REACT
1.REACT - Foundation(1)

리액트 기초 1
2.REACT - Foundation(2)

리액트 기초 2
3.인스타그램 댓글 삭제기능 (리액트)

작성한 댓글을 삭제하는 기능을 구현해보자
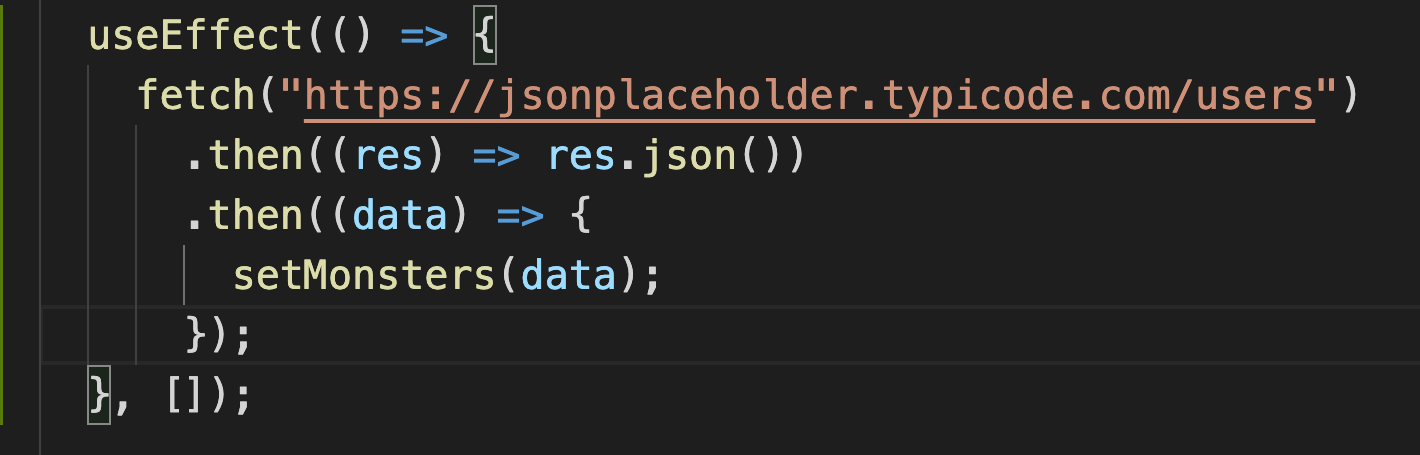
4.Monster 과제

Monster 과제
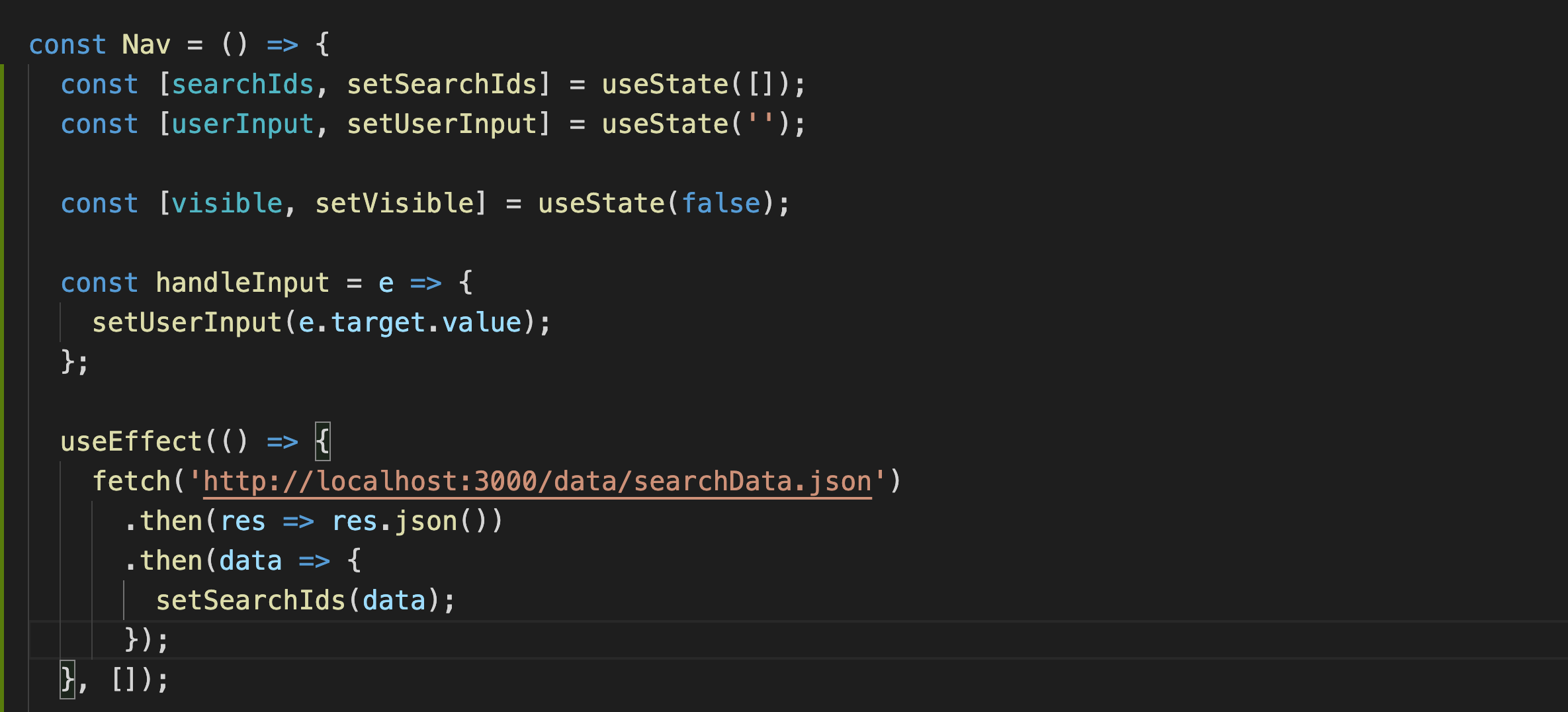
5.인스타그램 검색 기능 구현 (리액트)

인스타그램 검색창 기능 구현
6.useNavigate, useLocation, useParams

useNavigate, useLocation, useParams 에 대해 알아보자
7.Query Parameter, Path Variable

Query Parameter 과 Path Variable
8.Redux

Redux
9.1/8 - TIL (최적화, useCallback)

useCallback을 활용하여 불필요한 재렌더링을 줄여보자
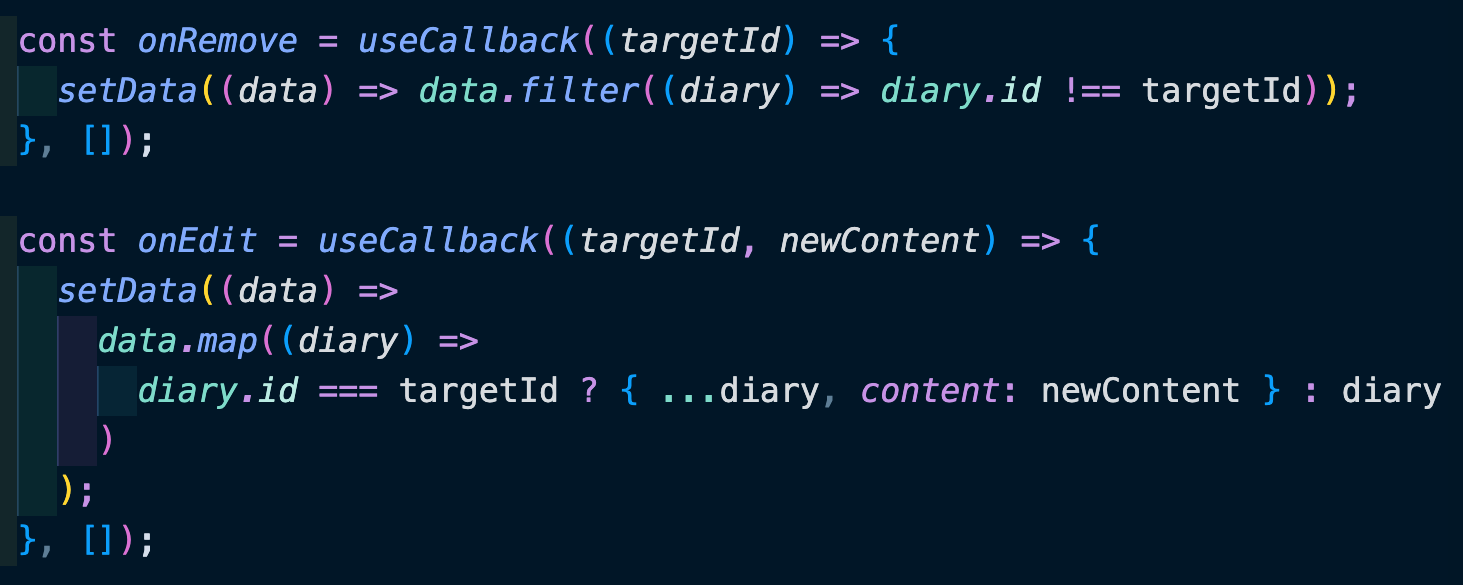
10.1/9 - TIL

오늘도 최적화를 진행해보자! 일기 아이템 하나만 삭제해도 나머지 일기들이 모두 재렌더링이 되고있다 오늘은 다이어리 아이템에 초점을 맞춰 최적화를 진행해보자! 프롭으로 받고 있는 것 중 두가지 (onEdit, onRemove)는 함수, 나머지는 데이터다 데이터 중 내용인 Content 를 제외하고는 모두 변할 수 없는 데이터다 오늘의 최적화 : on...
11.1/11 - TIL (상태변화 로직 분리하기, useReducer)

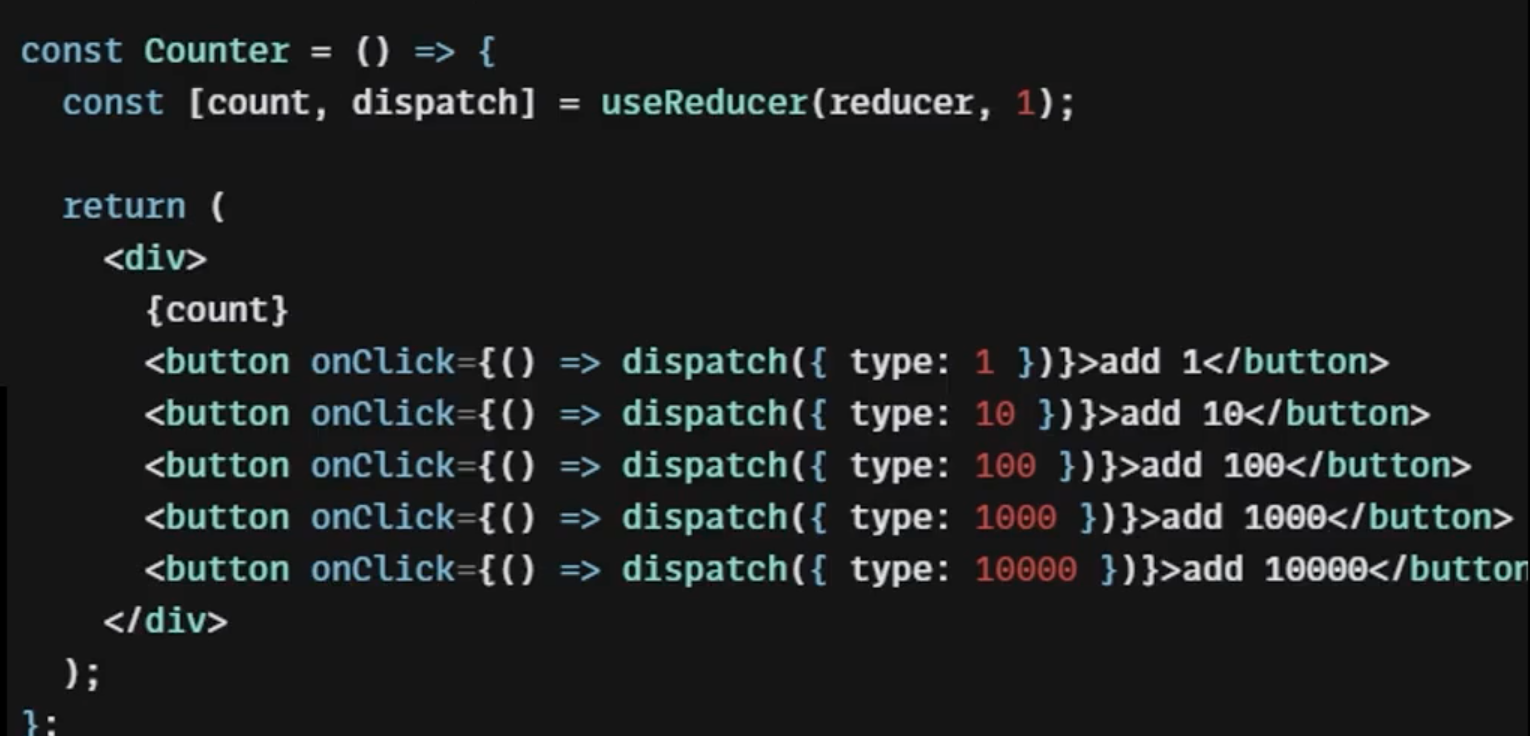
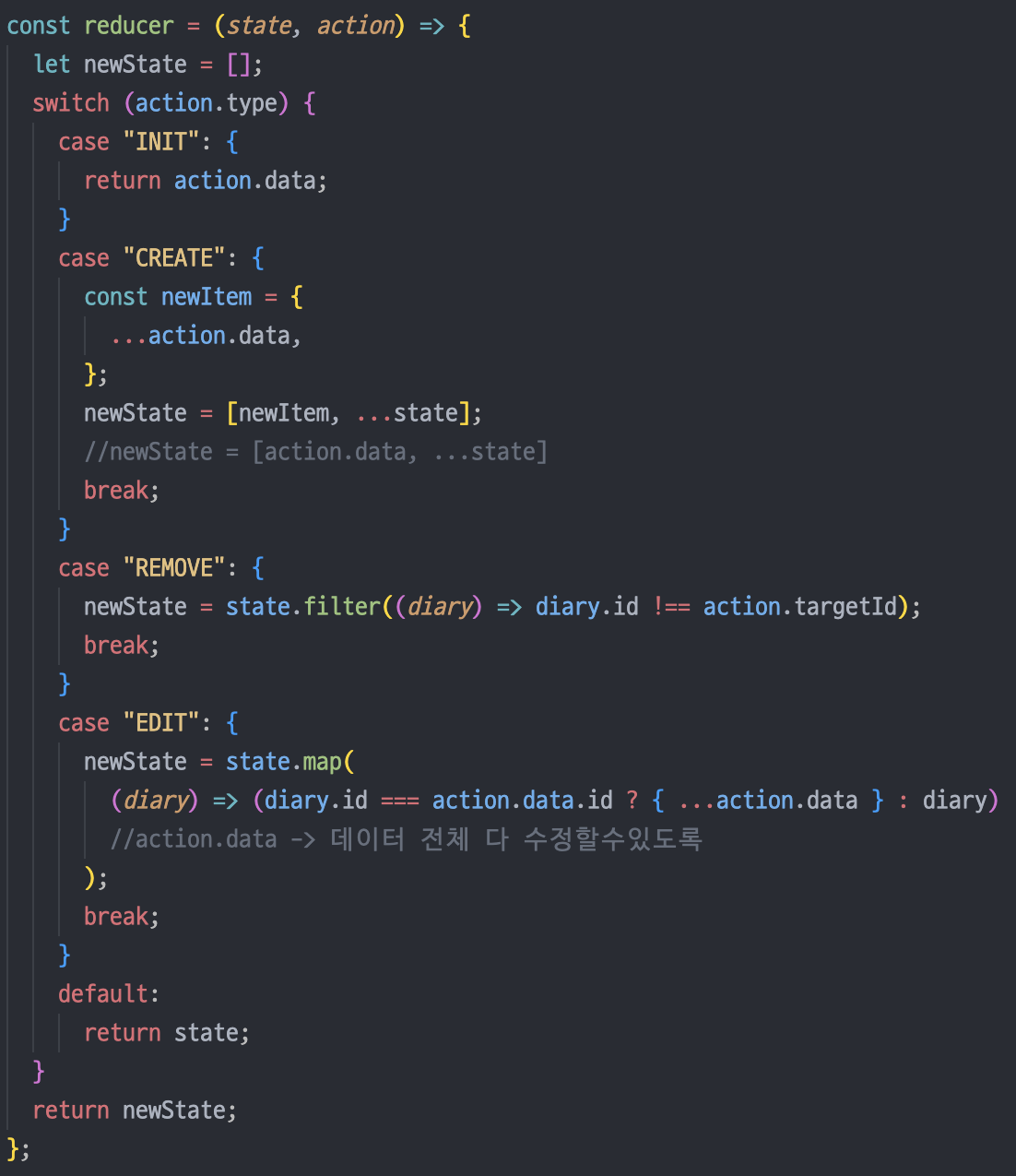
useReducer
12.1/11 - TIL (Context API)

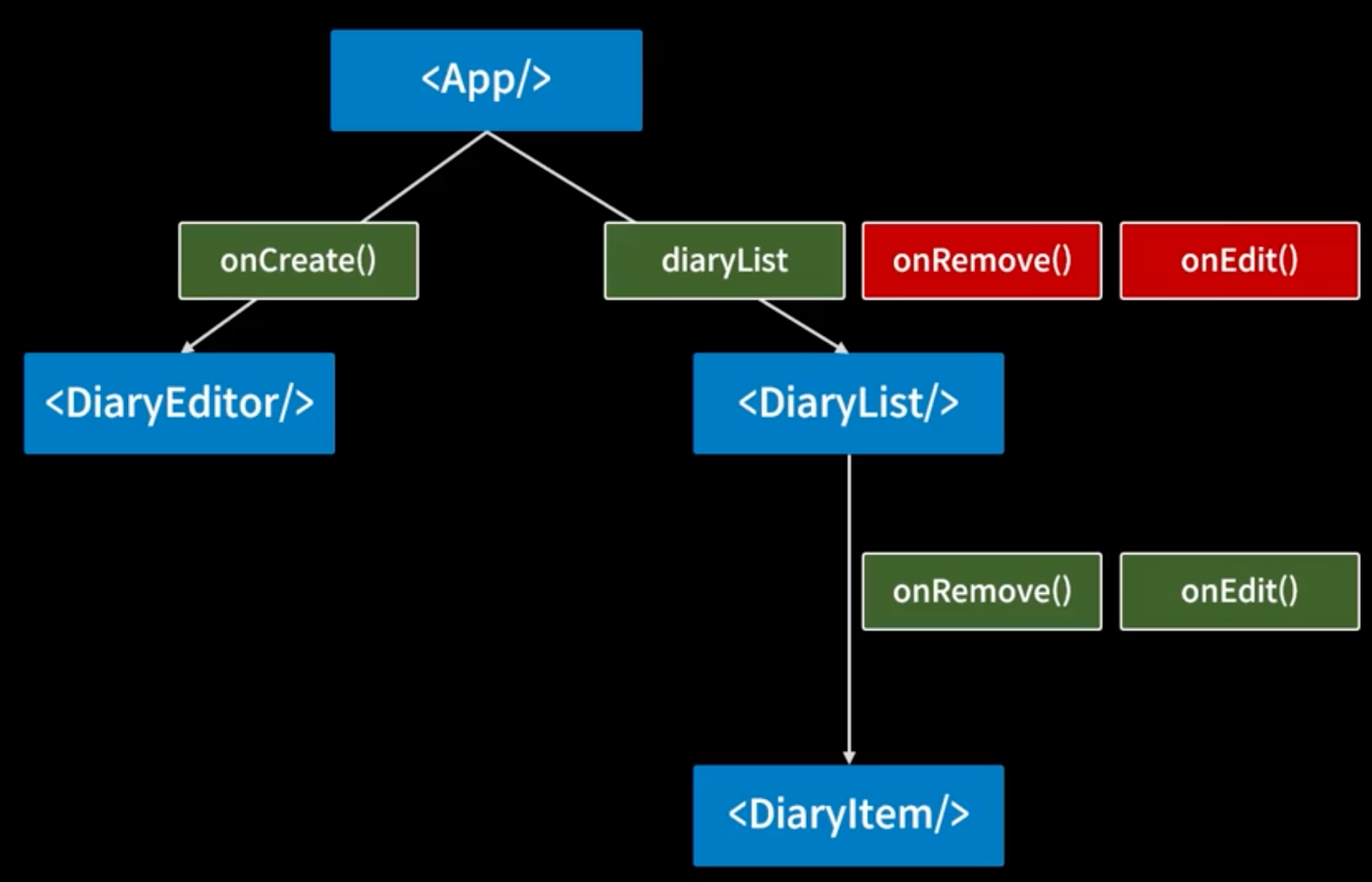
현재까지의 파일 계층 구조는 위와 같다 onRemove, onEdit 함수는 실제로 해당 파일에서 사용하지 않지만 props로 내려주기 위해 존재하고 있다 props drilling 을 막기 위해 등장한 것이 context API 이다 context API 모든 데이터를 가지고 있는 컴포넌트가 Provider 라는 공급자에게 데이터를 넘겨준다 공급자는...
13.1/12 - TIL (React Router)

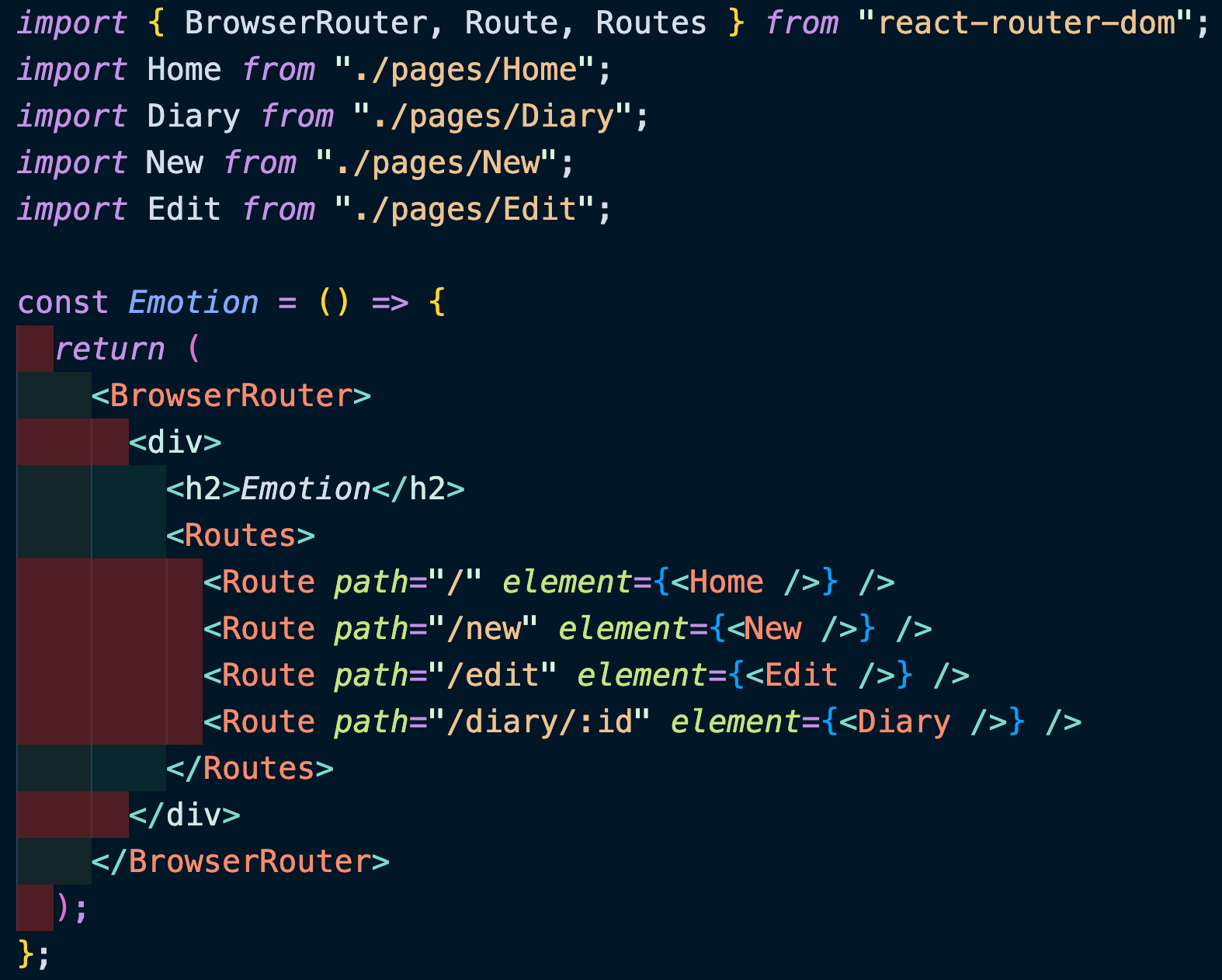
React Router Dom의 유용한 기능 1. Path Variables (useParams) 몇번째 일기로 이동하고 싶을 때 -> /diary/:id diary에서 -> 몇번째 아이디를 넣기 위해선느 뒤에 / :id 를 작성하여 값을 전달하겠다 선언 path variable (id) 객체를 useParams에 전달해준다 2. Query String...
14.1/14 - TIL

🛠기초공사 항목 1. 상태 관리 세팅하기 2. 프로젝트 state context 세팅하기 3. 프로젝트 dispatch context 세팅하기
15.1/18 - TIL

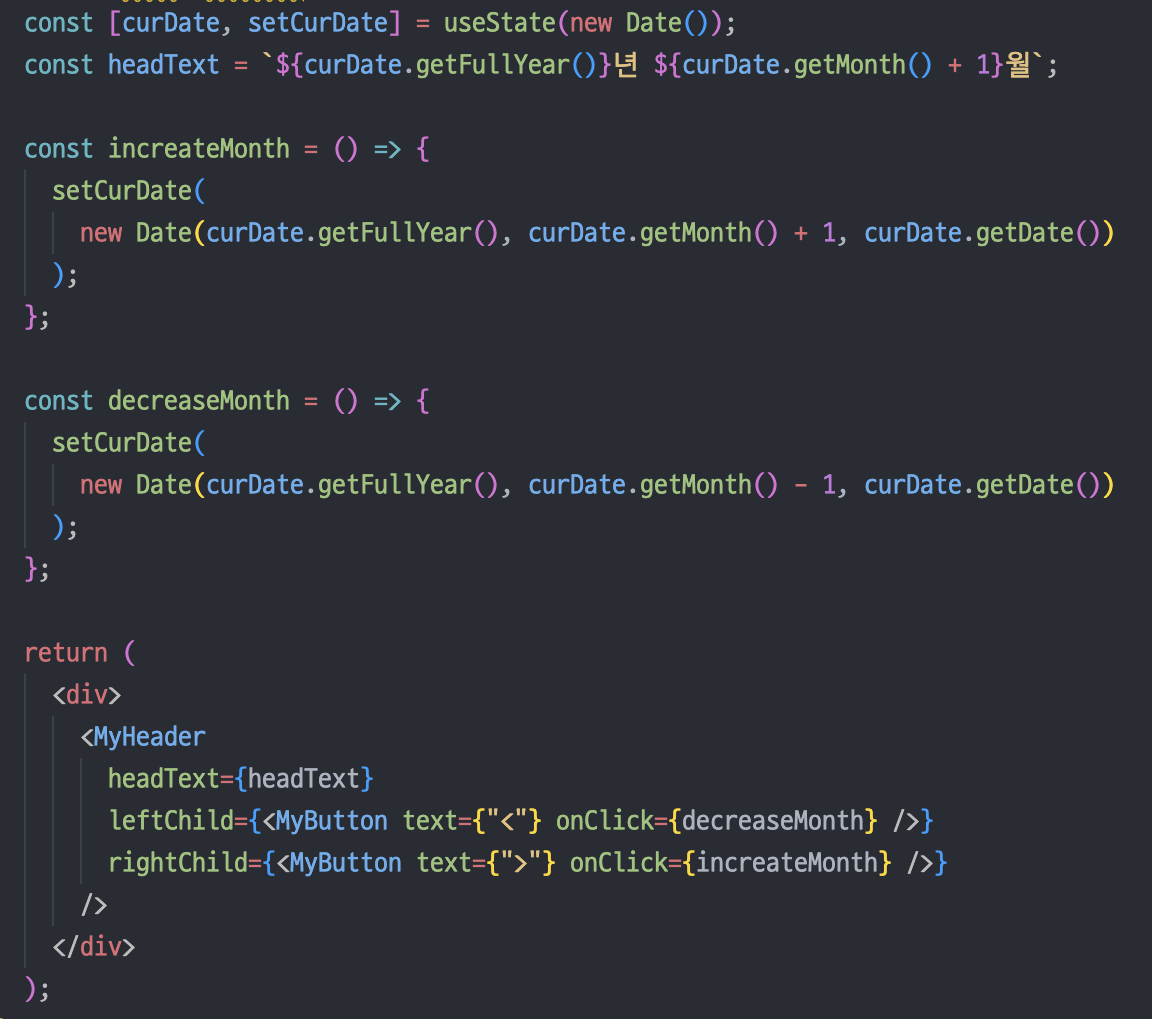
홈 화면 구현하기 구현해야 할 항목들을 나누어서 시작해보자 ! 홈 화면 최상단 -> 헤더 (좌우 버튼 클릭 시 월 단위 이동 가능하도록) 버튼 -> 필터링 (최신순, 감정 점수에 따라 다르게 보이게) 일기 보이기 (날짜, 내용, 감정에 따른 색깔 변화) 단, 필터링의 경우 데이터가 있어야 하니 일기 리스트를 먼저 구현 후 필터링을 구현하자! [Hom...
16.useMemo

useMemo 에 대해서 알아보자