공식문서에 있는 내용을 참고해서 기능별로 분리해 보고 기본 사용법에 대해서 이해한 내용을 정리했습니다.
1.설치
-
create-react-app 을 이용해서 리액트 프로젝트를 만든다.
⇒
npx create-react-app react-router-start -
프로젝트 폴더안에 리액트 라우터를 설치한다.
⇒
npm install react-router-dom
2.파일 생성
- src/App.js
- src/components/Routes.js : 리액트 라우트를 관리한다.
- src/components/Header.js : 메인에 보이는 화면
- src/components/Home.js
- src/components/About.js
- src/components/Users.js
3.Link to 사용해서 Header 작성하기
-
react-router-dom에서Link를 import 한다. -
작성한 리스트를 눌렀을 때
to에 적용한url주소로 이동하게 한다. -
<Link to="이동할 url주소">Home</Link>⇒ Home을 눌었을 뗴 to에 할당한 url으로 이동한다
// ./components/Header.js
import React from 'react';
import { Link } from "react-router-dom"
function Header() {
return (
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/topics">Topics</Link></li>
</ul>
</div>
)
}
export default Header;4.React Router 적용하기
-
react-router-dom에서Router와Route를 import 한다. -
path와component는Route의 속성중 하나이다. -
화면에 보여줄
component를 값으로 준다. -
path에는url주소를 작성한다. -
<Route path="
url주소" component={화면에 보여줄 컴포넌트} />⇒ About 컴포넌트의 url 주소는 "/about" 이다.
-
<Router>안에<Header>를 넣어 주어야 한다.
// ./components/Routes.js
import React from "react";
import {
BrowserRouter as Router, Route,
} from "react-router-dom";
import Header from "./Header"
import Home from "./Home";
import About from "./About";
import Topics from "./Topics";
export default function Routes() {
return (
<Router>
<Header />
<Route path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />
</Router>
)
}5.Home, About Topics 파일 만들기
- 나머지 About, Topics도 아래와 같은 방법으로 만들어 준다.
import React from 'react';
function Home() {
return (
<h2>Home!!</h2>
)
}
export default About;
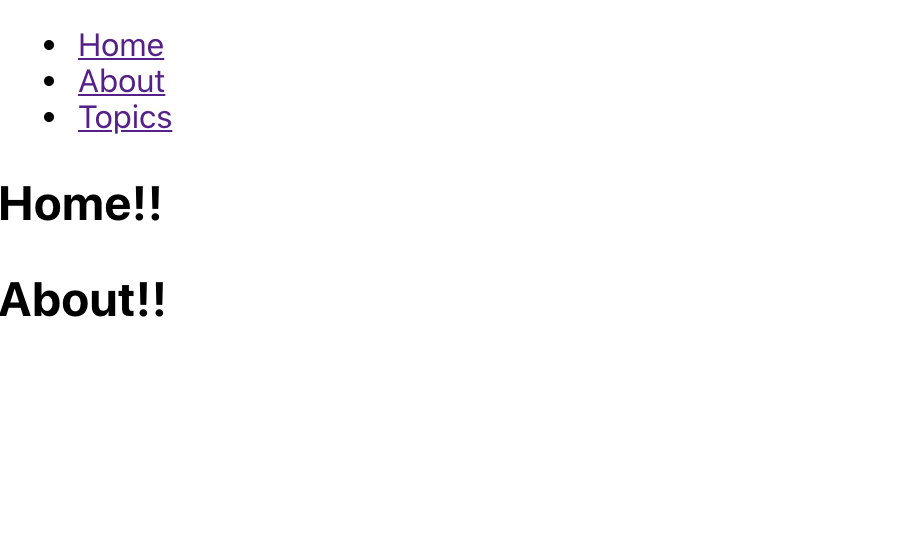
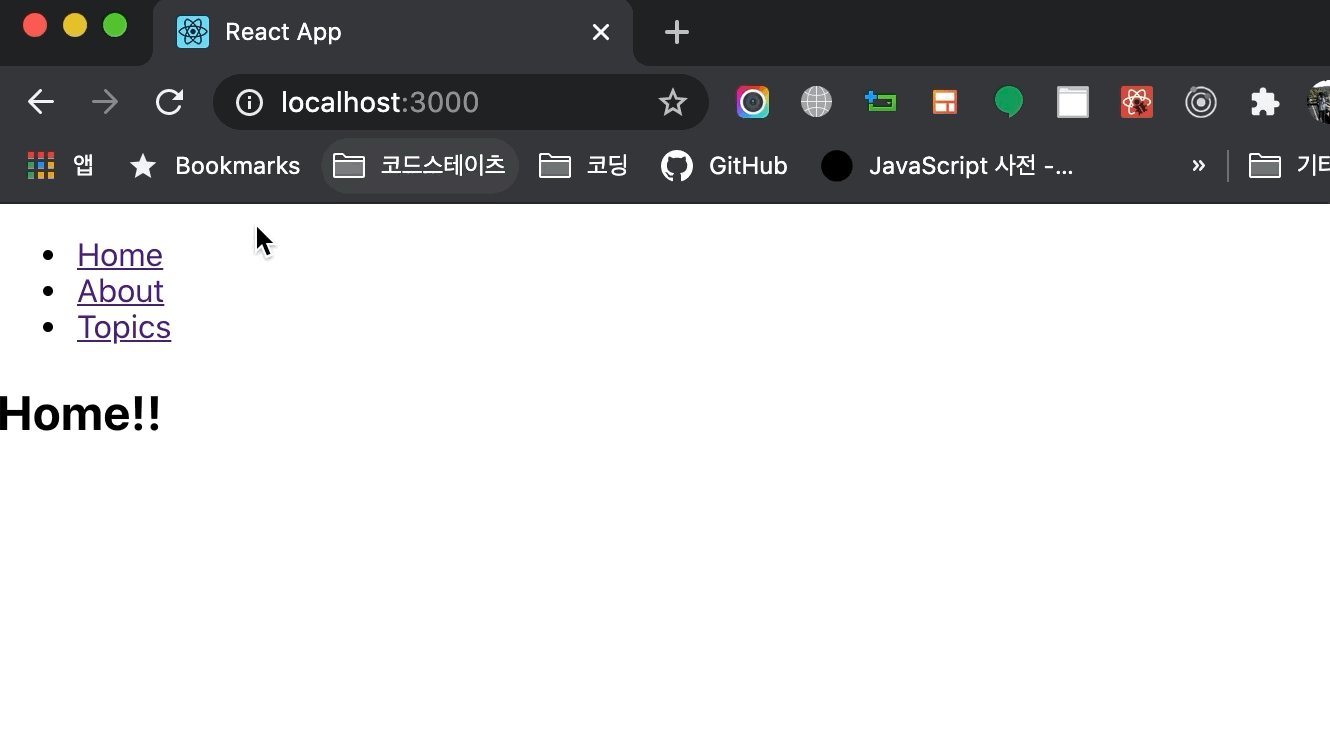
이렇게까지 작성을 하면 페이지 깜박임 없이 리액트 라우터가 잘 작동을 했다.
하지만 Home과 About Topics가 중복되서 화면에 보여지는 문제가 발생했다.
6.exact와 Switch
// ... 생략
<Route path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />이 코드에서는 (<Route path="/" component={Home} />)
Home을 / 기본 주소로 사용해서 About 이나 Topics 를 클릭 했을 때에도 중복 표시가 된다.
⇒ /about 에도 / 가 있기 때문에 중복되서 표시가 된다.
6-1.Home 라우트에 exact 를 추가 해 준다.
//생략
export default function Routes() {
return (
<Router>
<Header />
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />
</Router>
)
}exact 는 주어진 경로와 정확히 일치해야 설정한 컴포넌트를 보여준다.
6-2. Switch 사용 하기( 순서, 위치의 중요)
- 비교할 라우트를 더 상단에 작성해야 한다.
- 아래의 순서로 작성하면 중복되지 않고 클릭한 링크로만 이동하게 된다.
export default function Routes() {
return (
<Router>
<Header />
<Switch>
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />
<Route path="/" component={Home} />
</Switch>
</Router>
)
} 
export default function Routes() {
return (
<Router>
<Header />
<Switch>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />
</Switch>
</Router>
)
} - 하지만 순서를 바꾼다면 화면에 표시 되지 않는다.