
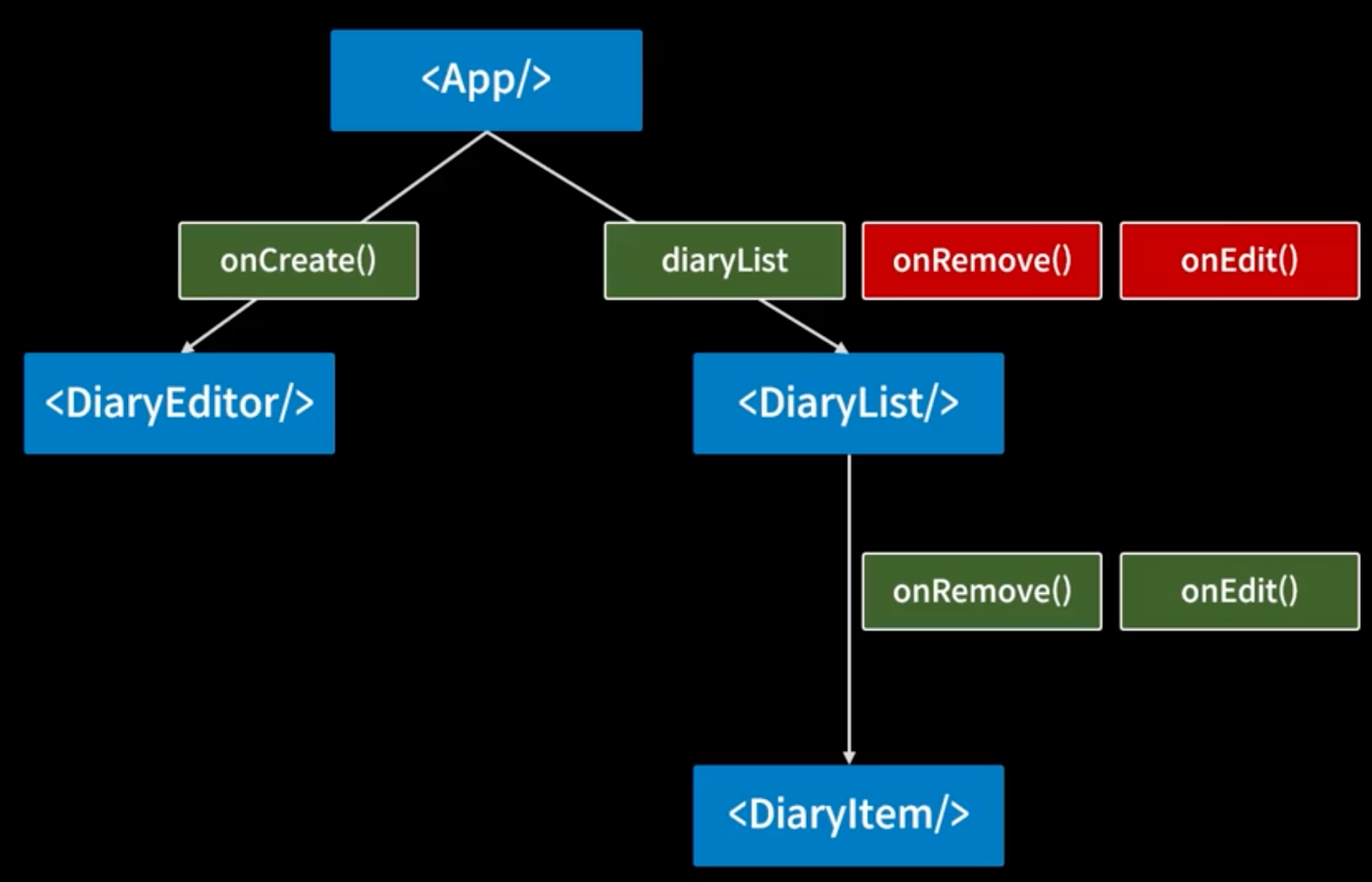
현재까지의 파일 계층 구조는 위와 같다
onRemove, onEdit 함수는 실제로 해당 파일에서 사용하지 않지만 props로 내려주기 위해 존재하고 있다
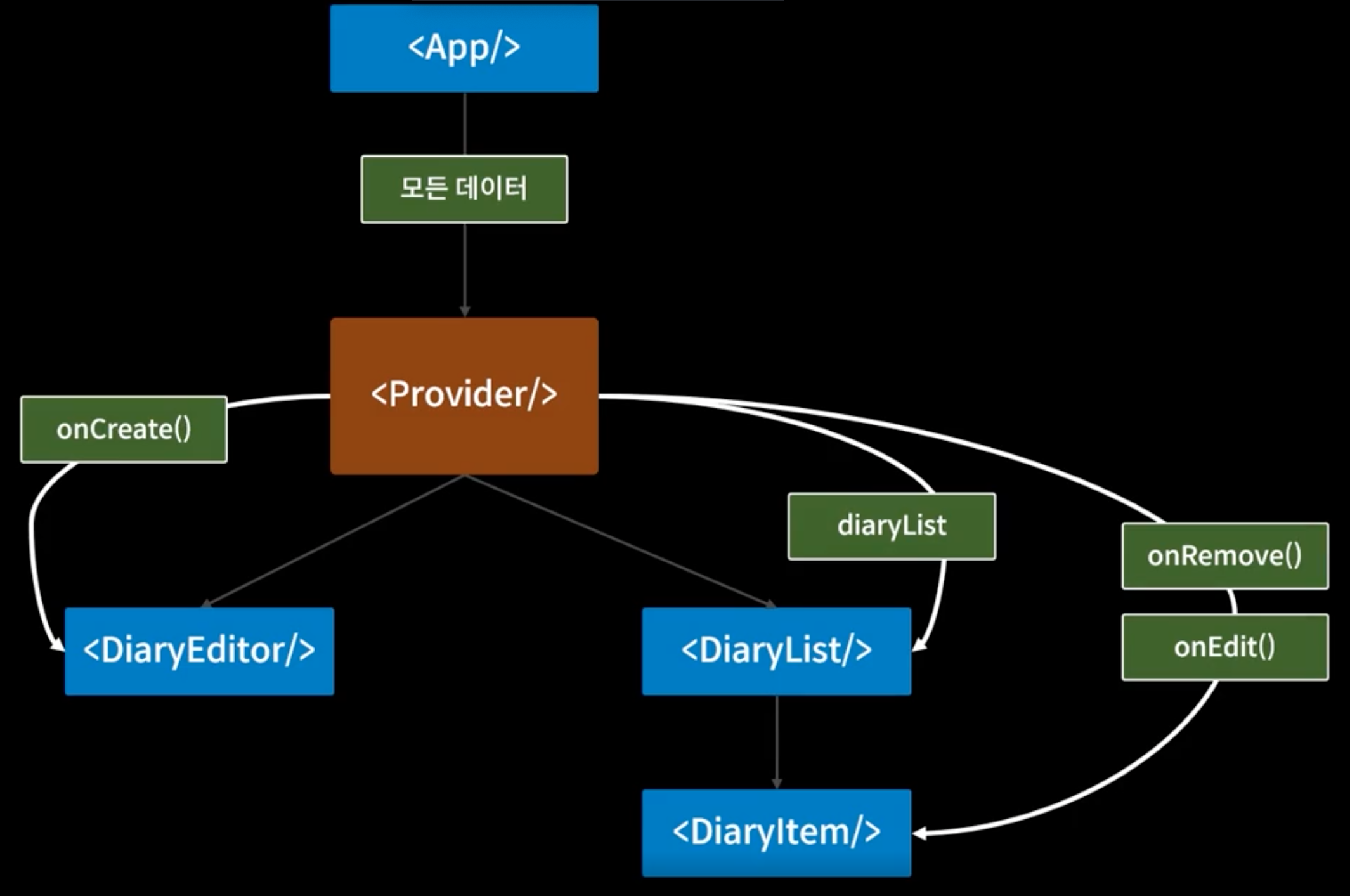
props drilling 을 막기 위해 등장한 것이 context API 이다
context API

모든 데이터를 가지고 있는 컴포넌트가 Provider 라는 공급자에게 데이터를 넘겨준다
공급자는 자식 뿐만 아니라 자손까지 데이터를 직접 전달할 수 있다 (props 전달 필요 없다!!)
사용하기 위해서는
1. context 생성
const MyContext = React.createContext(defaultValue);
2. context provider 를 통한 데이터 공급
<MyContext.Provider value={전달하고자 하는 값}>
{자식 컴포넌트들}
</MyContext.Provider>[simple.js]
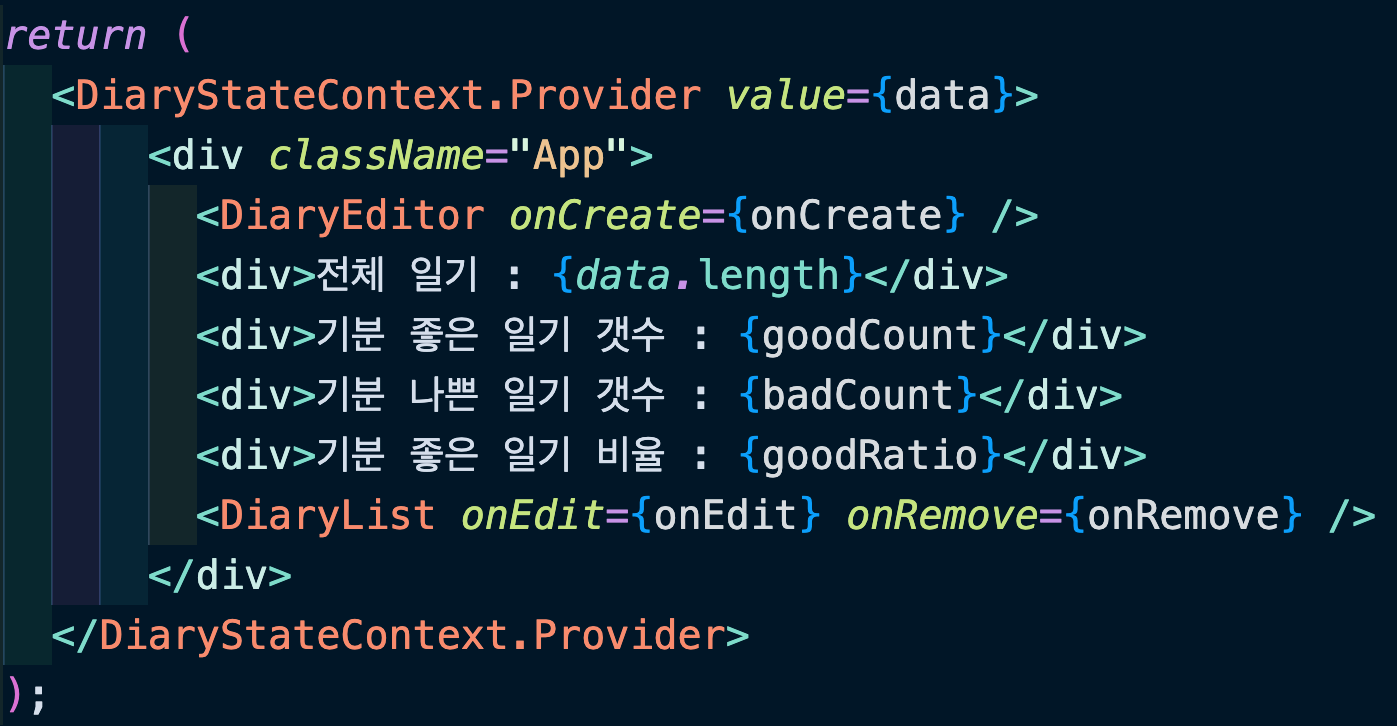
export const DiaryStateContext = React.createContext();공급자를 만들고 데이터를 공급해보자
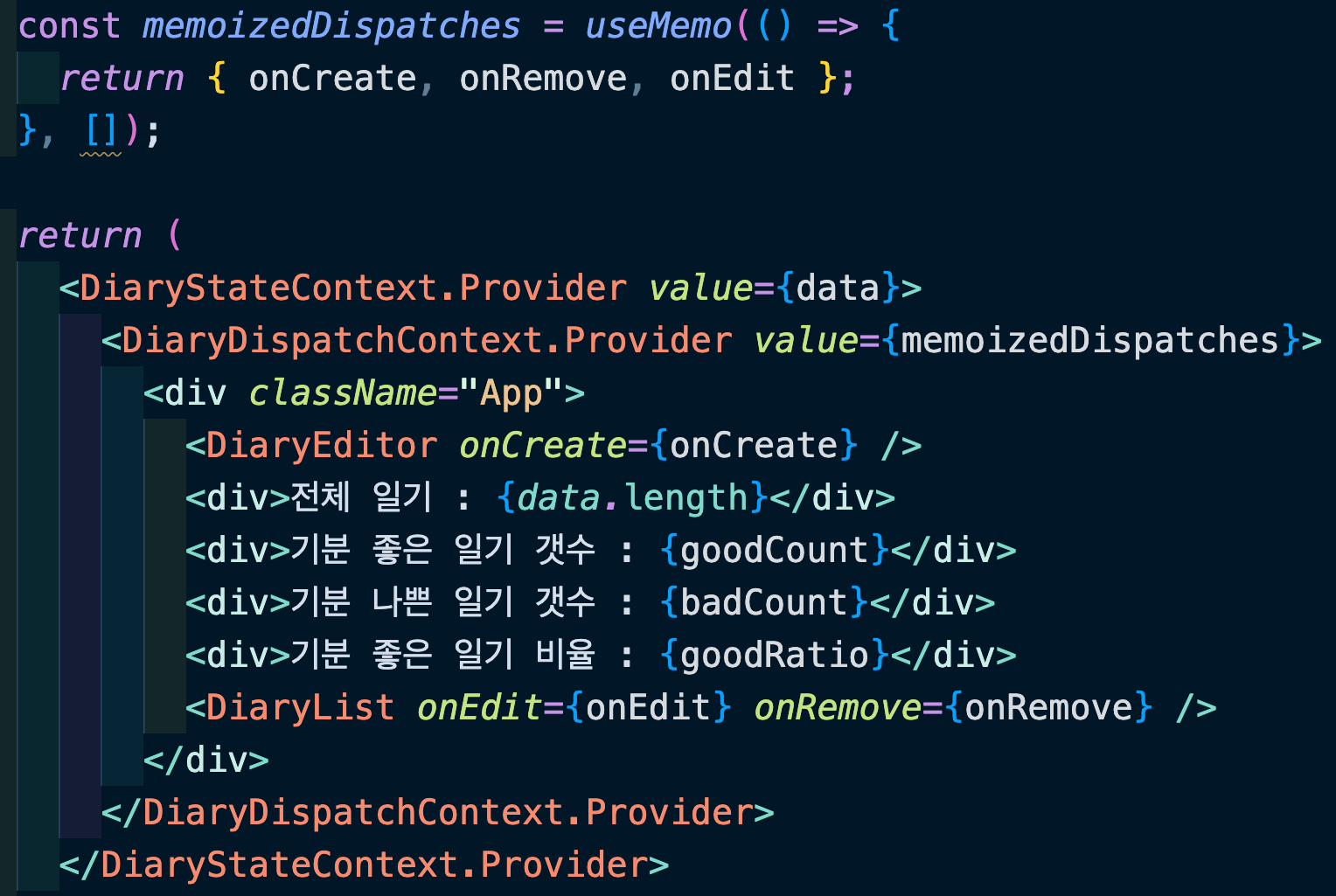
simple 컴포넌트가 리턴하고 있는 최상위에 provider를 작성
value={data}

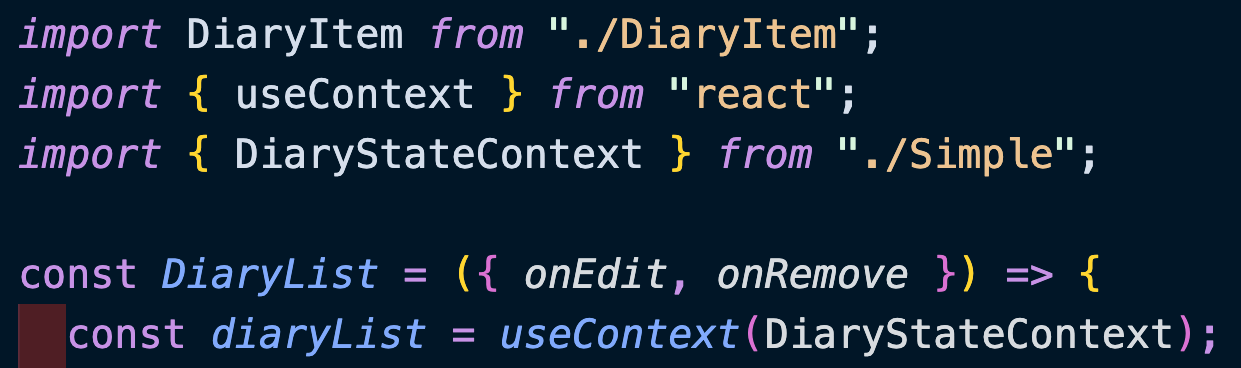
[DiaryList.js]
이제는 데이터를 더이상 프롭으로 받지않고 context에서 공급받으면 된다
context에서 데이터를 받아오기 위해서는 useContext 훅을 사용해야 한다
useContext에는 한가지 인자를 전달해야 한다 (값을 꺼내고 싶은 context - DiaryContext - simple.js에 있는 <- import 해야함)

DiaryList 는 사실 Props drilling 이 일어나고 있지는 않았다, 한 단계만 내려오면 됐기 때문에
반면 onRemove,onEdit같은 상태변화 함수에도 사용해보자
단순히 value prop으로 데이터 뿐만 아니라 함수도 내려보내면 될거같지만,,
안된다!!!
provider도 컴포넌트이기 때문에 prop이 바뀌면 재생성된다 -> 밑에 있는 컴포넌트도 모두 재생성되면서 그동안의 최적화가 다 풀리게 된다
context 하나 더 만들기!!
dispatch 함수 전용으로 DiaryStateContext 아래에 자식요소로 추가해주자
export const DiaryDispatchContext = React.createContext();
onRemove, onCreate, onEdit 함수를 묶어서 전달해주자
const memoizedDispatches = useMemo(()=>{
return {onCreate, onRemove, onEdit}
} ,[]) useMemo를 사용하는 이유 -> memo사용하지 않는 경우 Simple 컴포넌트가 재생성될 때 이또한 재생성 됨 -> 의존성 배열은 빈배열로 재생성되지 않게
value로 전달해준 다음 props으로 전달하였던 모든 함수들을 지워준다

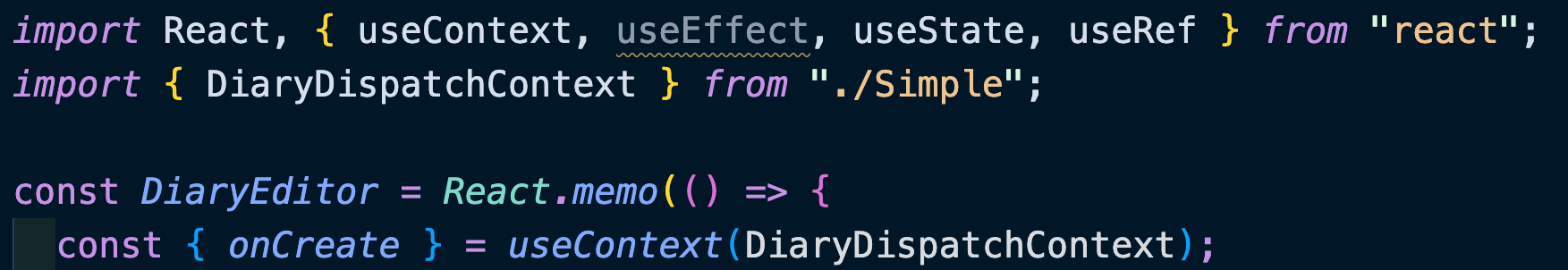
[DiaryEditor.js]
이제 props를 전달받았었던 파일로 이동하여 useContext 훅을 사용하여 simple.js 에서 만들었던 context를 가지고와 사용면 된다!

출처
한입리액트