마크업 하는 것 보다 레이아웃 잡는 데 시간을 더 소비했습니다.
(하지만 엉성하기 짝이 없군요)
코드를 벨로그에 작성하기엔 길어 깃허브 주소를 링크합니다.
작업을 하며 배운 점
1. 마감 시간을 정해놓고 작업하자.
회사라는 곳을 떠난 지 조금 되었다고
내 마음대로 작업을 진행을 해왔다.
굉장히 잘못된 마음이었다.
실무에는 마감 시간이라는 것이 존재한다.
주어진 기간 안에 최선, 최고의 아웃풋을 뽑아내는 것이
프로로서 지녀야 할 가장 중요한 태도라는 점을 잠시 잊었다.
이번 작업을 통해 기존의 태도를 개선할 수 있게 되었다.
2. 시멘틱 태그와 CSS 기능 활용
시멘틱 태그로 가독성을 높이고 싶었지만
여전히 div가 많이 보이는 걸 보면 html 연습을
더 해야한다는 것을 증명한다.
CSS도 마찬가지였다. 부모 태그에 효과를 줘도 될 것을
자식 태그에 하나씩 입력을 하며 불필요한 코드를 작성했다는 것이
수치스럽다. 코드가 길어질 때마다 리팩토링에 대한 고민이 들었다.
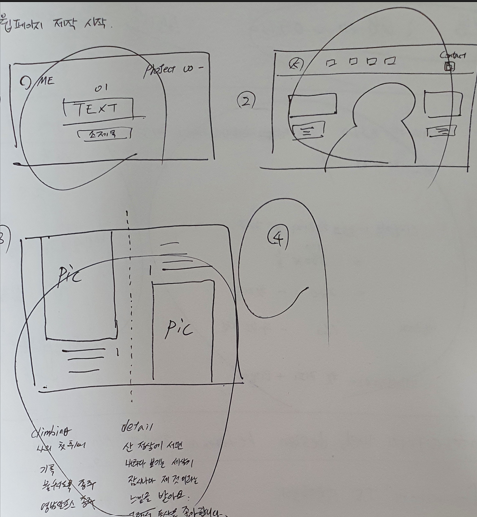
개선 방안으로 웹 페이지마다의 구역을 연습장에 미리 그려놓고
진행해보았는데, 이전 작업을 진행할 때와 다르게 너무나 수월했다.
처음부터 리팩토링에 대한 걱정을 덜어내고 작업을 시작하니
마음부터 편해지는 걸 느끼며 '꼭 미리 구상하고 코드를 짜야겠다'는
깨달음을 얻을 수 있었다.

(간단하게라도 정리를 해놓는 습관을 들이자)
마치며
JS를 활용하지 않았는데, 간단한 기능이라도 하나씩 추가해보며
깃허브를 업데이트 해나가야겠다.
(21.09.18 - JS 기능 추가
: logo와 contact 클릭 이벤트 발생 시 메시지 창 open / close)
요즘은 JS 개념 공부보단 내가 만든 것에
어떻게 적용할지에 대한 공부를 하는 중이다.
개념을 알고있는 것과 개념을 적용시키는 것은 차이가 있기에
오늘도 미니 개발자는 공부를 하러 가보겠다.