'23.11.27(월) 웹 풀 사이클 데브코스 TIL
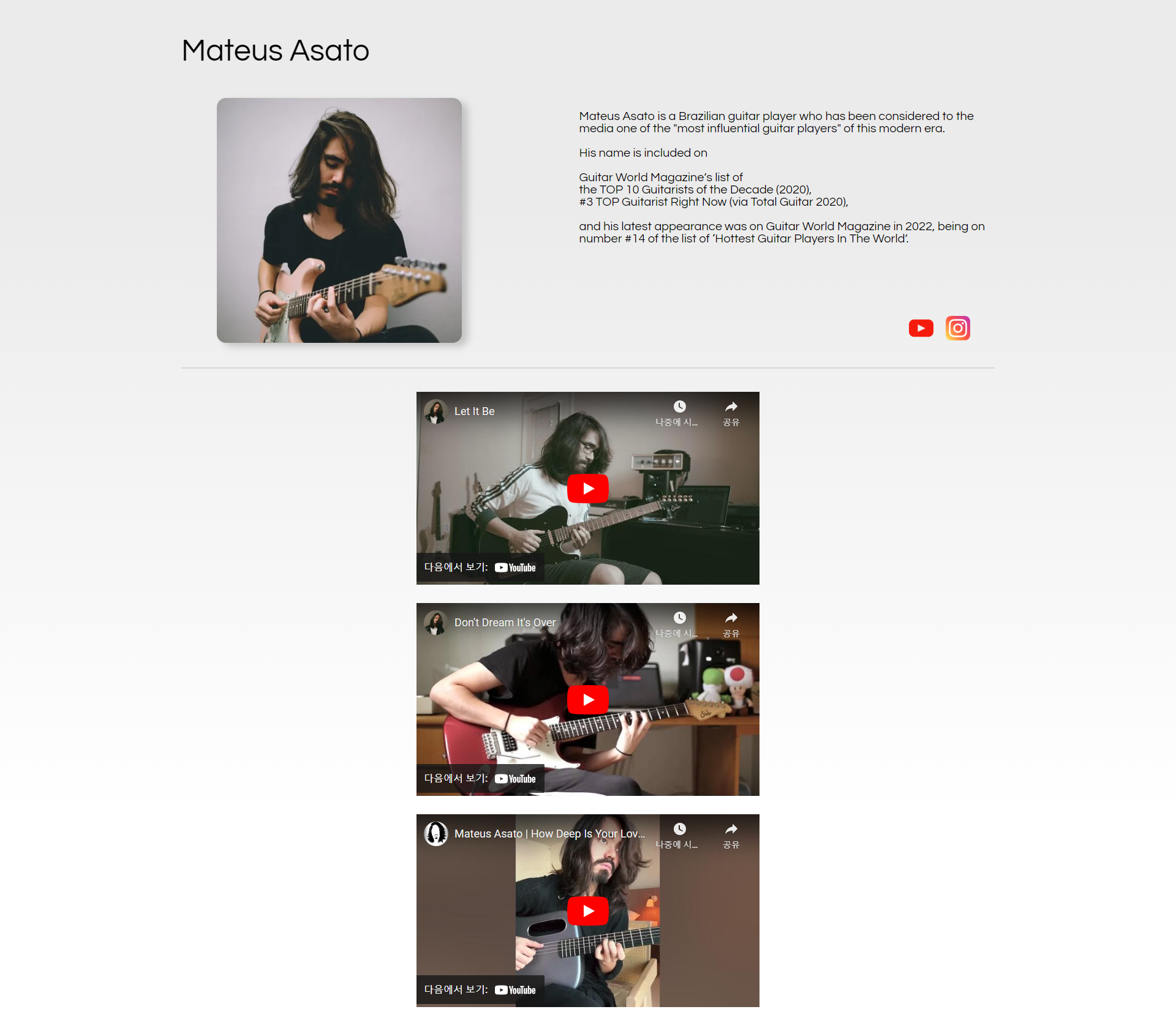
포트폴리오 웹 페이지 구현
오늘은 그간 배운내용 중 HTML/CSS 만을 사용하여 간단한 포트폴리오 웹 페이지를 만드는 시간을 가졌습니다.
저는 개인적으로 좋아하는 기타리스트 Mateus Asato의 간단한 프로필과 유튜브 영상을 DP해봤습니다.

구현 내용
- 메인 프로필과 컨텐츠 파트 분리
<iframe>을 통한 유튜브 영상import- SNS 링크 아이콘 배치
- Github Pages 배포
데모 페이지
https://sodlfmag.github.io/
깃허브 repo
https://github.com/sodlfmag/sodlfmag.github.io
스타일
- 배경 그라데이션
- 프로필 사진
border-radius적용 - 프로필 사진
drop-shadow적용 - 폰트 변경
- 요소 정렬
- 여백 설정
index.html과 style.css 두 파일로 나눠서 Github Pages 로 배포해 봤습니다.
다음에 다른 프로젝트를 진행한다면
<div>의 중첩을 많이 사용하는 것보다 좀 더 간결하게 작성하고
grid 템플릿을 사용해 스타일을 효율적으로 적용해 보면 좋을 것 같습니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="icon" type="image/png" sizes="16x16" href="./img/favicon-16x16.png">
<title>Mateus Asato</title>
</head>
<body>
<div class="bodyContainer">
<p class="mainName">Mateus Asato</p>
<div class="mainContainer">
<img class="mainImg" src="./img/Mateus Asato.webp">
<div>
<p class="mainBio"> Mateus Asato is a Brazilian guitar player who has been considered to the media one of the "most influential guitar players" of this modern era. <br><br>His name is included on <br><br> Guitar World Magazine’s list of <br>the TOP 10 Guitarists of the Decade (2020), <br> #3 TOP Guitarist Right Now (via Total Guitar 2020), <br><br>and his latest appearance was on Guitar World Magazine in 2022, being on number #14 of the list of ‘Hottest Guitar Players In The World’.</p>
<div class="socialLinks">
<a href="https://www.youtube.com/@Mautaus">
<img class="socialLink" src="./img/youtube.png">
</a>
<a href="https://www.instagram.com/mateusasato/">
<img class="socialLink" src="./img/instagram.png">
</a>
</div>
</div>
</div>
<hr>
<div class="videoContainer">
<iframe width="560" height="315" src="https://www.youtube.com/embed/OLpSZmDiE1Y?si=Ayqql6ynjH926neq" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<iframe width="560" height="315" src="https://www.youtube.com/embed/pTt04A_Gph4?si=qSgrj1A91zIiDJv1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<iframe width="560" height="315" src="https://www.youtube.com/embed/MBgAkbgTxJg?si=QWB4OAt-GC7GAQjd" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</div>
</body>
</html>/* sytle.css */
@import url('https://fonts.googleapis.com/css2?family=Questrial&display=swap');
body{
background-image : linear-gradient(to bottom, rgb(235, 235, 235) 20%, white 80%);
}
.mainName{
font-family: 'Questrial', sans-serif;
font-size: 50px;
}
.bodyContainer{
padding-left: 15vw;
padding-right: 15vw;
}
.mainImg{
margin-left: 3vw;
width: 400px;
filter: drop-shadow(10px 6px 6px #c3c3c3);
border-radius:15px;
}
.mainContainer{
position : relative;
display: flex;
}
.mainBio{
margin-left: 10vw;
font-family: 'Questrial', sans-serif;
font-size:20px;
}
hr{
margin-top: 40px;
border: solid 1.5px rgb(215, 215, 215);
}
.socialLinks{
display: flex;
right: 10vw;
position: absolute;
bottom: 0;
right: 20px;
}
.socialLink{
width: 40px;
margin-right: 20px;
}
iframe{
margin-top: 30px;
}
.videoContainer{
display: flex;
flex-direction:column;
align-items: center;
}