iOS개발자의 멀티 플랫폼 디자인을 위한 디자인 시스템 만들어보기

Android, iOS, Web, Desktop를 포함하는 멀티 플랫폼 서비스 개발을 위해 디자인을 하던 도중
디자인의 통일성을 위해 디자인 시스템을 제작하기로 한다.
이 디자인 시스템은 아직 서비스가 개발도 시작하지 않은 단계라 미완성이다.서비스를 구현함에 따라 혹은 뭐 다크모드가 추가된다든지 하면 당연히 변경, 수정될 수 있다.
Foundation
개요
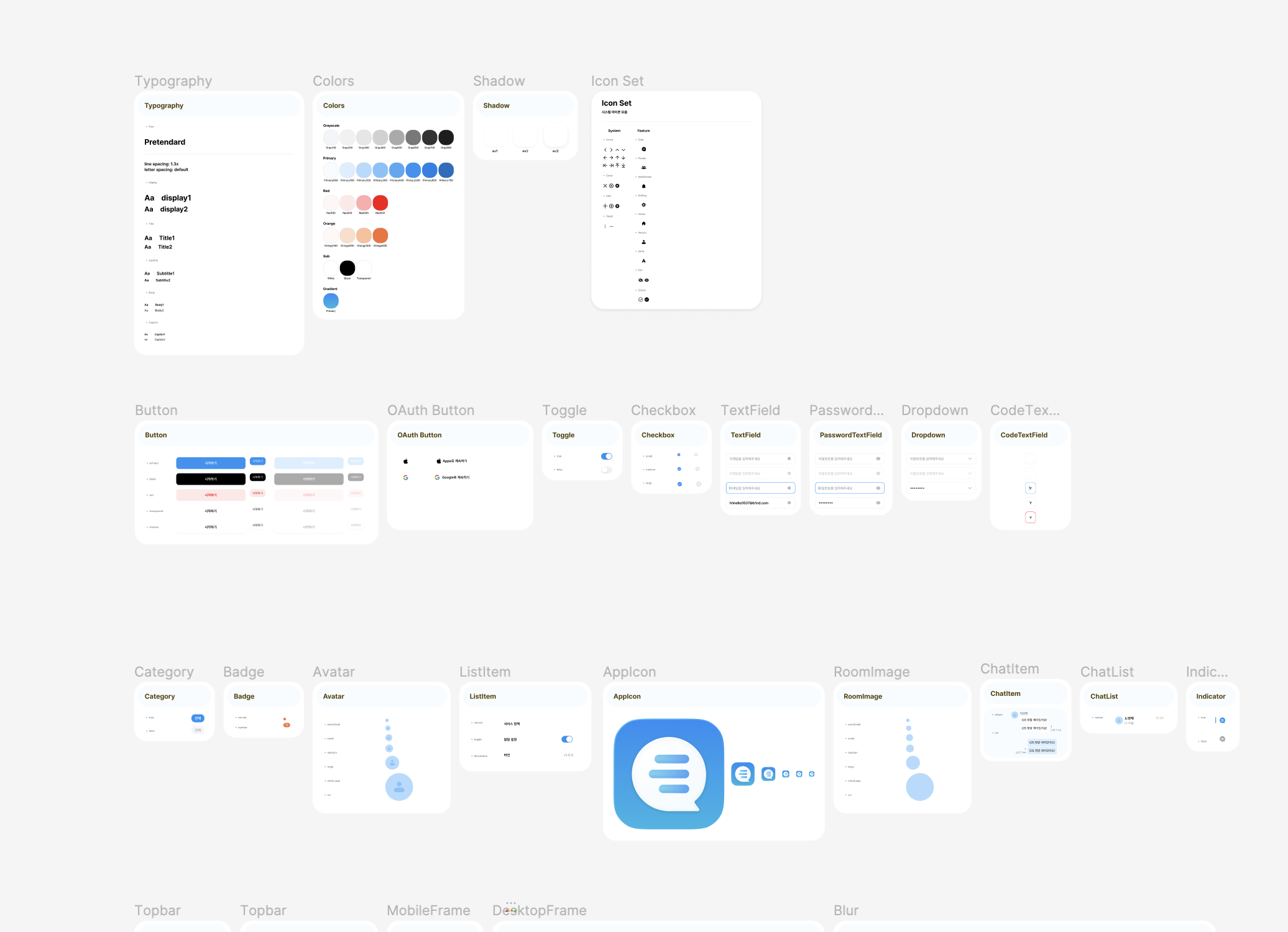
컴포넌트나 앱, 웹 디자인에 공통적으로 사용되는 요소이다.
Typography, Color, Shadow, Iconography로 구성되어있다.
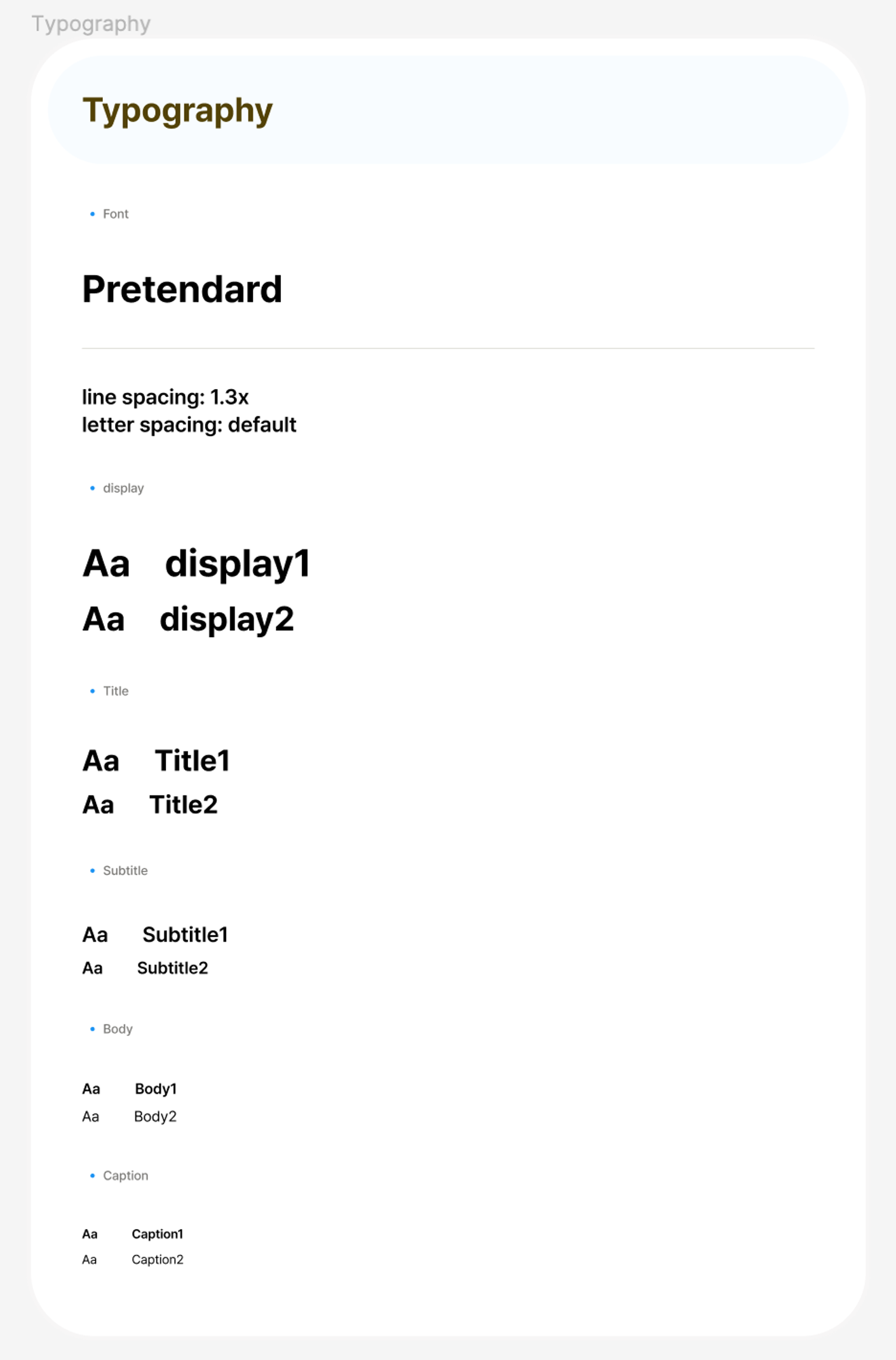
Typography
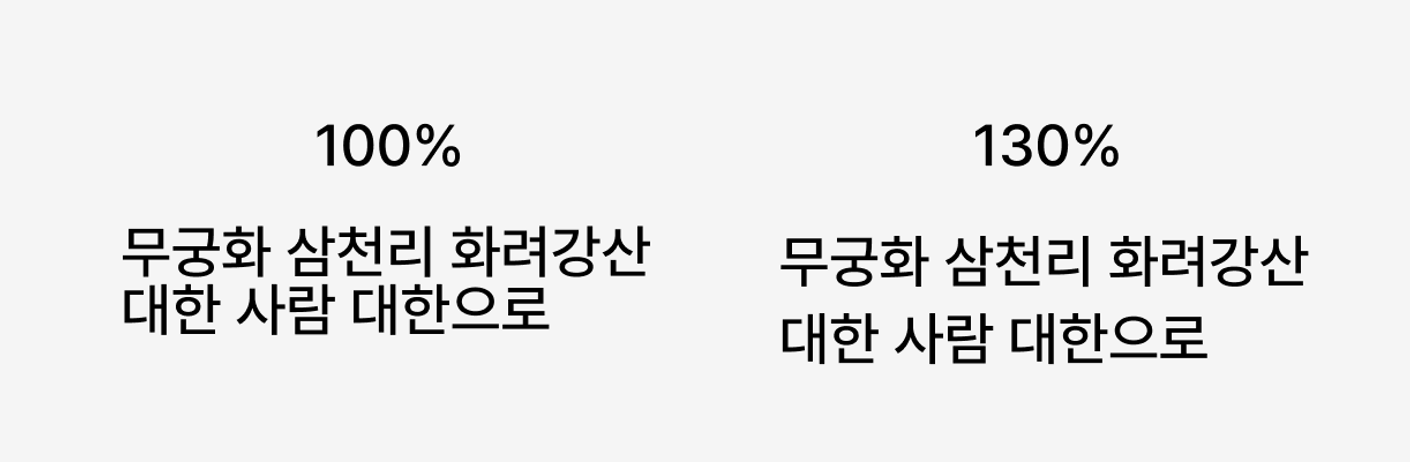
line spacing
글자가 여러줄일때 가독성을 위해 130%으로 정했다.
개발 플랫폼에 따라 %단위로 설정하기 어려운 경우가 있는데(SwiftUI같이) 이때는 fontSize * 1.3을 하면된다

display
주로 Web, Desktop 디자인을 위해 사용되며
모바일의 온보딩 화면에 가끔 사용된다
title
말그대로 제목이다. 화면 전체의 주제를 나타내기 위해 사용된다.
subtitle
맥락, 포인트 등 핵심 주제를 나타내기 위해 자주 사용된다.
body
실질적 내용, 본문을 나타내기 위해 사용된다.
weight에 따라 일반내용과 강조내용을 구분할 수 있다.
caption
상세 정보를 나타내기 위해 사용된다.
weight에 따라 일반내용과 강조내용을 구분할 수 있다.

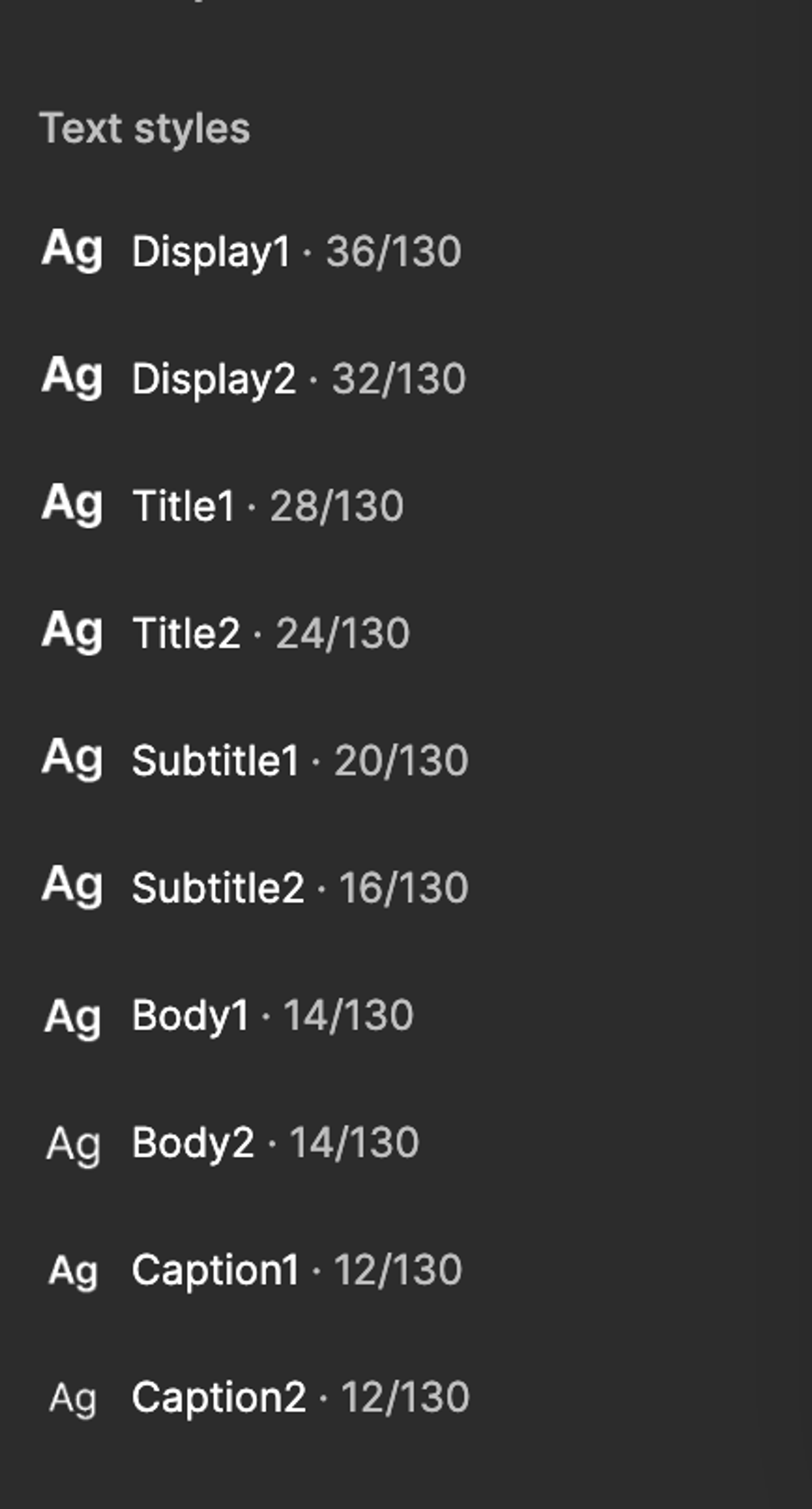
피그마의 Text styles에서 사용할 수 있게 만들었다.

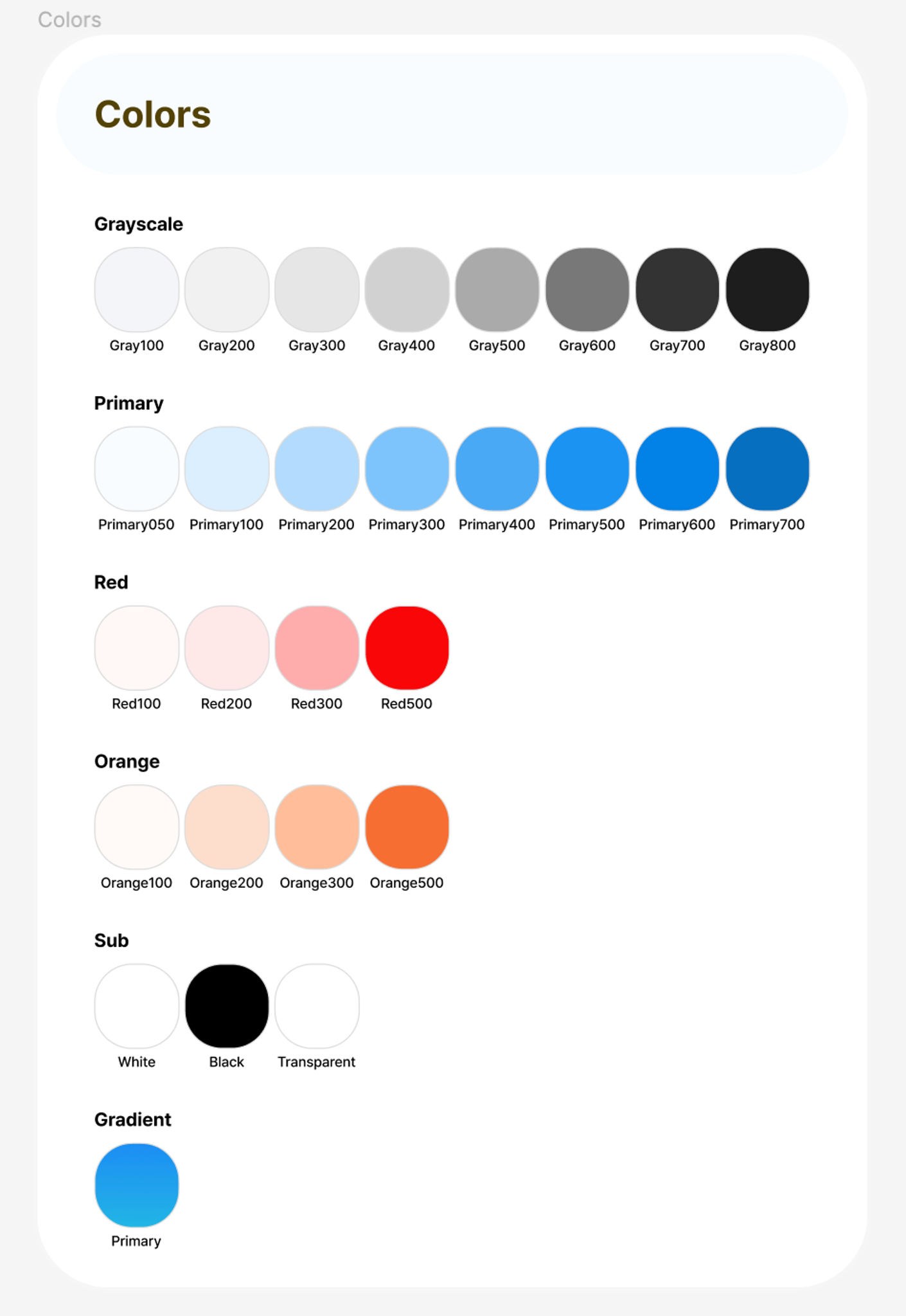
Color
색상 비율
목적에 따라 분명히 달라지겠지만
이번 프로젝트의 UI/UX 상에서는
Grayscale : Primary : Secondary(Red, Orange) = 7 : 2 : 1을 유지한다.
Grayscale
기본적인 흑백색깔을 표현하기 위해 사용된다.
Primary
디자인의 주요 색깔이다.
💡 Primary색상을 정할 시 검정색에 가까운 엄청 진한 Primary색은 피하는 게 좋다. 안 쓴다.Red
강조하거나 에러, 경고 표현하기 위해 사용된다.
Orange
파란색의 보색으로서 Secondary 컬러의 역할을 한다.
뱃지 같은데에 쓰임.
Sub
보조 색상들이다.
white, black, transparent등 필수적인 컬러들이 포함되어 있다.
Gradient
서비스의 포인트 그라데이션.

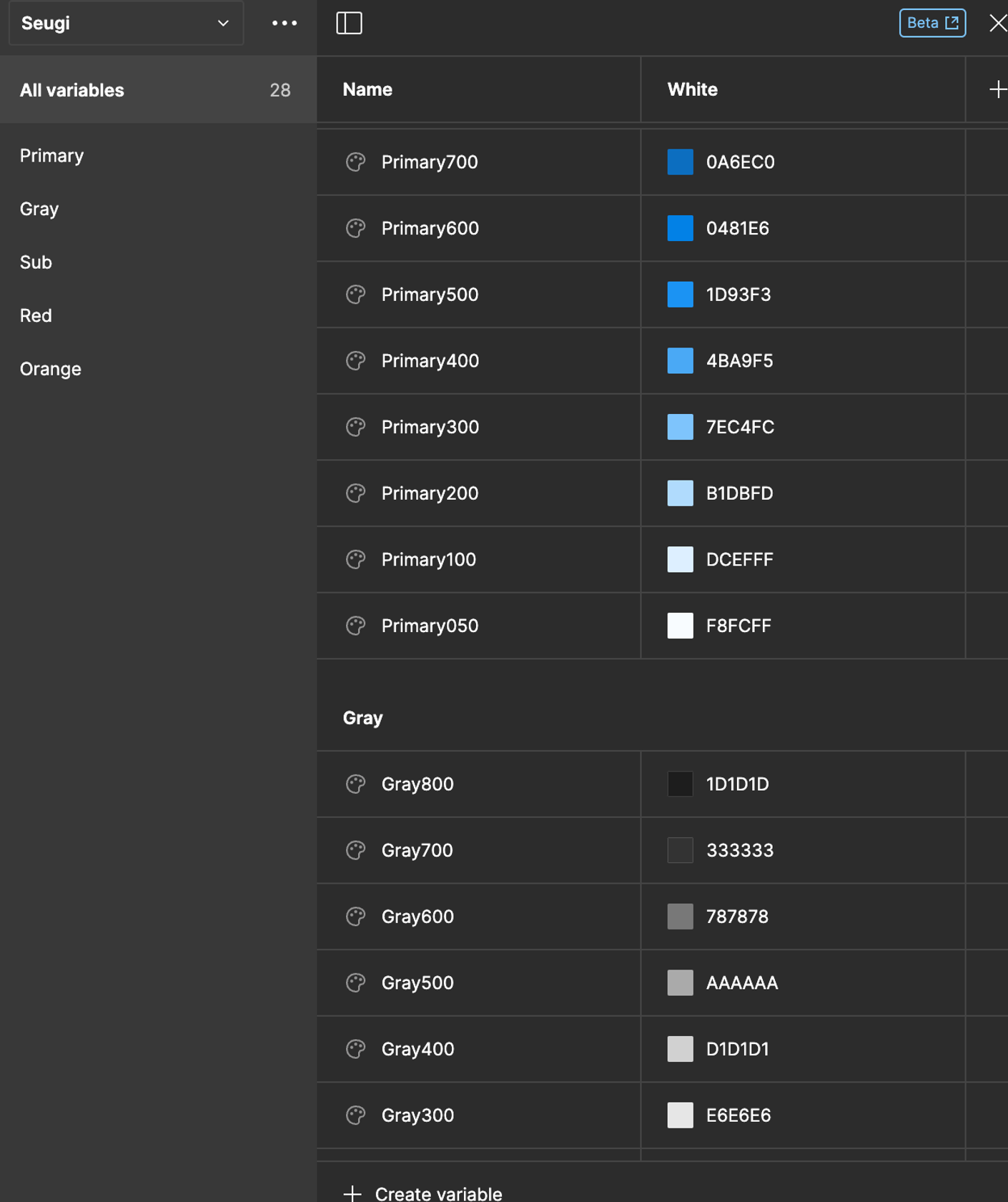
figma의 Local variables에서 사용할 수 있도록 만들었다.

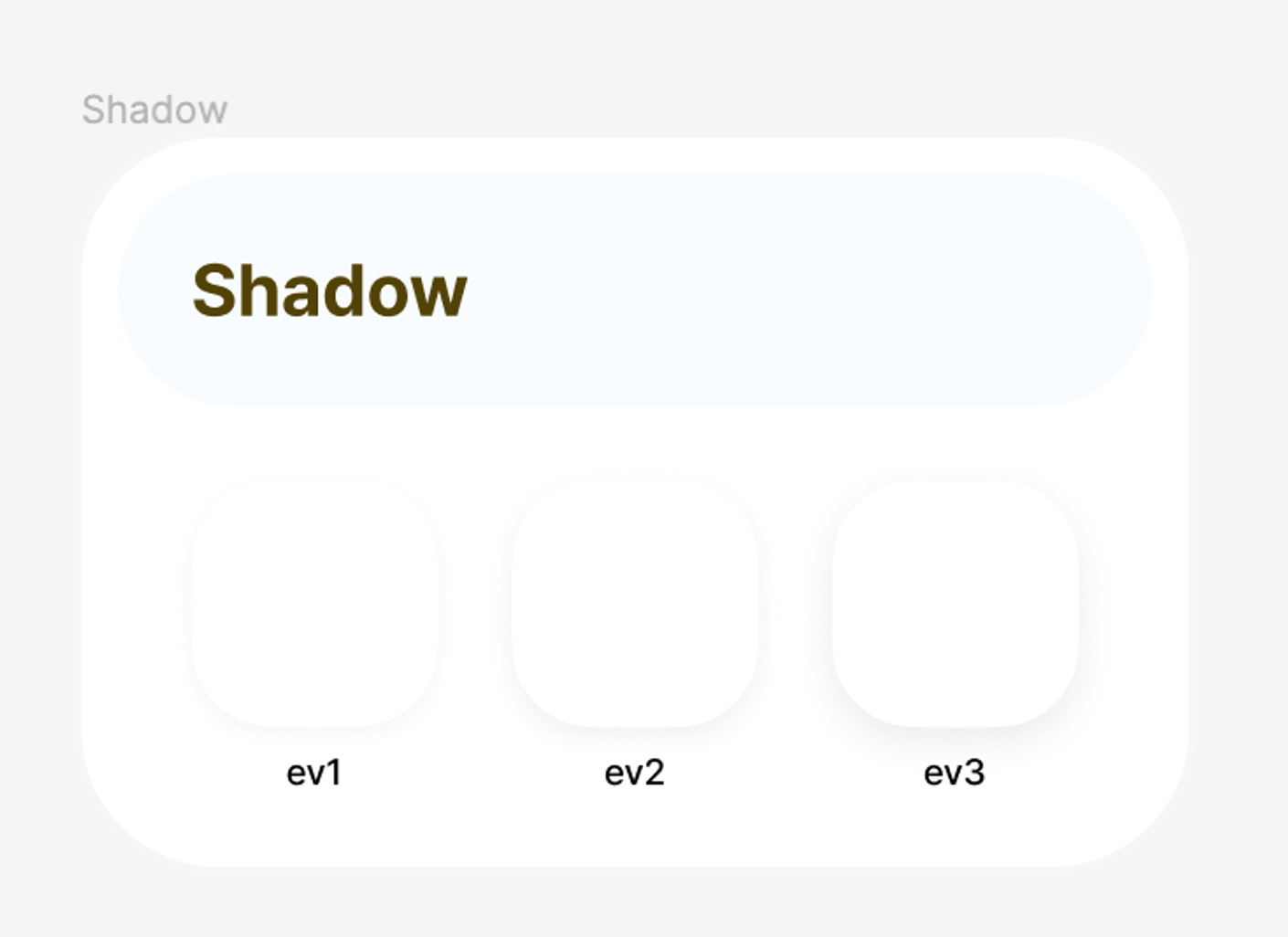
Shadow
이번 서비스의 디자인에서는 은은하고 연한 그림자를 사용했다.
ev1
가장 많이 쓰는 그림자이며 특히 모바일 디자인에 자주 사용된다.
ev2
웹 디자인에 자주 사용된다.
ev3
그림자 컴포넌트를 hover, active하는 특수한 상황에 사용된다.

figma의 Effect styles에서 사용할 수 있도록 만들었다.

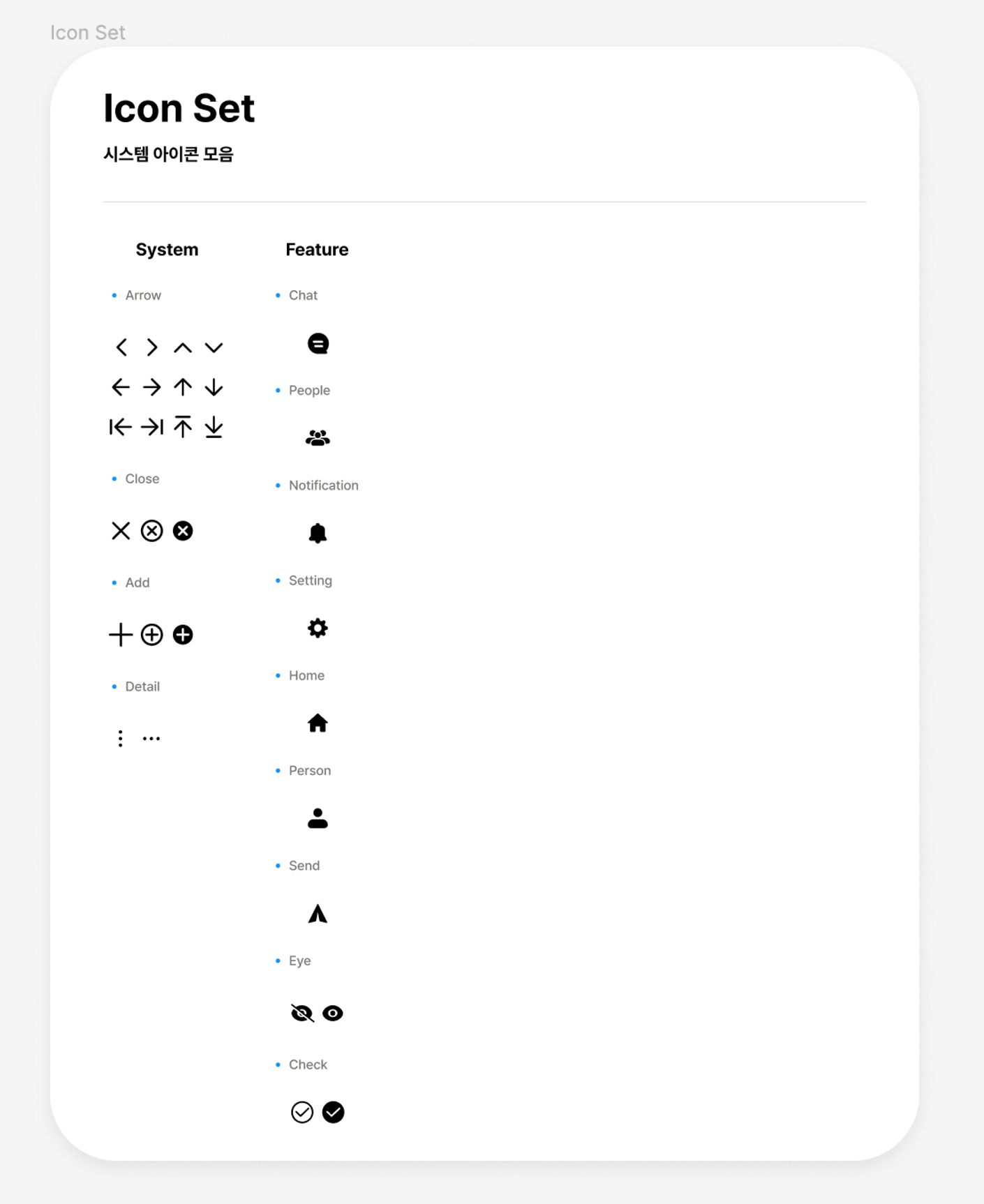
Iconography
개요
아직 디자인 초기이기 때문에 만들어진 아이콘이 별로 없다.
System, Feature로 나뉘어져 있다.
System
기호같은 거
Feature
특정 주제, 오브젝트를 나타내기 위한 아이콘
네이밍 컨벤션
-
소문자
-
띄어쓰기는 _(언더바)사용
-
형식은 ‘(아이콘이름)_(상태)’
ex. check_fill, close_ring_line

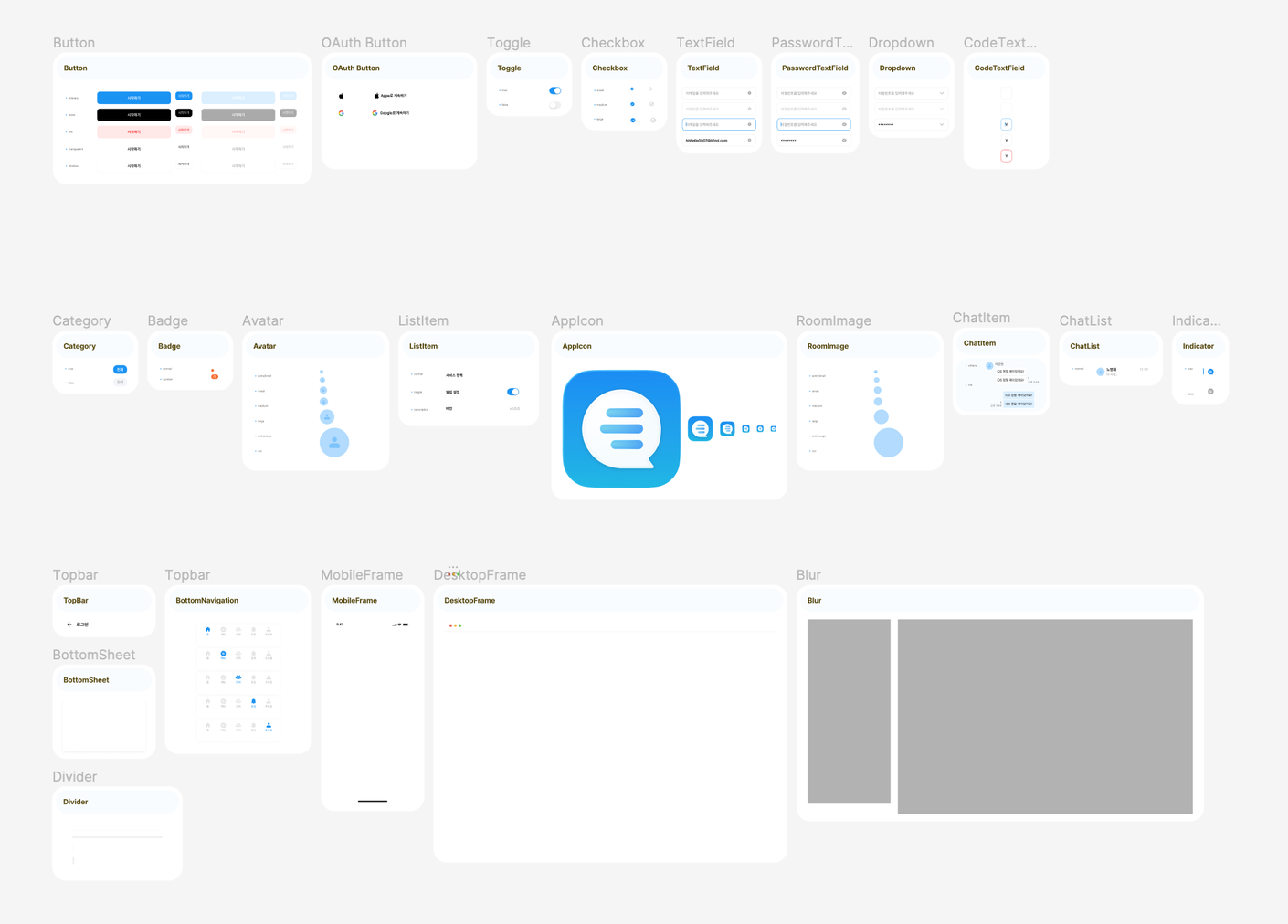
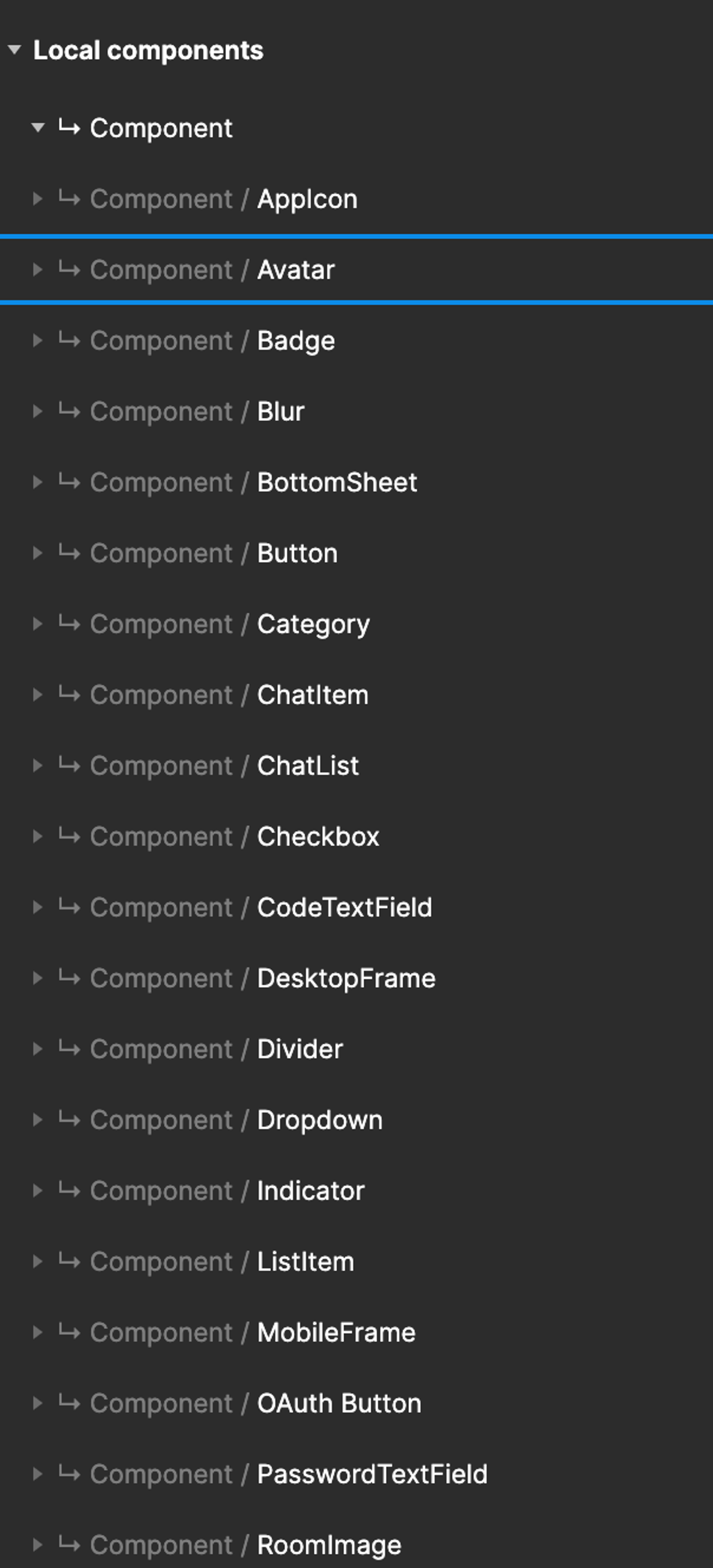
Component
개요
컴포넌트는 사용 용도에 따라 크게 3가지 종류로 구분하였다.
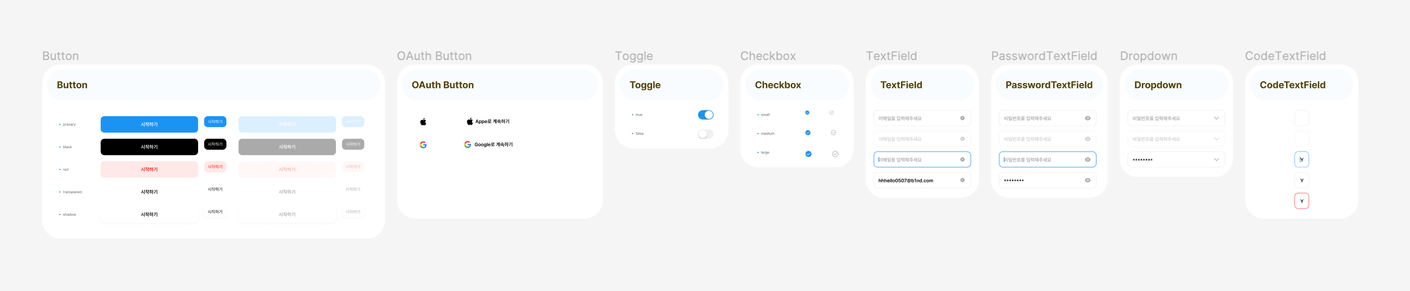
- Event Component
- Specific Component
- Layout Component

figma의 Asset 창에서 사용할 수 있도록 만들었다.

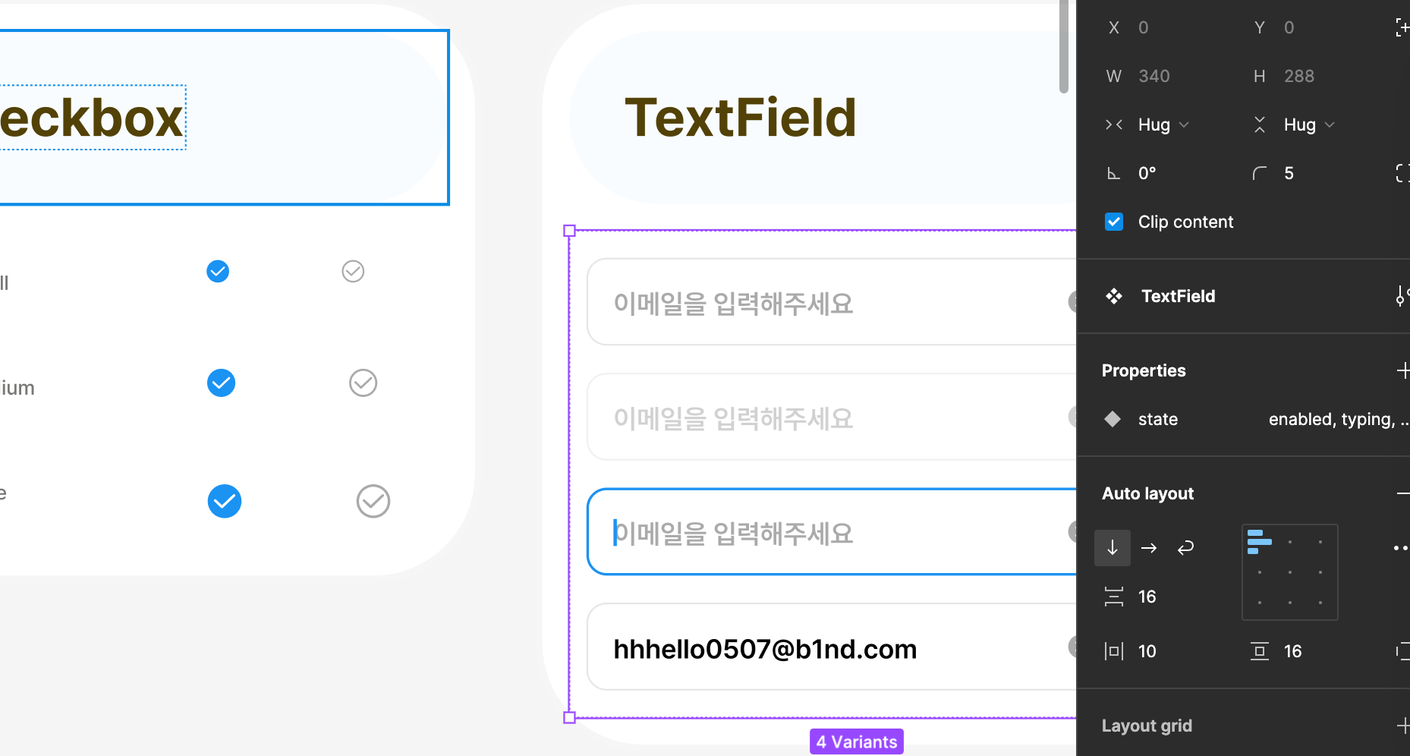
또, figma의 Properties기능을 활용하여 다양한 상태, 타입에 대처하였다



Event Component
버튼을 누르거나 입력하거나 하는 등에 사용 되는 컴포넌트

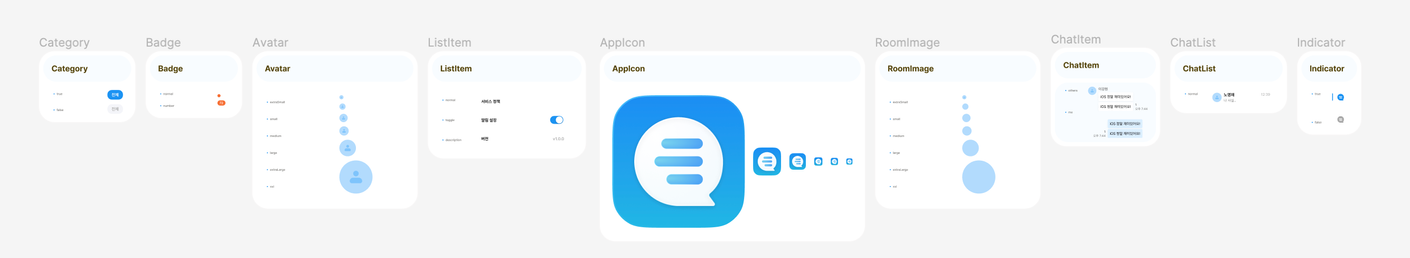
Specific Component
특정 상황에만 사용하는 컴포넌트이다.
플랫폼 제약없이 모두 사용한다.

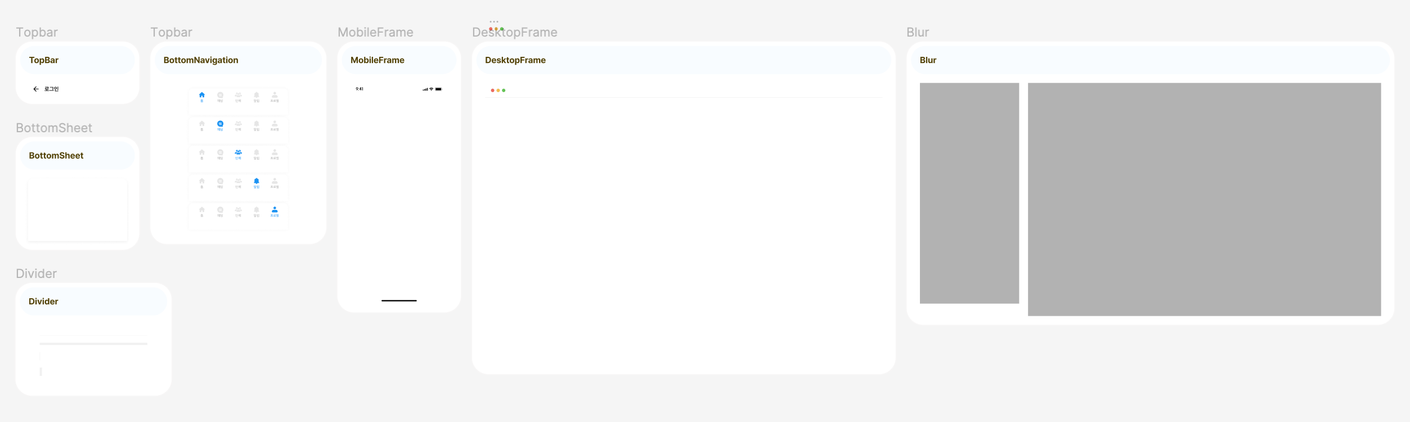
Layout Component
레이아웃 구성이나 화면 단위의 컴포넌트들을 포함한다.

기타
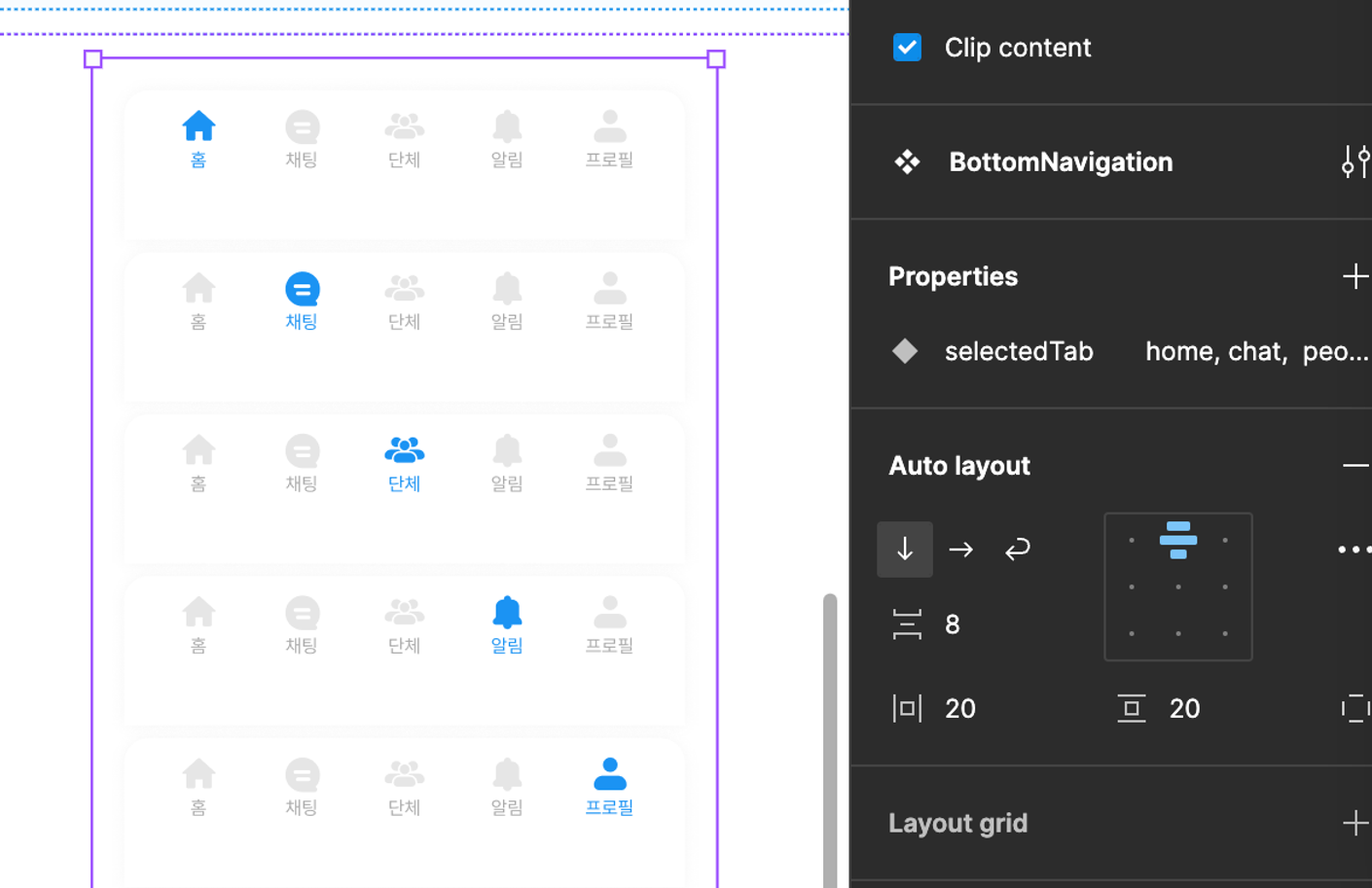
Layout 구성하기
(사실 디자인의 가장 중요한 요소이지만 아직 그럴만한 규칙이 없다...)
AutoLayout
List형식의 Layout
Jetpack Compose: Column, Row
Swift UI: VStack, HStack
css: flex layout
절대적 위치의 Layout
Jetpack Compose: Box
Swift UI: ZStack
css: absolute
등등…. 플랫폼 별로 거의 비슷한 레이아웃 구성 방식을 사용한다.
따라서 figma디자인에서는 AutoLayout을 사용하여 레이아웃을 구성하는 것을 지향한다!
마무리
아직 부족한 점이 많다..........
피드백은 언제나 환영입니다!


멋져요