홈 화면 구현하기
구현해야 할 항목들을 나누어서 시작해보자 !
홈 화면
1. 최상단 -> 헤더 (좌우 버튼 클릭 시 월 단위 이동 가능하도록)
2. 버튼 -> 필터링 (최신순, 감정 점수에 따라 다르게 보이게)
3. 일기 보이기 (날짜, 내용, 감정에 따른 색깔 변화)

단, 필터링의 경우 데이터가 있어야 하니 일기 리스트를 먼저 구현 후 필터링을 구현하자!
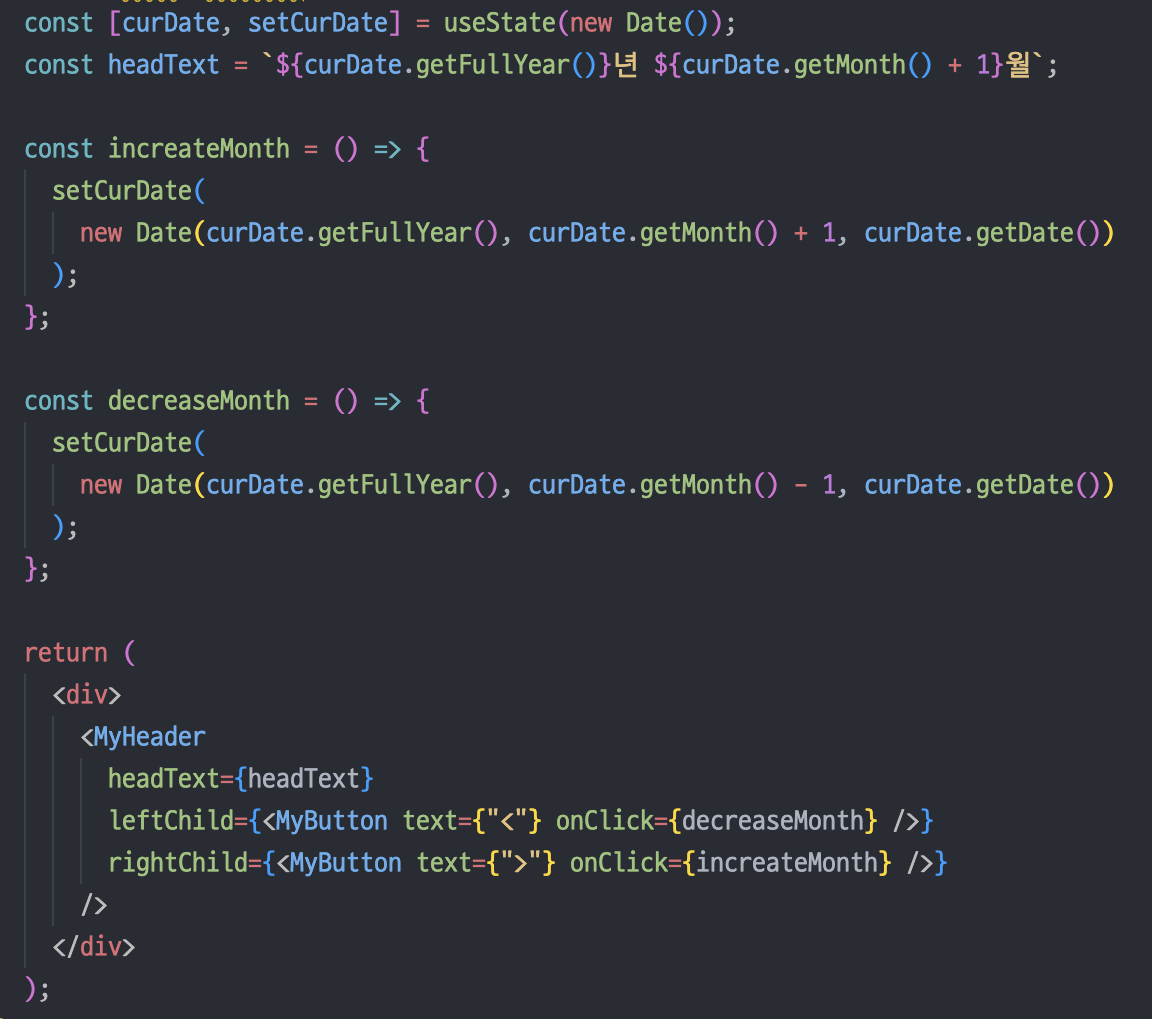
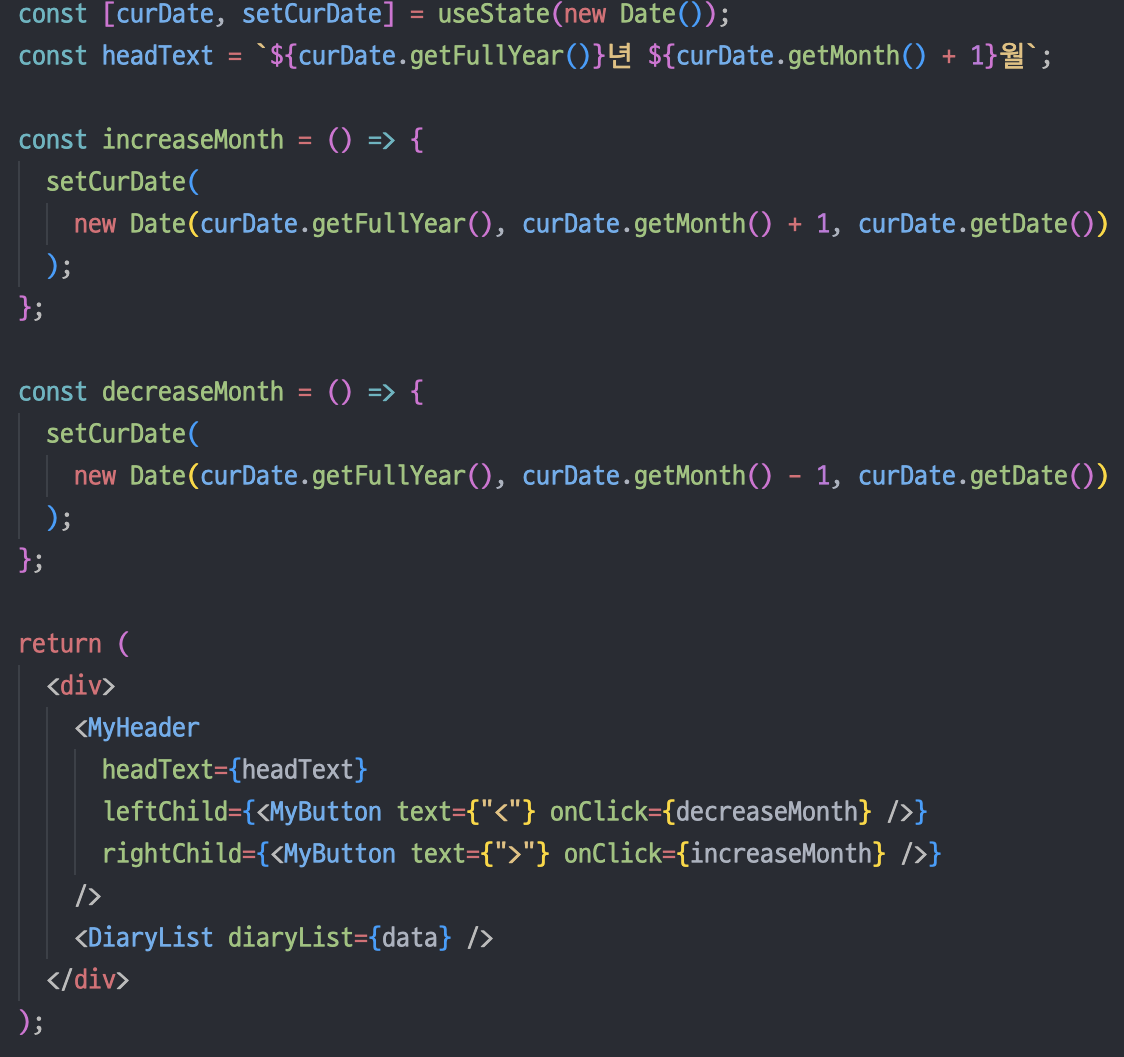
[Home.js]
헤더에 있는 날짜 구현하기
오늘 날짜를 스테이트에 담아서 사용
현재날짜를 curDate 스테이트에 보관하여 사용
getMonth()의 경우 0월부터 시작하므로 + 1 을 해줘야 한다 !
버튼을 눌렀을 때 다음달, 전달로 이동하도록 increaseMonth, decreaseMonth 함수 작성 !

일기 리스트 구현하기
먼저 데이터가 필요하므로 -> [Emotion.js] 로 이동하여 더미 데이터를 작성, 활용하여 데이터 스테이트에 집어넣어준다
const [data,dispatch] = useReducer(reducer, dummyData);다시 [Home.js] 로 돌아와 useContext 를 활용하여 데이터를 가져오자
const diaryList = useContext(DiaryStateContext)
-
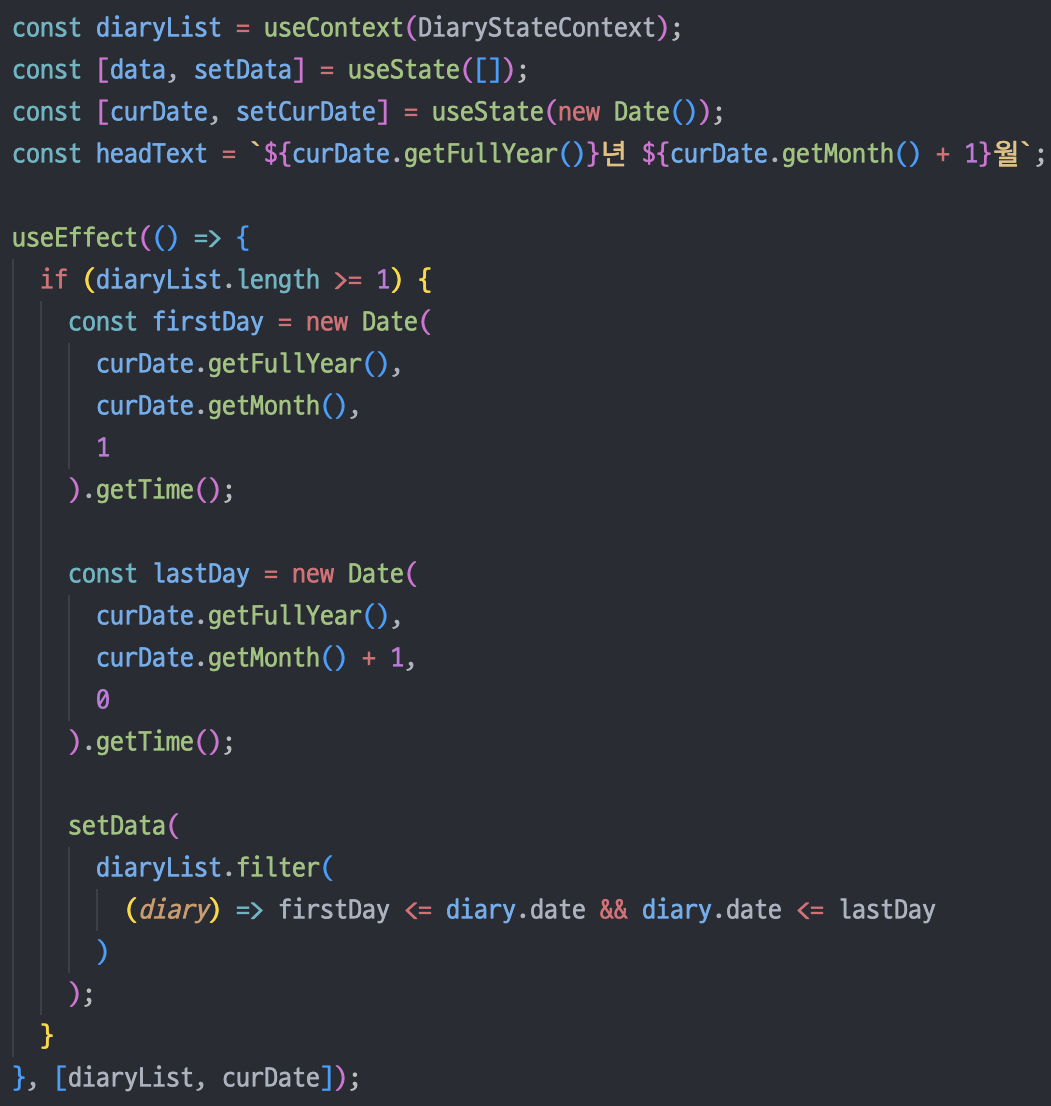
가져왔지만 그냥 쓰면 안되고 날짜에 따라 가공해야 함
-
버튼을 눌렀을 떄 해당하는 연,월의 데이터만 뽑아야 하기 때문에 useEffect 사용하자 (curDate 가 변하는 순간에만 diaryList 에서 데이터 뽑아오기)
-
첫날, 마지막날을 구해서 그 사이 데이터만 뽑아내면 된다 !
-
의존성 배열 -> diaryList 넣어줘야함, 일기가 변경되었다는걸 뜻하기 때문에
-
콘솔에 찍어서 날짜에 따른 다이어리가 제대로 나오는지 확인해보자
-
근데 두번씩 실행된다 -> 처음에 빈 배열을 주었기 때문에 (길이가 >= 1 일때 실행할 수 있도록 조건문 추가 !)
일기를 뽑아냈고 리스트를 만들기 전에 필터링 기능을 만들어보자
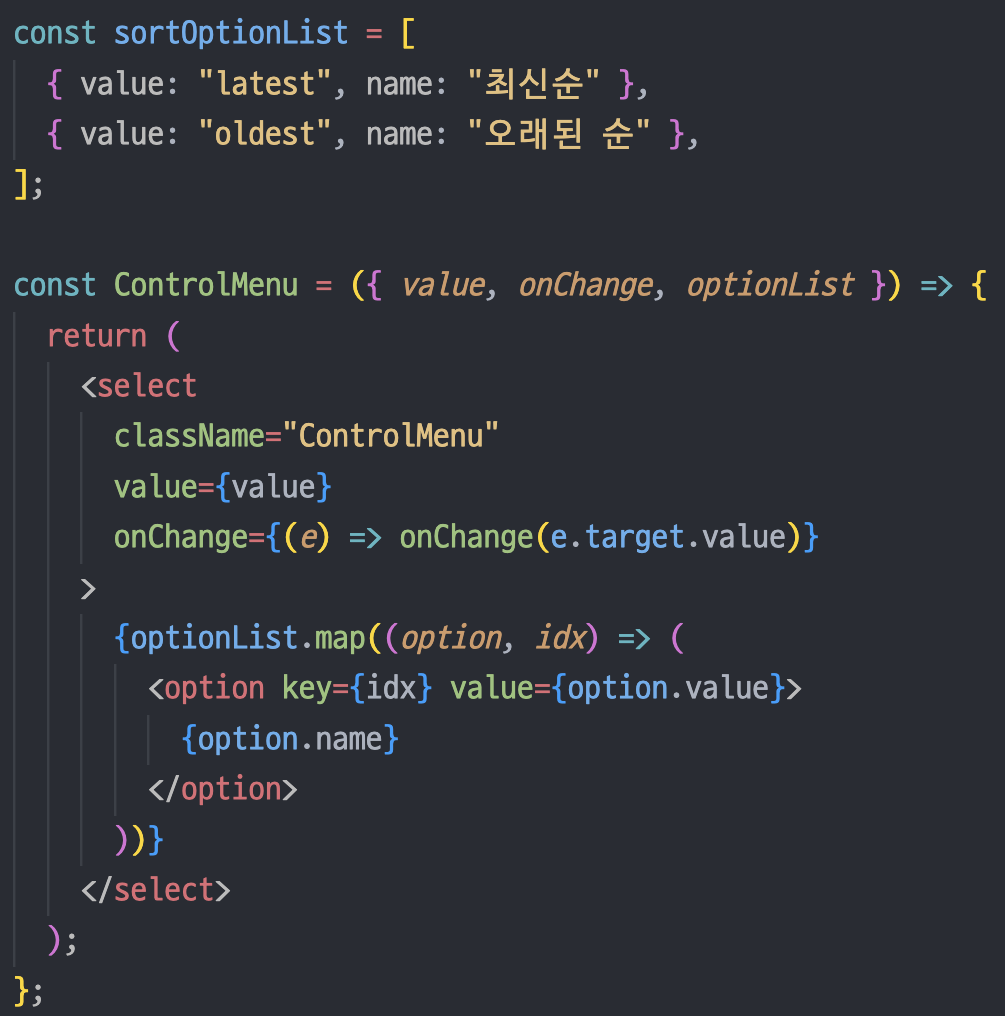
[DiaryList.js]
최신순, 오래된 순 필터링 만들기
select 테그를 활용하여 선택메뉴를 만들자

프롭으로 받는 값들은 value, onChange, optionList 이다
value 는 어떤걸 선택하고 있는지
onChange 는 값이 변했을 때 바꿀 기능
optionList 는 옵션들을 받는다
const [soryType, setSortType] = useState('latest');
<ControlMenu
value={sortType}
onChanges={setSortType}
optionList={sortOptionList}
/>onChange 이벤트가 일어나게 되면 e.target.value 를 통해서 sortType의 값을 바꾸게 되고 선택한 값에 따라 sortOptionList 의 객체 값이 바뀌게 된다
바뀐 값에 따라 일기들이 필터에 따라 바뀌어야 한다
sort 함수는 원본 배열 자체를 정렬시킴 -> 깊은 복사를 해서 사용하자
const copyList = JSON.parse(JSON.stringify(diaryList))stringify -> 배열인 diaryList 를 문자열로 바꿔줌 -> parse -> 다시 복호화 시켜줌

filter 값에 따른 필터링이 달라지기 때문에 함수 새로 작성
filterCallBack 에 item 을 전달 받았을 때 필터가 좋음일 때 감정점수가 3 이하인 경우 / 아닐 경우 3 보다 클 경우를 반환
filteredList 는 누른 값에 따른 필터링 실행시켜 준다
-> 전부라면 그대로 반환, 아니라면 필터를 적용 (copyList.filter((emotion) => filterCallBack(emotion)) 가 참인 경우만 반환
출처
한입리액트