결론: find()나 includes() 메서드를 쓸 수 있다.
이미 map메서드로 캘린더를 그려놓은 상태였다. 그런데 이 캘린더에서 특정 요일에는 특정 학생 데이터를 렌더링 하고 싶었다.

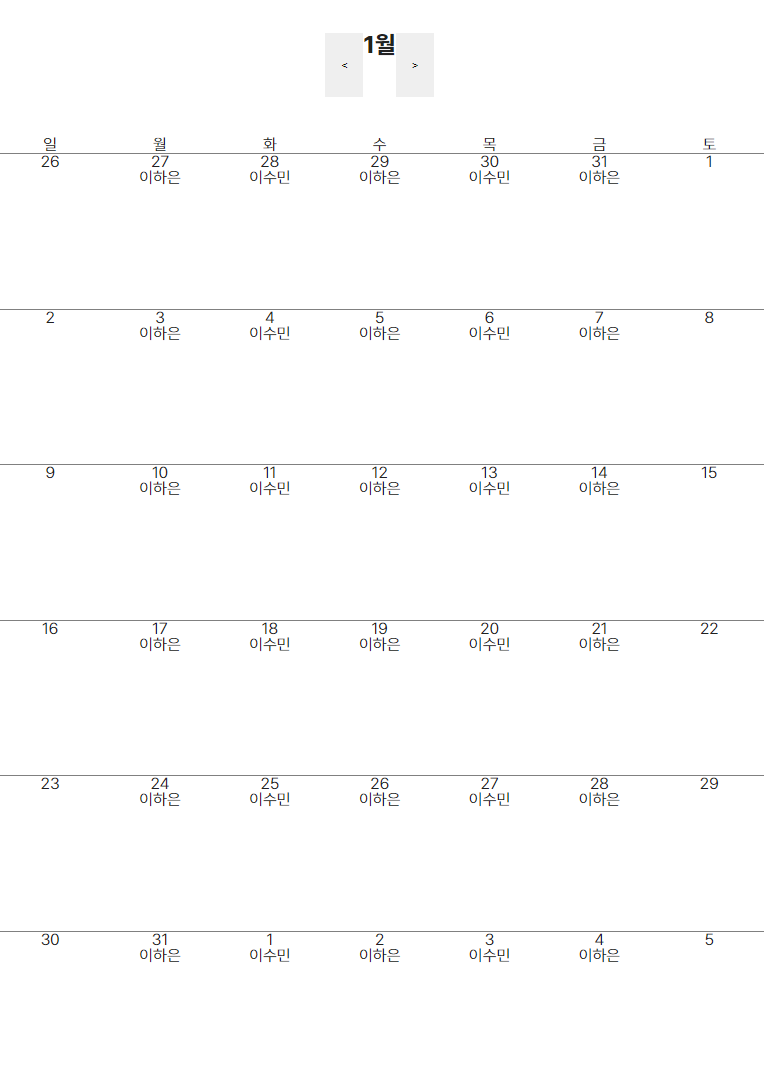
이런식으로 말이다.
처음에는 이렇게 했다.
{fullDatesOfMonth.map((date, i) => (
<div className="dates__date" key={i} data-요일={daysToNumArray[i]}>
{date}
{student[1].days.includes(daysToNumArray[i])
? student[1].name
: null}
</div>
))}그런데 역시 이건 student중에서 첫번째 항목만 렌더링이 된다. student가 생길 때마다 자동적으로 하고 싶으면 map을 쓰면 되겠지..? 싶어서 map 함수 안에 map을 또 썼다.
그런데 문제는 인덱스 부분이었다.
{fullDatesOfMonth.map((date, i) => (
<div className="dates__date" key={i} data-요일={daysToNumArray[i]}>
{date}
{student.map((date, studentIndex) => (
<div>
{student[i].days.includes(daysToNumArray[i])
? student[i].name
: null}
</div>
))}
</div>
))}student와 daystoNumArray의 인덱스는 서로 달라야 하는데,, 어쨌든 둘다 i로 쓰니 오류가 났다. 해결은 간단함. 걍 student의 인덱스는 i대신 다른걸로 써줘서 이름이 안겹치게 하면 된다~
완성 코드
{fullDatesOfMonth.map((date, i) => (
<div className="dates__date" key={i} data-요일={daysToNumArray[i]}>
{date}
{student.map((date, studentIndex) => (
<div>
{student[studentIndex].days.includes(daysToNumArray[i])
? student[studentIndex].name
: null}
</div>
))}
</div>
))}