바벨 babel
하위버전 브라우저에서 실행할 수 있도록 코드를 변환( transpiling )하는 라이브러리
yarn add -D @babel/core @babel/cli @babel/preset-env- @babel/core
- 이 라이브러리가 프로젝트 config 바탕으로 코드를 변환한다.
- @babel/cli
- 커맨드(명령어)로 파일 코드변환을 할 수 있다.
- @babel/preset-env
- 필수적인 plugin들이 모여 있다.
babel.config.json 파일
{
"presets": [
[
"@babel/preset-env",
{
"targets": "> 0.5%, not dead",
"useBuiltIns": "usage",
"corejs": { "version": 3, "proposals": true }
}
]
],
"plugins": []
}targets
전세계 0.5%범위에서 사용되는 브라우저에서 동작가능하도록 설정했다.
"useBuiltIns": "usage"
내가 필요한 모듈만 가져온다.
corejs
아래 polyfill 관련 설정이다.
polyfill
string.replaceAll 등 기존 함수를 재정의 하는 것
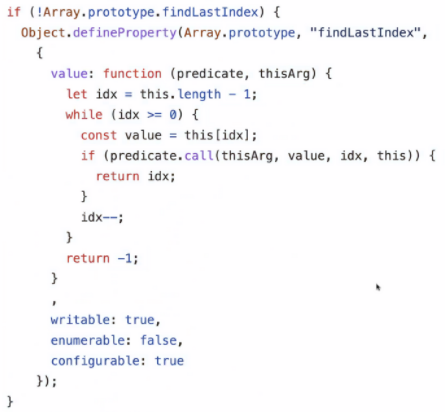
초기 브라우저에서 조사해서 필요한 함수가 없다면 아래와 같이 prototype에 함수를 정의해준다.

yarn add core-js@3@babel/polyfill은 deprecated되었기에 core-js 버전3를 설치하자.
전역공간 오염 문제, 바벨 런타임 플러그인의 인스턴스 메소드 문제가 있다고 한다.
( 주의 ! ) 사용자 브라우저 런타임에서 실행되기에 devDependencies가 아닌 dependencies에 설치해줘야 한다.
보통 webpack에서 babel-loader를 통해서 js파일을 babel로 코드 변환한다.
