react
1.JSX

HTML 문법을 JavaScirpt 코드 내부에 쓴것JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바크스크립트 문법ex)HTML이 .js의 변수에 저장되어 있다. 변수에 저장할뿐만 아니라 함수의 인자로도 넘길 수 있다.HTM
2.React Component의 State

컴포넌트의 상태 값state와 props는 둘 다 object이고, 화면에 보여줄 정보(상태)를 가지고 있다는 점에서 서로 비슷한 역할을 합니다. props는 컴포넌트를 사용하는 부모쪽에서 전달해야만 사용할 수 있고 state는 컴포넌트 내에서 정의하고 사용합니다.re
3.React Component와 props

Component는 UI의 여러 부분을 분할해서 코드의 재사용성과 유지 보수성을 향상시킨다.즉, 컴포넌트는 독립적으로 재사용 가능한 코드로 관리할 수 있도록 도와준다.웹페이지를 하나의 완성품이라고 했을 때, 컴포넌트는 하나의 부품이다. 웹페이지가 특히 복잡할수록 각 컴
4.react - useEffect

useEffect는 렌더링, 혹은 변수의 값 혹은 오브젝트가 달라지게 되면 그것을 인지하고 업데이트를 해주는 함수입니다.맨 처음 useEffect는 렌더링이 끝난 후 실행 됩니다.useEffect는 콜백 함수를 부르게 되며, 렌더링 혹은 값, 오브젝트의 변경에 따라 어
5.조건부 렌더링

&& 뒤의 엘리먼트는 조건이 true 일때 출력, 조건이 false라면 React는 무시합니다.false로 평가될 수 있는 표현식을 반환하면 && 뒤에 있는 표현식은 건너뛰지만 false로 평가될 수 있는 표현식이 반환된다는 것에 주의 아래 예제는 0이 render 메
6.axios, await, async

Axios는 Javascript 라이브러리 중 하나인 Fetch Api 와 같은 비동기 통신 라이브러리입니다.React에서는 Axios를 더 많이 사용하는 경향이 있습니다.Fetch와 Axios의 차이점은 Axios는 요청과 응답을 모두 JSON 형식으로 자동 변환시켜
7.Next js 구동방식, getInitialProps

최초에 Next 서버로 요청이 들어왔을 때 Next 서버에서는 요청이 들어온 페이지에 들어갈 데이터를 Fetch하고 Html을 구성하여 Client로 보내준다.기본으로는 Next 자체에서 제공하는 로직으로 실행되지만 커스터마이징을 위해서는 pages 폴더에 각각 \_a
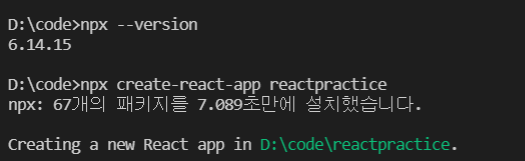
8.react 설치 및 생성

node.js 설치react는 node 위에서 돌아가는 프레임워크이므로 node.js가 필요합니다.react 프로젝트를 만들 폴더를 vscode에 띄우기ex) D:\\codereact installvscode에서 터미널창 열고npx craete-react-app rea
9.React 강의 정리

라이브러리는 개발 편의를 위한 도구의 모음프레임워크는 기반 구조까지 잡혀있음라이브러리는 공구, 프레임워크는 공장으로 생각생태계가 좋다? -> 구글링 하기 좋다해당 기술에 대한 관심도 높다/ 실제 사용 빈도 많다/ 사용자 수 많다관련 라이브러리(도구)가 많고,문제를 해결