'23.11.21(화) 웹 풀 사이클 데브코스 TIL
웹의 개념과 HTML
1. 웹의 시작

최초의 웹사이트 WWW
WWW - World Wide Web
우리가 알고있는 웹은 1989년 CERN의 연구원 팀 버너스 리로부터 시작되었다.
초기의 웹은 지금보면 굉장히 단순하고 보잘것 없어 보이지만 웹의 특징을 아주 잘 담고 있다.
웹의 특징
- 정보를 하이퍼텍스트형식으로 표현하여, 하이페텍스트(링크)를 따라 이동하며 다양한 정보/문서들을 제공하고 연결한다.
하이퍼텍스트(hypertext)란,
‘단순히 글자가 아닌 그 이상의 기능을 가진 텍스트’로 주로 링크, 참조의 역할을 하는 기술을 말한다.
여기까진 거미줄에 대한 개념을 찾을 수 없는데, 왜 Web이라는 이름을 붙이게 되었을까?
이에 대해서 웹의 구조를 이해할 필요가 있다.
2. 웹의 구조

컴퓨터를 쓰다보면 "서버가 터졌어!", 게임 클라이언트 다운로드
등에서 서버라는 단어와 클라이언트라는 단어를 종종 들을 수 있다.
음식점에 가면 주문을 하는 사람을 Client(고객)
주문을 받아 음식을 내 주는 사람을 Server(서버)
라고 한다.
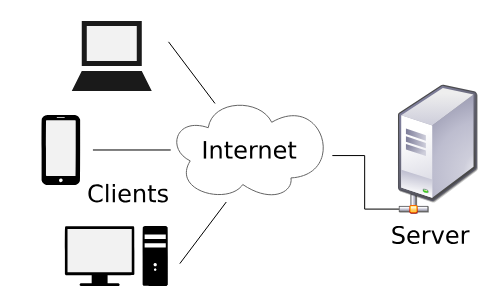
웹의 통신은 이와 동일한 개념의 클라이언트와 서버 간 상호작용에서 시작한다.

클라이언트 컴퓨터가 서버컴퓨터에 어떤 요청을 하면,
서버컴퓨터는 로직에 맞게 이 요청을 해석하고, 요청에 대한 결과를 클라이언트에게 제공한다.
파일 다운로드 버튼을 클릭하면 요청을 서버가 해석해 파일을 제공하는 예시가 이에 해당한다.
우리는 인터넷(International Network)을 통해 전 세계의 서버와 연결되어있다.
이런 무한한 연결구조 덕분에 Web이라는 이름이 붙게 되었다.
포브스에 따르면 구글은 매일 약 35억개의 검색을 처리한다.
이런 무수한 요청을 해석하려면 인터넷 통신의 규칙이 필요하다.
인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜(규칙)인 HTTP(HyperText Transfer Protocol)를 사용하고,
이 HTTP에 맞춰 요청하고, 결과를 다시 클라이언트에게 전달한다.
위의 예시에서 우리는 웹 브라우저가 사용자의 검색을 자동으로 HTTP에 맞게 서버에 요청하기 때문에
HTTP에 대해 알지 못하더라도 인터넷 검색을 할 수 있다.
이런 웹은 어떻게 개발하는 걸까?
3. 웹 개발

웹을 개발하는 직무는 크게 프론트엔드와 백엔드 두 가지로 나뉜다.
프론트엔드는
우리가 지금 모니터 앞에서 보고 있는 당장 이 화면을 만들어내는 역할을 담당한다.
웹 사이트에서 사용자의 측면(Client-side)에서 멋진 화면, 이미지, 레이아웃 등을 보여주고,
사용자와 상호작용(글자 입력, 버튼 클릭, 화면 출력 등)을 담당한다.
백엔드는
웹 사이트에서 사용자의 눈에 보이지 않는 서버측(Server-Side)에서
프론트엔드에서 전달받은 데이터와 요청을 내부 데이터와 연산을 활용하여 처리하고,
그 결과를 프론트엔드에 전달하는 역할을 담당한다.
그럼 이제 웹을 직접 만들어보자.
4. HTML
HTML(HyperTextMarkupLanguage)

앞서 웹에서는 정보를 하이퍼텍스트로 표현한다고 설명했다.
좀 더 세부적으로 보면, 하이퍼 텍스트이자, 웹 페이지의 구조를 명시하는 언어인
HTML을 통해 웹을 구현한다.
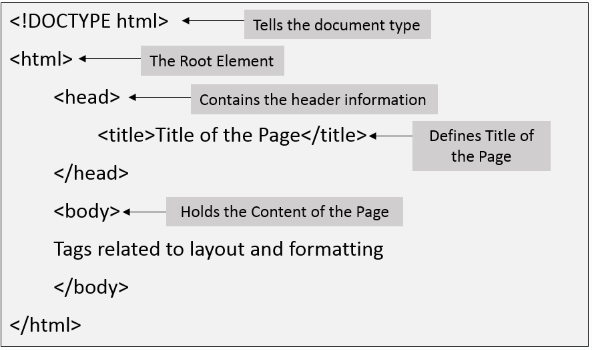
위의 사진에서 볼 수 있는 HTML은 기본적으로
<[태그]> </태그> 와 같은 형태로 열고 닫는, 혹은 단독으로 쓰이는 태그들의 구조로 쓰인다.
- 자주 쓰이는 HTML 태그
<!DOCTYPE html>- 아래 파일이 html로 이루어져 있음을 알림 - Document type
<html>- Root 요소
<meta>- 해당 웹 페이지에 대한 정보를 알려줌
<title>- 페이지 제목 입력
<head>- 헤더 정보
<body>- 웹 페이지의 내용
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Go</title> </head> <body> <h2>풀스택 개발자가 되는 길</h2> <a href="https:://programmers.co.kr">Programmers</a> </body> </html>
이렇게 html 파일을 작성하고 브라우져에서 열어보면

짠! 간단하게 웹이 완성되었다.
Programmers 라는 텍스트를 클릭하면 프로그래머스 홈페이지로 이동하며
우리는 풀스택 개발자의 길을 시작한다.

