SpringBootDevtools가 제공하는 기능
- Property Defaults
- Automatic Restart
- Live Reload
- Global Settings
- Remote Applications
1. Property Defaults

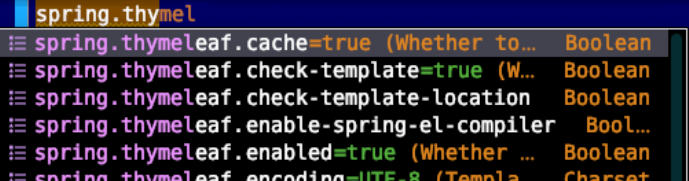
Spring에서 제공하는 thymeleaf는 기본적으로 캐싱 기능을 사용합니다. 하지만 개발과정에서 캐싱이 되어있다면 우리가 thymeleaf 파일을 수정하더라도 반영되지 않습니다. Applcation cache 설정값을 false로 수정해야 합니다.
이러한 작업을 Spring Boot DevTools에서 제공합니다. 개발 시점과 배포 시점에 다른 설정을 기본적으로 개발 단계에 맞춰 설정해줍니다. 예를 들어 템플릿 엔진의 캐싱 기능을 개발 단계에서 자동으로 꺼주는 역할을 합니다. 따라서 개발자는 설정 파일을 건드리지 않아도 됩니다.
2. Automatic Restart

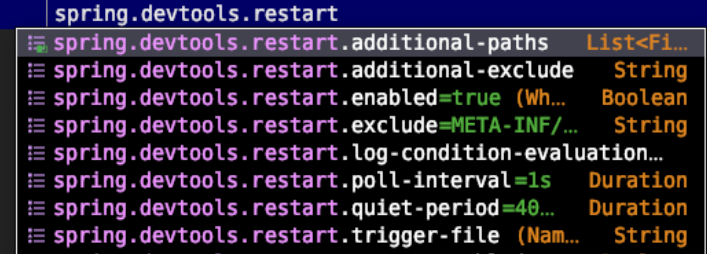
Spring Boot Application을 개발하다 보면 애플리케이션을 재시작해야 하는 경우가 많습니다. Spring Boot DevTools는 이 기능을 자동으로 제공합니다. 파일 수정 후 저장을 하면 Classpath에 존재하는 파일의 변경을 감지하고 자동으로 서버를 restart 해줍니다. 설정을 통해 원하는 디렉터리만을 트리거로 설정할 수도 있습니다.
3. Live Reload

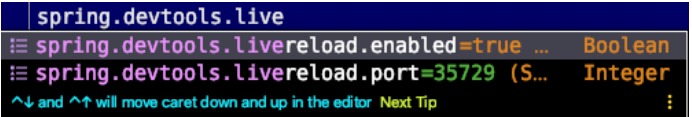
JS 파일을 수정하기만 해도 자동으로 브라우저가 새로 고침 되는 기능을 제공합니다. 내부적으로 live reload 서버를 두고 브라우저 확장프로그램과 통신하는 방식으로 동작합니다.
LiveReload(https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei?hl=ko) 링크를 통해 크롬 확장프로그램을 받고 enable을 하면 됩니다.

설정방법
- Gradle 의존성 추가
// build.gradle
configurations{
developmentOnly
runtimeClasspath{
extendsFrom developmentOnly
}
}
dependencies{
developmentOnly("org.springframework.boot:spring-boot-devtools")
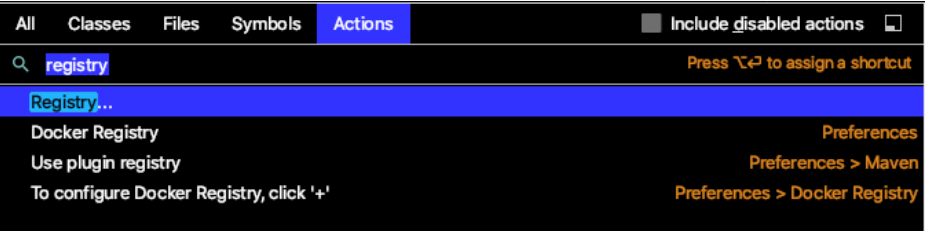
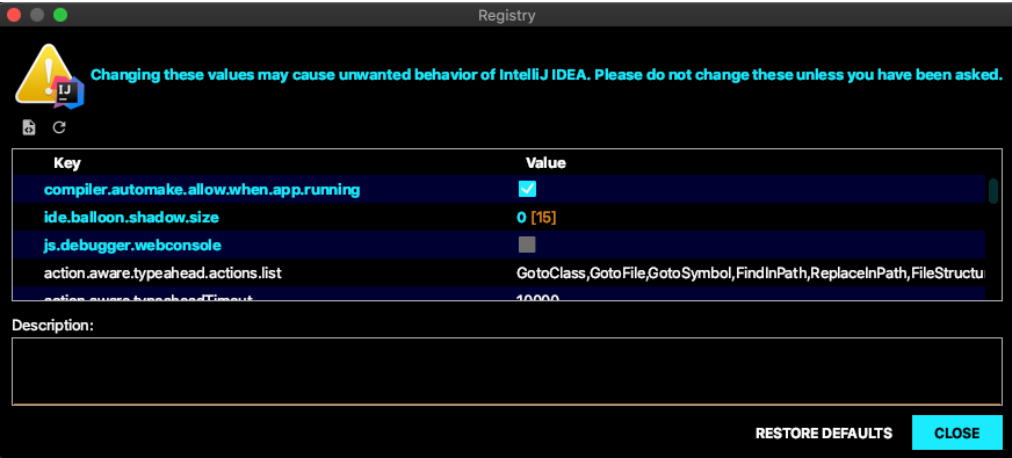
}- Intellij 화면에서 Shift + Ctrl + A 에서 Action 탭에서 registry 검색 또는 Ctrl + Alt + Shift + / 로 들어가 compiler.automake.allow.when.app.running을 체크하고 close 합니다.


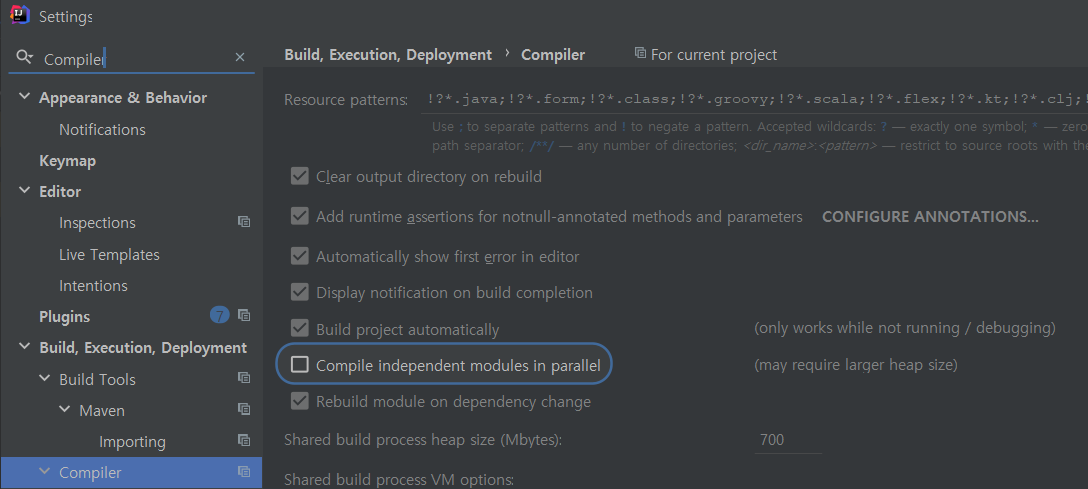
- Preference 의 Build, Execution, Deployment -> Compiler -> Build project automatically를 체크하고 apply 합니다.

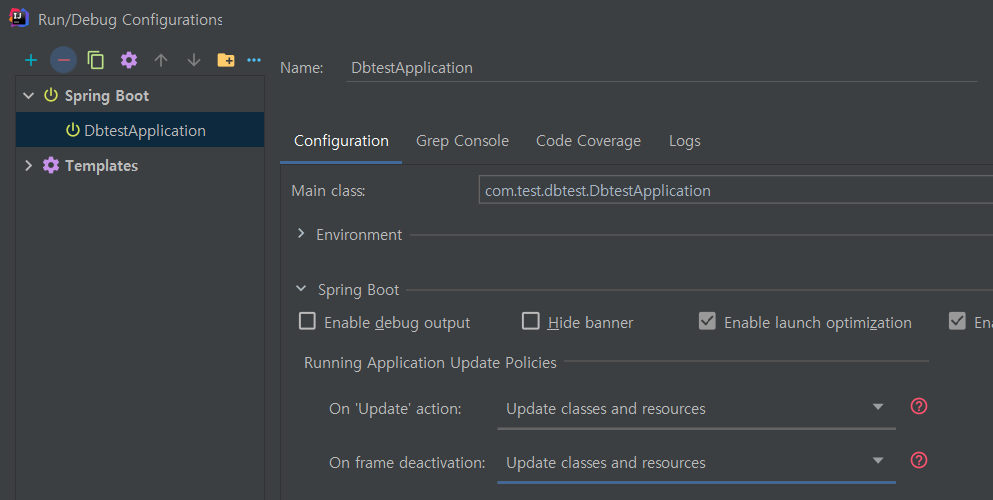
- 만약 Live Reload가 정상적으로 수행이 안된다면 Intellij 우측 상단에 있는 APPLICATION 버튼을 누르면 Edit Configuration 버튼이 나옵니다. 클릭하고 Srping Boot의 application 에서 On 'Update' action 과 On frame deactivation 값을 모두 Update resources로 설정합니다.