React에 대해 이해한 내용을 간단히 정리해 보았습니다.
1. React는 무엇인가
2. React의 주요 개념
1. React
React란?
- React는 페이스북이 만든 자바스크립트 라이브러리로 JSX라는 컴퓨터 언어를 사용하고 있다.
- JSX로 코드를 작성하면 create react app이 알아서 자바스크립트 코드로 컨버팅 해준다.
왜 사용하지?
프로젝트 규모가 커질 수록 코드가 복잡 해 지면서 DOM 요소들을 직접 관리하고 정리하는것은 어려워 질것이다. 그래서 상태 관리를 최소화 하고 기능 개발에만 집중할 수 있도록 하기위해서 만들어졌고, 사용한다.
2. React의 주요 개념
React는 Component(컴포넌트) 단위로 작성되어진다. 컴포넌트를 하나의 블록이라고 생각한다면 각 기능별로 분류되어 있는 블록들을 조립한다고 생각할 수 있다. 예를들어 제목을 입력하는 컴포넌트를 만들어서 그 기능이 필요한 다른 곳들에 가저다 쓸수 있다. 그렇기 때문에 재사용성 좋고, 유지보수에 뛰어나다.
Props
- 상위 컴포넌트가 하위 컴포넌트에 내려주는 속성(데이터)
- 데이터의 흐름은 한방향으로 위에서 아래로만 가능하다.
- 단순 사용만 가능하고 변경이 불가능하다.
// 클래스로 컴포넌트를 만드는 방법
class Subject extends Component {
render() {
return (
<h1>{this.props.title}</h1>
// 컴포넌트에서 props에 title을 만든다.
);
}
}
class App extends Component {
render() {
return (
<div>
<Subject title="제목"><Subject/>
</div>
);
}
}State
- 컴포넌트가 갖는 상태이고, 객체 형태로 되어있다.
- class 컴포넌트로 작성되야 한다.
- 데이터를 넣을 때는 배열 안에 객체의 형태로 넣는다
- state의 데이터를 변경하기 위해서는
this.setState()를 사용해야 한다. - setState로 값을 변경하게 되면(상태를 변화) 렌더 함수 다시 호출한다,
- 사용하지 안고 this.state로 사용하면 렌더 되지 않아서 lifecycle을 타지 않게된다.
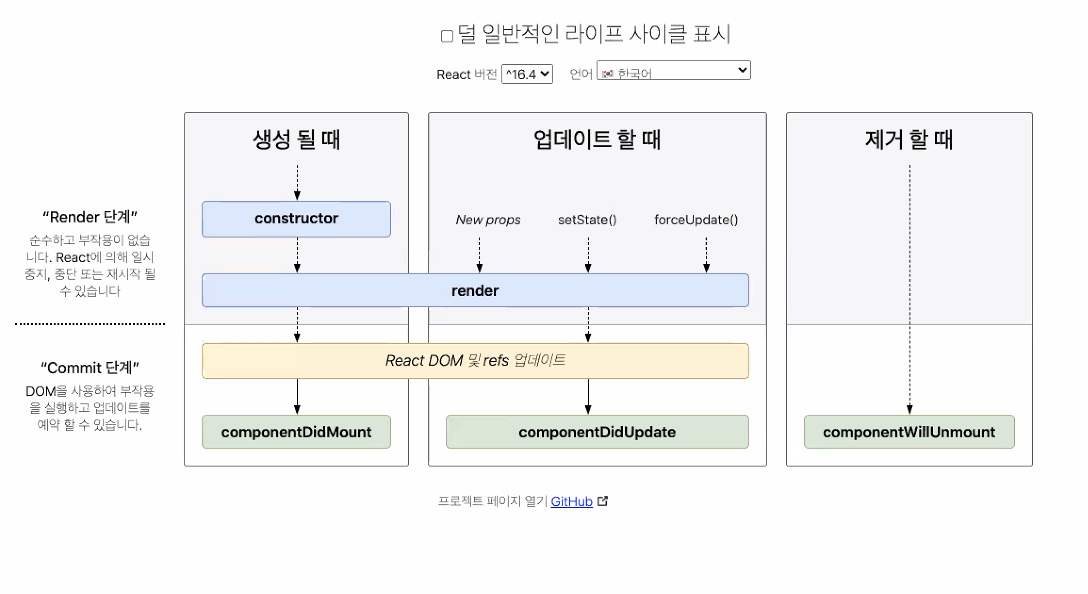
Life Cycle
컴포넌트가 생성되고 소멸되는 과정의 생명주기이다.
어떤 특정한 상태가 변했을 때 아래와 같은 흐름을 따르게 된다.