webpack
task runner + module bundler
코드의 모듈 관계를 파악해서 번들 파일을 만들어 준다.
정말 쉬운 예시를 들면 우리가 작성한 모든 JS 파일을 하나의 파일로 묶는것.
기능이 정말 많다.. 차근 차근 익혀보도록 하자.
yarn add -D webpack webpack-cliwebpack.config.js을 구식의 JS로 작성한다. babel로 변환 작업을 거치지 않기 때문이다.
참고로 React에서 webpack를 포함하고 있고 Typescript 컴파일러는 babel과 webpack을 포함하고 있다.
config
webpack.config.js 파일
const path = require("path");
module.exports = {
mode: "none",
target: 'web',
entry: {
home: "./client/pages/home.js",
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
clean: true,
},
module: {},
plugins: [],
};mode 에 따라 webpack이 optimizations을 수행 한다. 우선 none으로 설정하자.
entry 에 번들링할 javascript 파일 경로를 입력하는데 디폴트 번들 이름은 main이다.
아래와 같이 여러 entry를 둘 수도 있다.
entry: {
home: './client/pages/home.js',
dummy: './client/pages/dummy.js',
},output 에 추출될 경로를 입력한다.
output.clean
- 번들을 추출하기 전에 기존 dist 디랙토리를 비운다.
- 이전에는 CleanWebpackPlugin을 통해서 비워야 했지만 webpack v5가 나오면서 이를 디폴트 설정으로 할 수 있다.
output에는 절대경로를 붙여줘야 한다.
path를 쓰는 이유는 운영체제에 따라 파일 경로를 표시하는 방법이 달라지기 때문이다.
__dirname은 현 스크립트 파일이 속한 디랙토리의 절대경로를 나타낸다.
resolve은 오른쪽 인자 하나하나 읽어가며 절대경로를 만든다.
추가적인 것은 nodejs 공홈, 또는 여기 참고하면 도움이 될 것이다.
- 배포 타겟을 설정하여 그 환경에 최적화된 빌드를 진행할 수 있다.
- default가 web이다.
package.json에 webpack cli 코드를 작성하도록 하자.
"scripts": {
//...
"build": "webpack"
}yarn buildrules ( loader )
yarn add -D babel-loader style-loader css-loader sass sass-loadermodule의 rules를 통해 test 정규식에 해당되는 파일을 import하면 해당 loader를 통해 제대로 가져온다.
//...
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: ["babel-loader"],
},
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
}별도로 번들링하지 않고 script를 통해서 load해준다.
style-loader는 css을 바로 DOM에 주입한다.
css파일로 만들고 싶다면 mini-css-extract-plugin를 참고하도록 하자.
- style-loader는
injects CSS into the DOM using multiple하기에 css파일을 추출하는 것보다 더 빠르다고 한다. dev환경에서 사용하길 추천한다. - css파일을 추출하게 되면 css파일과 js파일을
parallel load할 수 있는 이점이 있다. 따라서 prod환경에서 사용을 추천한다.
sass 파일을 사용하고 싶다면
yarn add -D sass sass-loader{
test: /\.s[ac]ss$/i,
use: ["style-loader", "css-loader", "sass-loader"],
},진행 과정을 보면 이렇다.
- js파일에서 sass파일을 import하면
sass-loader에 의해 css코드로 컴파일된다. css-loader를 통해서 css코드를 commonJS코드 변환해준다.style-loader를 통해 JS strings 바탕으로 style node을 만든다.
이미지, txt 파일을 가져오고 싶다면 여기 [ file-loader, url-loader]를 참고하도록 하자.
svg파일을 가져오려면 @svgr/webpack.
✨ 실습
실제로 빌드를 해보도록 하자.
yarn add core-js@3
yarn add -D @babel/core @babel/cli @babel/preset-env
yarn add -D webpack webpack-cli
yarn add -D babel-loader style-loader css-loader sass sass-loader
public/index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Home</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/home.bundle.js"></script>
</body>
</html>
client/pages/home.js
import "../styles/index.scss";
document.querySelector("#app").innerHTML = "hello world";client/styles/index.scss
body {
background-color: yellow;
}wepack.config.js
const path = require("path");
module.exports = {
mode: "none",
target: "web",
entry: {
home: "./client/pages/home.js",
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
clean: true,
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: ["babel-loader"],
},
{
test: /\.s[ac]ss$/i,
use: ["style-loader", "css-loader", "sass-loader"],
},
],
},
};package.json
"scripts": {
"build": "webpack"
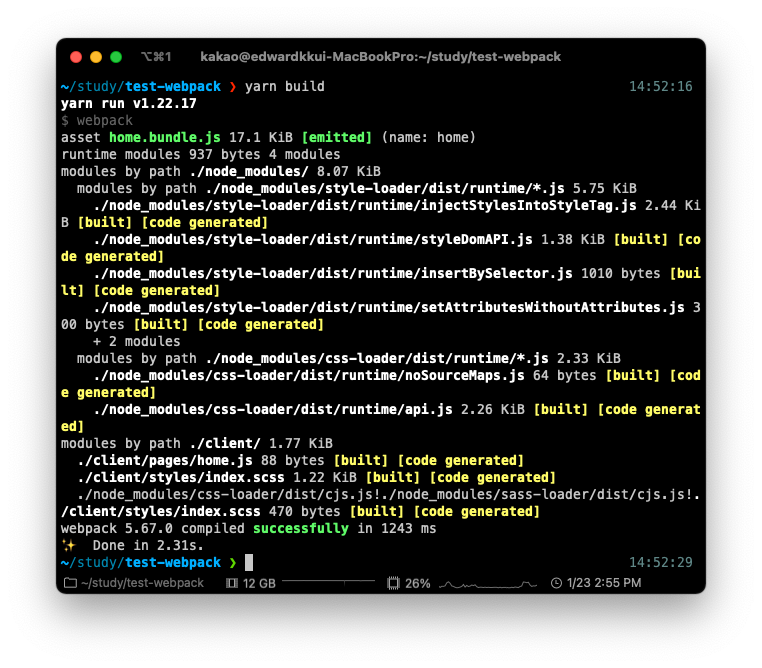
},yarn build아래와 같이 빌드된 것을 볼 수 있다.
dist
ㄴ home.bundle.js
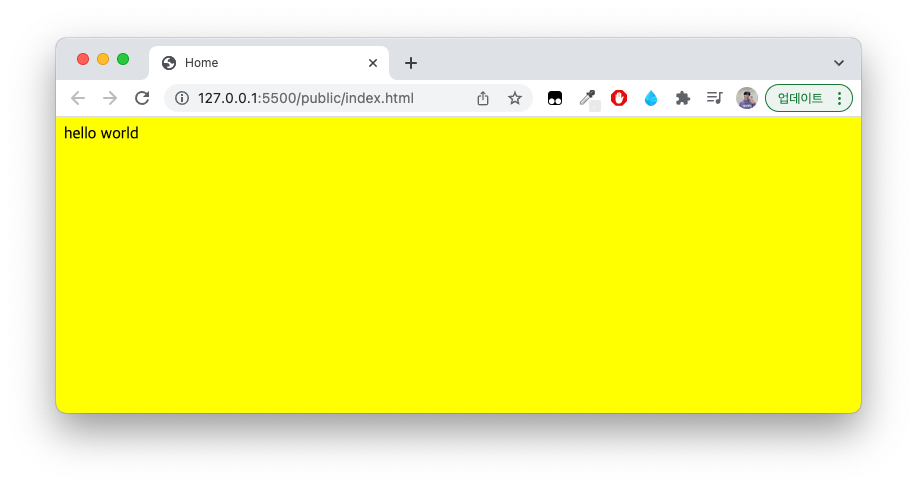
VSCode에서 public/index.html가서 Live Server 실행하면 js와 css가 적용되었음을 알 수 있다.

🎉🎉
참고하면 좋은 webpack 플러그인
추가적으로 설정하면 좋은 설정
- webpack-merge
- devServer ( + hot load )
- 빌드 최적화
- CssMinimizerPlugin
- TerserPlugin
- BundleAnalyzerPlugin
- Tree shaking
- Chunk 나누기
- env 설정하기
- 절대경로 설정
