.name}
</div>
<div className="profile__">
<p>school</p>
<span>{info.school}</span>
</div>
<div className="profile__">
<p>age</p>
{info.age}
</div>
<div className="profile__">
<p>wage</p>
{info.wage}
</div>
<div className="profile__">
<p>onWeek</p>
{info.onWeek}
</div>
<div className="profile__">
<p>hoursAWeek</p>
{info.hour}
</div>
<div className="profile__">
<p>totalNum</p>
{info.totalNum}
</div>
<div className="profile__">
<p>wage</p>
{info.totalWage}
</div>
<div className="profile__">
<p>firstDate</p>
{info.firstDate}
</div>
<div className="profile__">
<p>days</p>
{info.days}
</div>
<div className="profile__">
<p>memo</p>
{info.memo}
</div>
</div>
</p>
));
return <div className="profiles">{studentInfoMap}</div>;
};
export default Profiles;
