
router의 개념에 대해 짚고자 포스트를 작성합니다.
Node.js를 통한 프로젝트 구조
const express = require('express');
const app = express();
const userRouter = require('./router/user.js');
const port = 5000;
app.use(express.json());
app.use(express.urlencoded({extended : true}))
app.use(userRouter);
app.engine('html', require('ejs').renderFile);
app.set('view engine', 'ejs');
app.get('/',(req,res)=>{
res.render('infoHTML/index.html');
});
app.listen(port, ()=>console.log(`Server Start. Port : ${port}`))
//index.js라우팅 분리
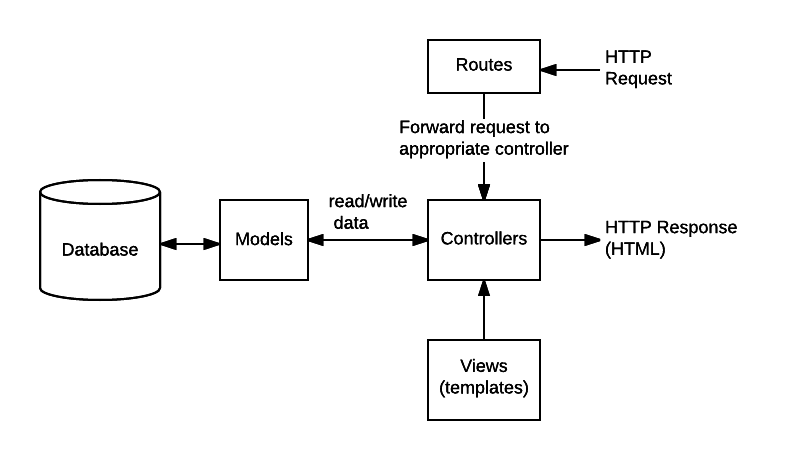
라우팅 분리는 아래 이미지와 같이, 한 페이지에 모든 기능을 집중시키기 보단
모듈화하여 라우터들을 분리시켜주는 작업을 뜻합니다.
const router = require('express').Router();
router.get('/',(req,res)=>{
~
});
module.exports = router;
//user.js~
const userRouter = require('./router/user.js');
app.use(userRouter);
~
// index.js따로 js파일을 만들 때, 상단에 router 객체를 선언하고 해당 객체를 내보냅니다.
이후 해당 모듈을 사용하고자하는 js에 위와 같이 포함시켜주면 됩니다.
이 경우 각 모듈이 독립적이라 그 내부 객체를 사용하지 못하는 경우가 발생할 수도 있는데, 필요한 경우 다음과 같이 작성하면 됩니다.
module.exports = (app) => {
const router = require('express').Router();
const application = app;
router.get('/',(req,res)=>{
~
});
return router;
} // user.jsconst userRouter = require('./router/user.js')(app);
//index.jsURI, 주소
미들웨어를 작성할 때는 보편적으로 다음과 같이 작성합니다.
router.get('/',(req,res) =>{
~
{);get 또는 post 메서드를 사용하는데, 이에 대해선 생략합니다.
위에서 '/'가 uri에 해당합니다.
URI는 통합 자원 식별자의 약칭이며, 쉽게 말해 접근하고자 하는 주소입니다.
기본 주소가 www.1234.co.kr 이라고 가정했을 때,
router.get('/') -> www.1234.co.kr/
router.get('/hi') -> www.1234.co.kr/hi
router.get('/hi/bye') -> www.1234.co.kr/hi/bye
router.get('/hi/bye/:id) -> www.1234.co.kr/hi/bye/(id식별자 값)req, 요청
req는 request의 줄임말입니다.
직역한 것과 같이, 본문으로부터의 요청을 받는다고 생각하면 됩니다.
req.body: body-parser 미들웨어가 만드는 요청의 본문을 해석한 객체이다.
req.params : 파라미터의 데이터를 가져온다.
req.query : 쿼리스트링의 정보를 가져온다.
req.headers : header 값을 가져온다.
req.cookies : 쿠키 값을 가져온다.
req.ip : 프론트 아이피를 가져온다
req.protoco : 프로토콜 http? https? 인지 가져온다
req.url : 전체 URI 정보를 가져온다.
router.get('/board/list/post/:page',function(req,res,next){
~
}예를 들어 위와 코드에서, req.params.page는 인자로 딸려온 :page의 값입니다.
router.post('/insert',(req,res)=>{
const title = req.body.title;
const content = req.body.content;
const author = req.session.displayName;
}
// board.js
// insert쿼리를 수행하는 라우터
<input type="text" name="title" placeholder="제목을 작성해주세요!" >
// write.html에서 발췌함.위에서, input 태그의 name을 설정하면 js에서 req.body.(name)으로 입력된 정보를 가져올 수 있습니다.
res, 응답
res는 response의 줄임말입니다.
function의 기능이 수행된 이후, 본문에서 수행될 것을 알려주는.... 그런 느낌입니다.
res.send() : 클라이언트에 응답을 보낸다.
res.json() : 클라이언트에 json을 만든다.
res.redirect() : 페이지를 이동시킨다.
router.get('/board/list',function (req,res,next) {
res.redirect('/board/list/1');
// 기본 주소로 접속시 자동으로 해당 URI로 페이지를 이동시킨다.
})
res.send("<script>alert('먼저 로그인을 해주시기 바랍니다');
document.location.href='/board/list'</script>");
// 응답에 스크립트를 통해 경고창 팝업을 띄우고, 특정 페이지로 강제이동시킨다.