- node.js 설치
- react는 node 위에서 돌아가는 프레임워크이므로 node.js가 필요합니다.
-
react 프로젝트를 만들 폴더를 vscode에 띄우기
ex) D:\code -
react install
vscode에서 터미널창 열고
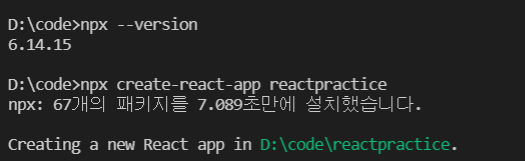
npx craete-react-app reactpractice(폴더명)

npx --version: react설치 버전 확인
npx create-react-app reactpractice 현위치에 reactpractice 프로젝트명으로 react를 설치
- ESLint 설치(옵션이지만 권장)
- ESLint는 ECMAScript 코드에서 문제점을 검사하고 일부는 더 나은 코드로 정정하는 린트 도구 중의 하나다. 코드의 가독성을 높이고 잠재적인 오류와 버그를 제거해 단단한 코드를 만드는 것이 목적이다

-
Prettier Code formatter 설치(옵션)

-
Reactjs code snippets 설치(옵션)
- react 코드 자동완성 기능 제공

- vscode-styled-components 설치(옵션)
- styled componets 자동완성 제공

- styled components 설치(옵션)
- components의 style
터미널창에 npm install --save styled-components 입력
