PWA 만들기
1.PWA

dd
2.하위 컴포넌트에서 상위 컴포넌트로 state 전송하기

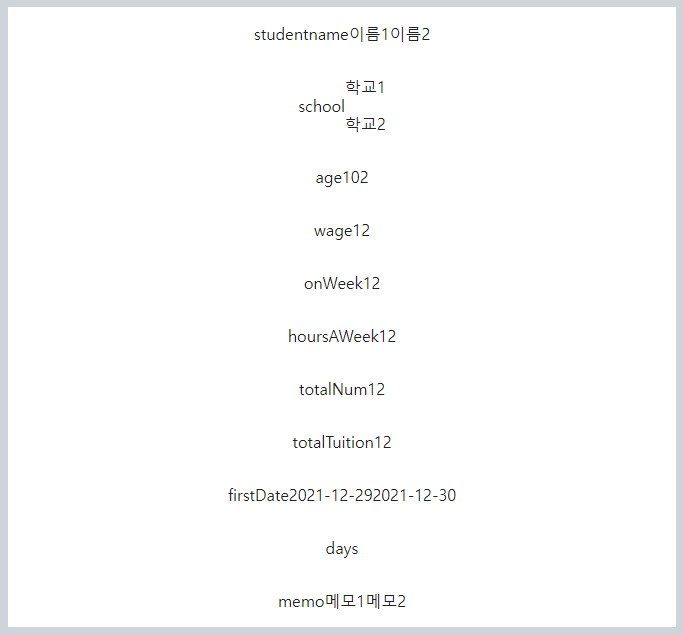
내가 학생을 추가하면, 캘린더 화면에서도 해당 날짜에 학생을 볼 수 있어야 한다. 1\. 유저가 정보를 입력한다.2\. 저장 버튼을 누른다.3\. 학생을 추가한다. \- 상위 컴포넌트로 전송한다.4\. 캘린더 화면(메인 화면)에는 학생 정보가 그려져있다.궁금점input
3.map으로 전체 div 반복하기

이렇게 작성하면 프로필하나에 계속 생성된다.이름1 프로필과 이름2프로필 총 프로필 두개를 작성하였는데, 화면에는 이렇게 합쳐져서 나온다. 왜 그러냐면 map함수에서 내가 전체 div를 반복하는게 아니라 해당 인풋부분만 계속 반복했기 때문이다.아래와 같이 작성하면, 저장
4.input type="checkbox" 체크박스 인풋 값 전달하기

이렇게 작성하면 해당 체크박스에 체크 됐는지 확인할 수 이 ㅆ다.
5.특정 custom attribute를 가진 데이터만 렌더링하기 (with 조건부 렌더링)

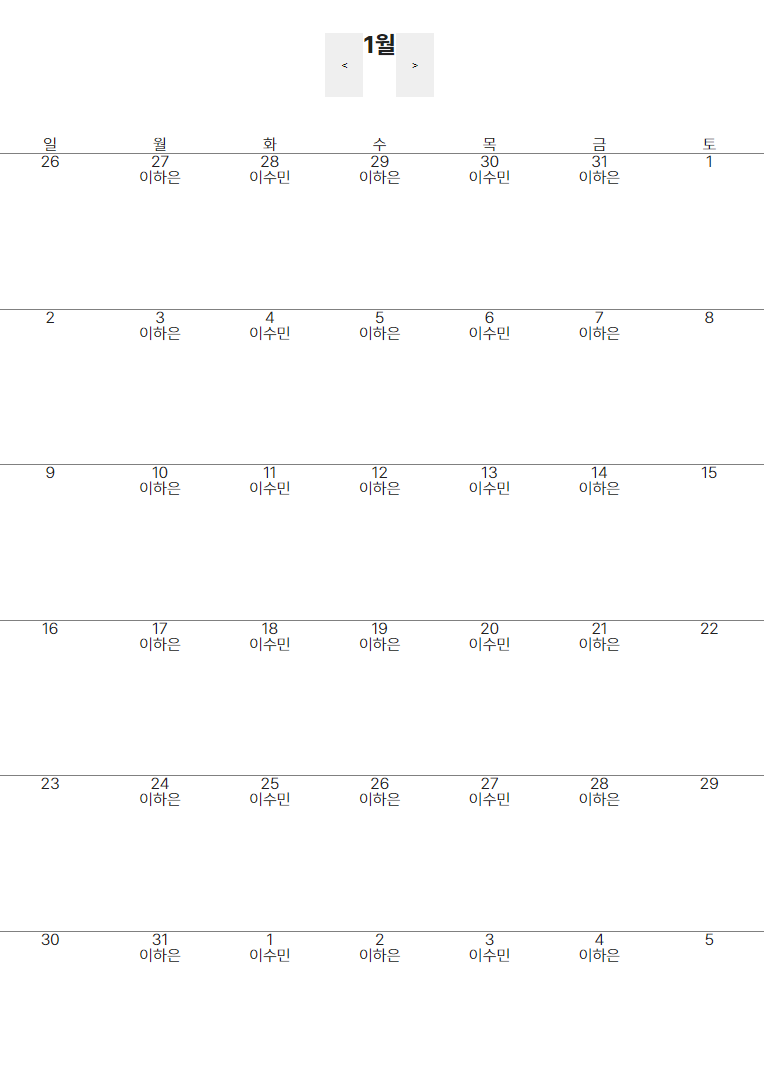
이미 map메서드로 캘린더를 그려놓은 상태였다. 그런데 이 캘린더에서 특정 요일에는 특정 학생 데이터를 렌더링 하고 싶었다.이런식으로 말이다.처음에는 이렇게 했다.그런데 역시 이건 student중에서 첫번째 항목만 렌더링이 된다. student가 생길 때마다 자동적으로
6.map에 onClick 넣기

dayDiv(요일번호)를 클릭했을 때, 클릭한 dayDiv의 id 가져오기map함수에서 onClick을 쓰면 왜인지 콜백함수로 써야했다id를 가져올 때 헷갈린 부분. 왜 onClick콜백함수 인자에 dayElement를 안썼는데 어케 받는 거지? 그러니까 dayElem
7.버튼 누르면 클래스 추가하기

https://codesandbox.io/s/nervous-hawking-59ds2?file=/src/App.js
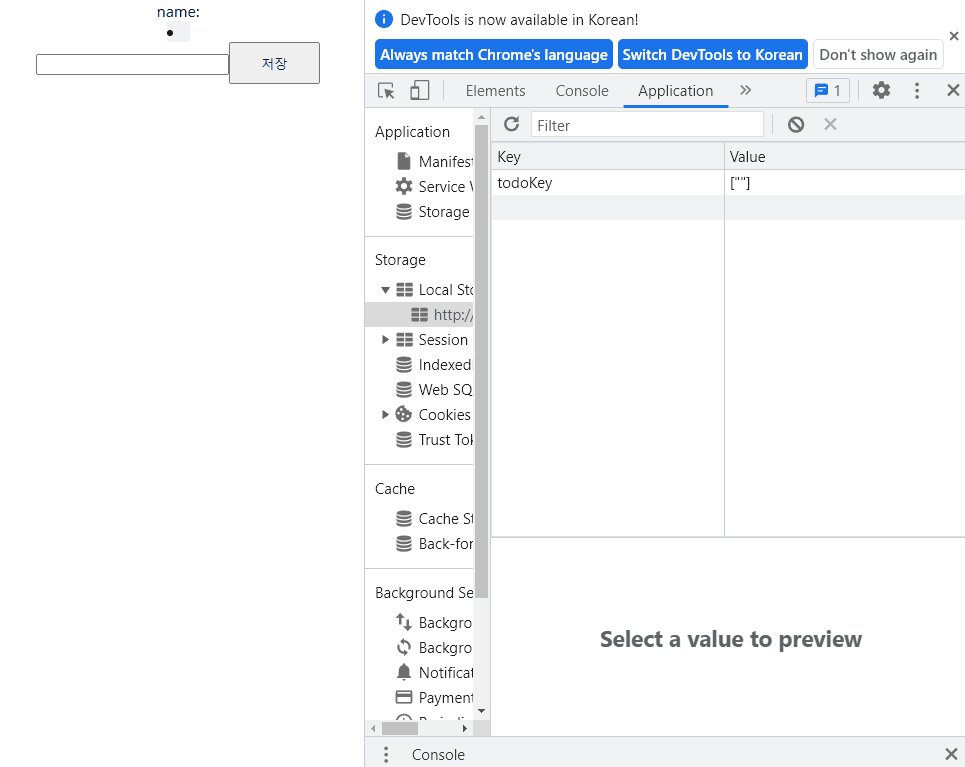
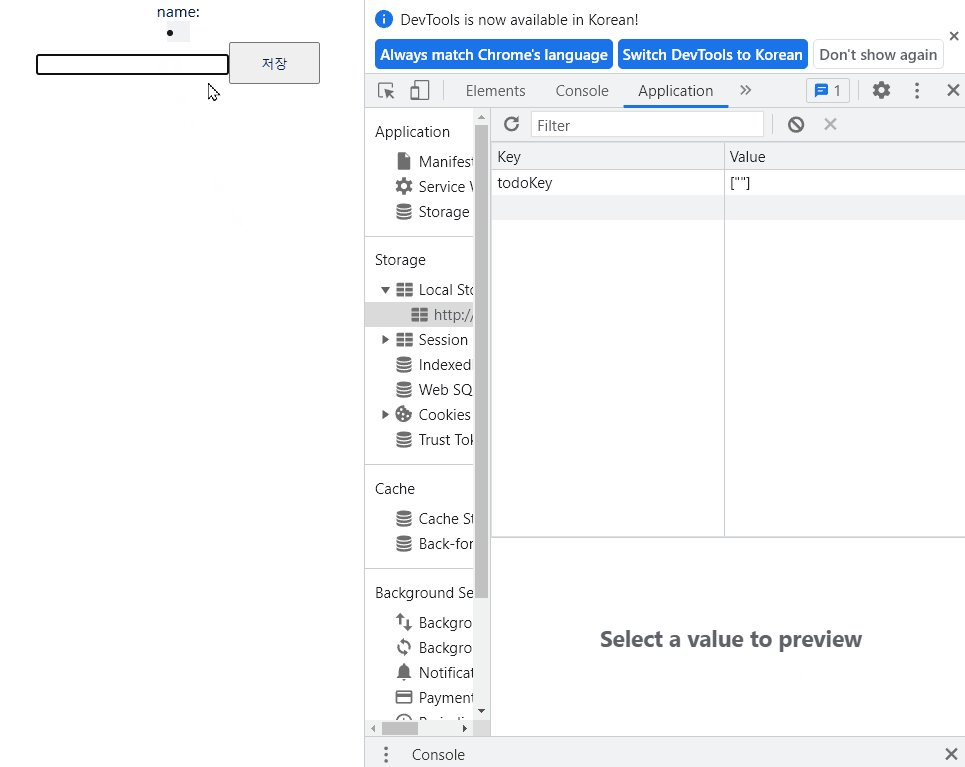
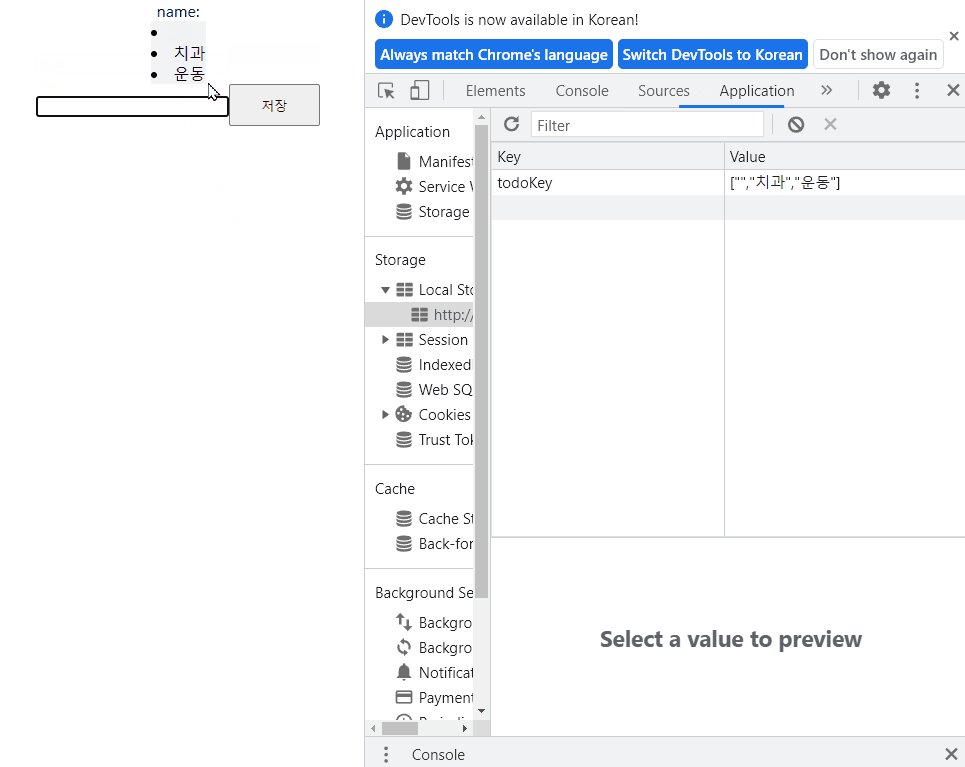
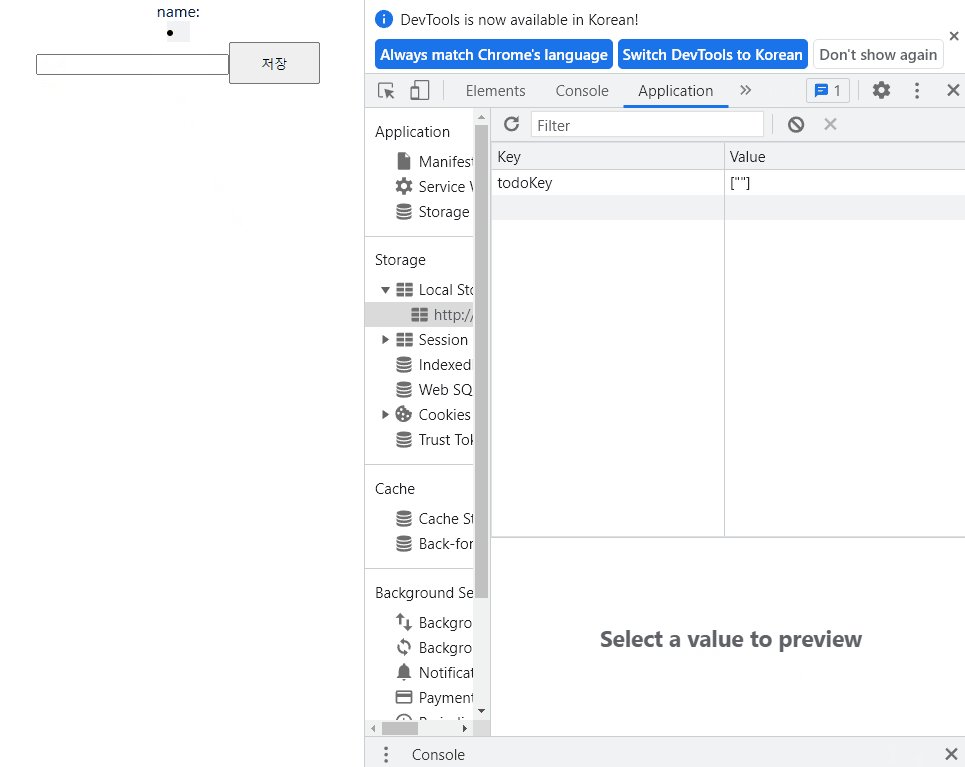
8.localStorage에 state 저장하기

localStorage 문법 그런데 object나 array를 저장하고 싶을 때는 JSON.stringify()함수를 써야 한다. 왜냐하면 localStorage는 텍스트 자료만 저장할 수 있기 때문이다. 이 경우에는 JSON을 이용하자. 이렇게 JSON.strin